Android界面编程——Android基本控件
Posted zhangyufeng0126
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android界面编程——Android基本控件相关的知识,希望对你有一定的参考价值。
Android界面编程
android应用开发的一项重要内容就是界面开发。对于用户来说,不管APP包含的逻辑多么复杂,功能多么强大,如果没有提供友好的图形交互界面,将很难吸引最终用户。
作为一个程序员如何才能开发出友好的图形界面呢。实际上Android提供了非常丰富UI(User Interface)控件,开发者只要掌握了这些控件的特性,按照一定的规律,就可以像堆积木一样开发出友好的图形界面。
本章内容将介绍常用控件的具体用法。
2.1 Android UI的基础知识
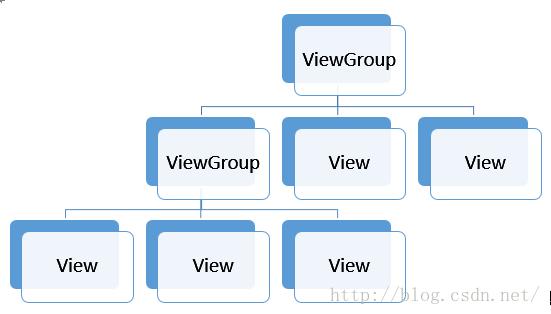
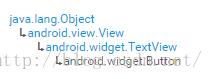
Android中所有的可视化组件都是继承自View类,通常把它们称之为视图。视图也经常被称为控件或者小组件。ViewGroup类继承自View类,是对View类的扩展,它用来包含、管理多个视图。用户界面(User Interface UI)就是由一个个具体的View和ViewGroup构成的一颗视图树。图2-1显示的是构成界面的视图树。

2.2 Android基本控件
TextView直接继承自View类,是一个只读文本标签,支持多行显示,字符串格式化以及自动换行等特性。通过XML属性和TextView类的相关方法可以设置TextView的显示特性。
下面通过实例讲解TextView具体的使用方法。
首先说明一下如何使用Android Studio创建layout文件。
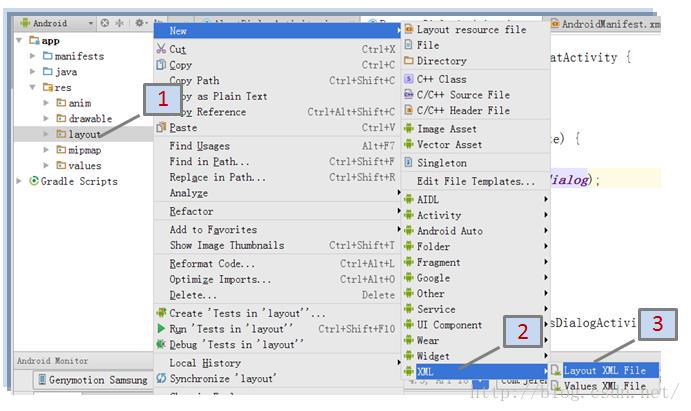
选择res/layout,右击鼠标选择new--->XML—>Layout XML File,如图所示:

