关于bootstrap--导航栏
Posted 怪咖咖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于bootstrap--导航栏相关的知识,希望对你有一定的参考价值。
1、普通导航:class .nav-tabs。
<ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">ios</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">php</a></li> </ul>
2、胶囊式导航: class .nav-pills 。
<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>
3、垂直胶囊式导航:class .nav-stacked.nav-pills 。
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>
4、两端对齐的导航:在屏幕宽度大于 768px 时,通过在分别使用 .nav、.nav-tabs 或 .nav、.nav-pills 的同时使用 class .nav-justified,让标签式或胶囊式导航菜单与父元素等宽。在更小的屏幕上,导航链接会堆叠。

<div class="col-md-6"> <p>两端对齐的导航元素</p> <ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul><br><br><br> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </div>
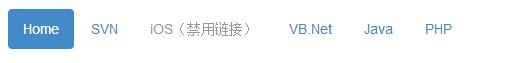
5、禁用链接:在<li>中添加disabled
<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="disabled"><a href="#">iOS(禁用链接)</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>
以上是关于关于bootstrap--导航栏的主要内容,如果未能解决你的问题,请参考以下文章