移动端 一个简单易懂的弹出框
Posted 一颗星—Broken
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端 一个简单易懂的弹出框相关的知识,希望对你有一定的参考价值。
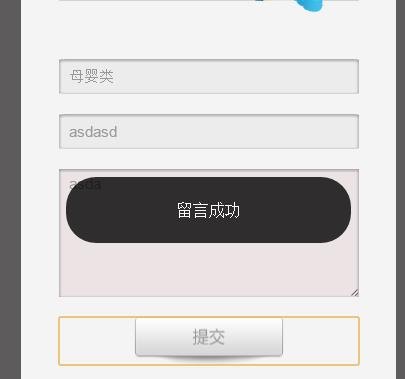
图片效果如下 淡入 淡出。自适应居中。

function tishi(content,url) {
$(".xiaoxi").remove();
var html = \'<div class="xiaoxi none" id="msg" style="z-index:9999;left: 5%;width: 90%;position: fixed;background:none;top:50%;"> <p class="msg" style="background: none repeat scroll 0 0 #000; border-radius: 30px;color: #fff; margin: 0 auto;padding: 1.5em;text-align: center;width: 70%;opacity: 0.8;"></p></div>\';
$(document.body).append(html);
$("#msg").show();
$(".msg").html(content);
if(url){
window.setTimeout("location.href=\'"+url+"\'", 1500);
}else{
setTimeout(\'$("#msg").fadeOut()\', 1500);
}
}
tishi(\'留言成功\');
以上是关于移动端 一个简单易懂的弹出框的主要内容,如果未能解决你的问题,请参考以下文章
移动时附加到 UICollectionView 中的单元格的弹出框被称为此集合视图的 ReloadData