搭建第一个Vue项目以及项目的配置
Posted endoraliu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建第一个Vue项目以及项目的配置相关的知识,希望对你有一定的参考价值。
今天开始学Vue啦!
(一)在vue搭建之前一定先要安装node.js,因为vue的运行是要依赖于node的npm管理工具来实现的,我下载的都是最新版本,地址:https://nodejs.org/zh-cn/download/
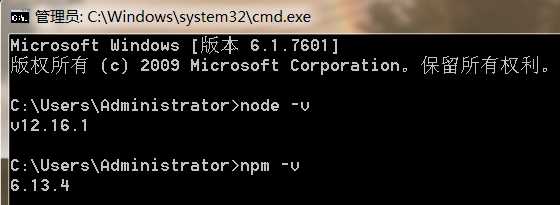
查看node和npm是否安装成功:node -v 和 npm -v

(二)由于在国内使用npm速度会很慢,所以推荐使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org

(三)使用淘宝镜像全局安装vue-cli脚手架,cnpm install --global @vue/cli,这里注意一下vue3.0之前的版本是cnpm install --global vue-cli,有一点点不同。进度条加载完后,确认一下vue是否安装成功vue -V (这里是大V哦)
![]()
(四)vue脚手架搭建完之后,开始搭建一个vue项目,我选择把项目放在F盘,创建一个名为first-vue的项目:
vue create first-vue

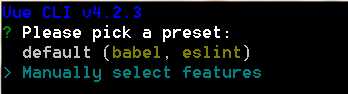
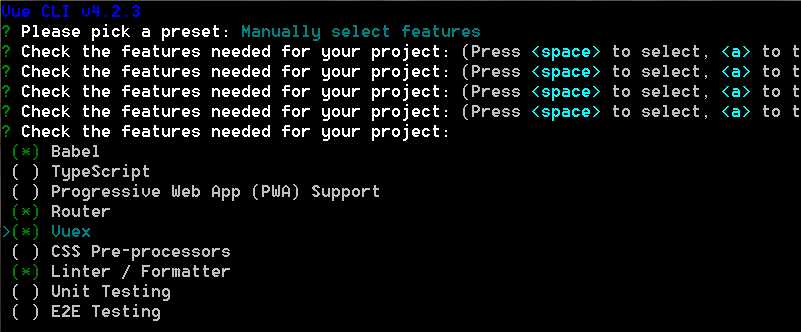
然后 会让我们选择一个默认模式和手动模式,默认模式不需要做过多的配置,一路回车就OK!我,选择了手动模式,接下来选择配置选项,使用 空格键 进行选择与取消,Ctrl+a是全选中,自行根据需要选择,然后回车。

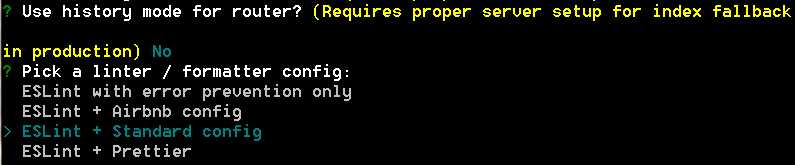
(五)之后选择路由模式是history模式还是哈希模式,选择哈希模式 n,回车;之后选择ESlint,选择标准模式

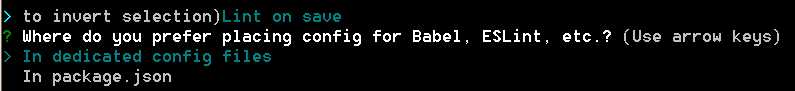
(六)然后选对样式的检查,是在保存的时候还是commit时候,选保存时Lint on save
(七)然后选择对这样配置,放置在单独的配置文件中配置,还是集成到package.json中,如果最初选择了默认模式,那么这个选项就会是package.json,我在这里选的是单独配置。

(八)接下来是否把刚刚配置的这些作为以后创建的项目的默认配置,默认为N,不是
![]()
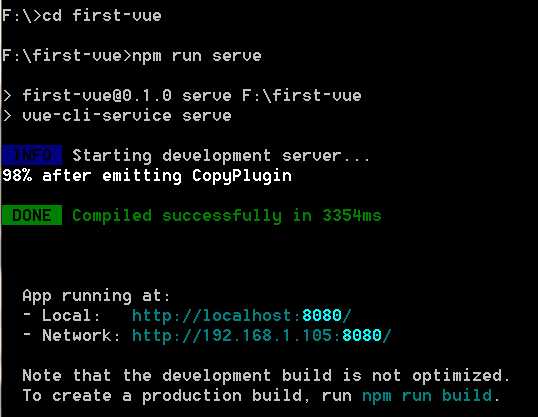
(九)然后进入到cd这个项目目录:npm run serve,打开浏览器,发现项目创建成功了

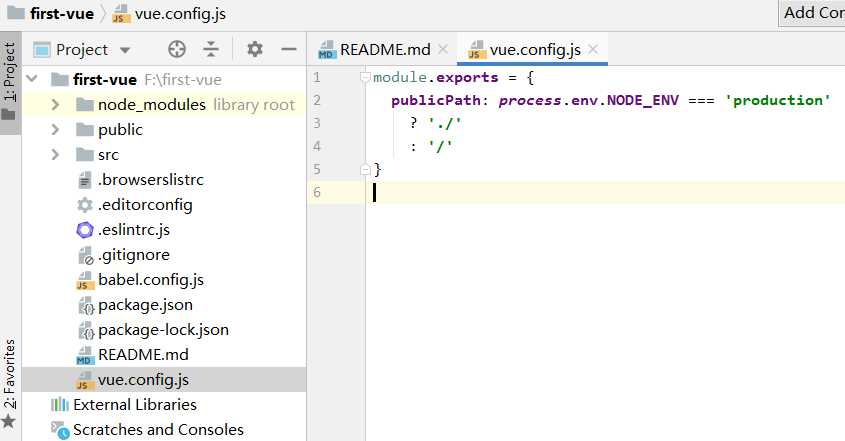
(十)打开项目,根目录下创建项目配置文件vue.config.js,这些是为了找到以后所写的css,js等资源文件的路径
vue.config.js的文件内容如下:
module.exports = {
publicPath: process.env.NODE_ENV === ‘production‘
? ‘./‘
: ‘/‘
}
注意:如果你是vue3.3之前,或许试试将上边代码中的publicPath换成baseUrl

(十一)这样一个名为first-vue的vue项目就创建好了,在根目录下执行npm run build 将项目进行打包生成dist文件夹,打开里面的index.html文件就看到我的项目啦。

以上是关于搭建第一个Vue项目以及项目的配置的主要内容,如果未能解决你的问题,请参考以下文章