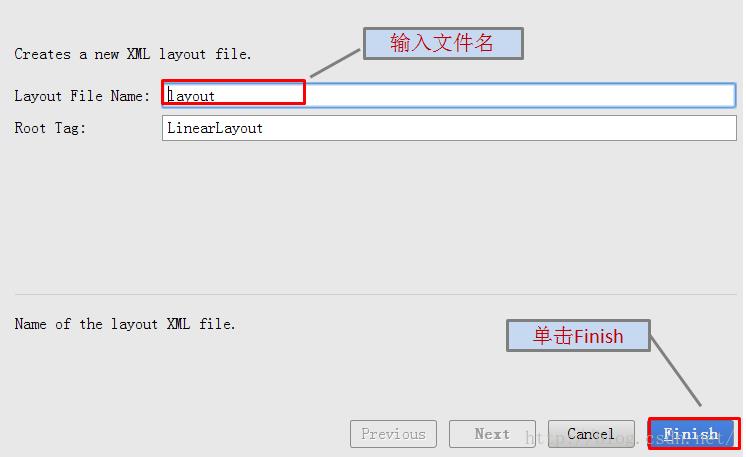
在弹出的对话框中,进行如图所示的操作,完成XML文件的创建。

实例2-1:
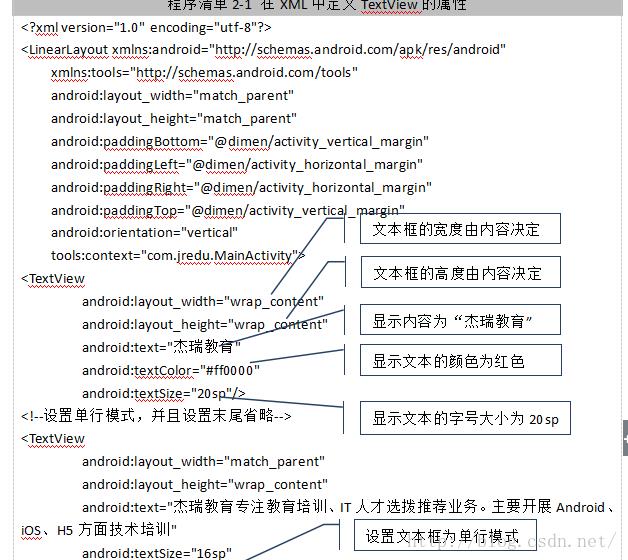
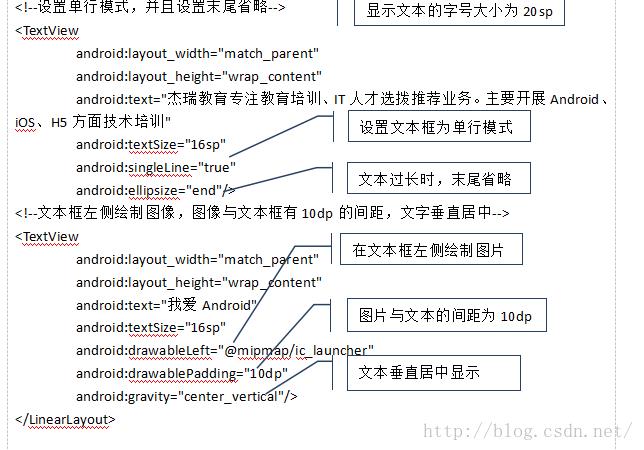
通过在布局文件中设置TextView的属性来控制TextView的显示行为,具体实现如下。



表2-1列出了TextView常用的属性和方法。
表2-1 TextView XML属性和方法
| XML属性 | 对应方法 | 备注 |
| android:text | setText(CharSquence) setText(int resId) | 设置文本框显示的文本内容 |
| android:textColor | setTextColor(ColorStateList) | 设置文本框显示文本的颜色 |
| android:textSize | setTextSize(float) | 设置文本框显示文本的字号 |
| android:textStyle | setTypeface(Typeface) | 设置文本框显示文本的字体风格 |
| android:textAppearance |
| 设置文本框显示文本的颜色、字体、大小等样式 |
| android:ellipsize | setEllipsize(TextUitls.TruncateAt) | 设置显示文本超出TextView的长度时如何处理处理文本内容 |
| android:gravity | setGravity(int) | 设置文本框显示文本的对齐方式 |
| android:maxLines | setMaxLines(int) | 设置文本框的最多占几行 |
| android:minLines | setMinines(int) | 设置文本框最少占几行 |
| android:singleLine | setTransformationMethod | 设置文本框是否是单行模式。 |
| android:drawableLeft | setCompoundDrawablesWithIntrinsicBounds(Drawable,Drawable,Drawable,Drawable) | 在文本框左侧绘制图像 |
| android:drawableRight | setCompoundDrawablesWithIntrinsicBounds(Drawable,Drawable,Drawable,Drawable) | 在文本框右侧绘制图像 |
| android:drawableTop | setCompoundDrawablesWithIntrinsicBounds(Drawable,Drawable,Drawable,Drawable) | 在文本框上方绘制图像 |
| android:drawableBottom | setCompoundDrawablesWithIntrinsicBounds(Drawable,Drawable,Drawable,Drawable) | 在文本框下方绘制图像 |
| android:drawableStart |
| 在文本框开始处绘制图像 |
| android:drawableEnd |
| 在文本框结束处绘制图像 |
| android:drawablePadding |
| 设置文本框显示文字和图像之间的间距 |
2.2.2文本编辑框(EditText)
EditText是TextView的直接子类,一个可编辑的文本输入框。它可以接受多行输入,并自动换行。EditText常用的XML属性如表2-2所示。
表2-2 EditText XML属性及方法
| XML属性 | 对应方法 | 备注 |
| android:hint | setHint(int) | 设置文本编辑框显示的提示文本 |
| Android:textColorHint | setHintTextColor(int) | 设置提示文本的颜色 |
| Android:inputType | setRawInputType(int) | 设置文本编辑框的输入类型 |
下面通过一个实例来讲解EditText的使用方法。
实例2-2:
用户登录界面要求输入用户名和密码,对于一个友好的交互界面而言,接收用户输入的编辑框应提示用户如何输入;当用户切换到输入框时,输入框应自动选择已经输入的内容;当有特定输入要求时,输入框应做出相应的判断和相应。
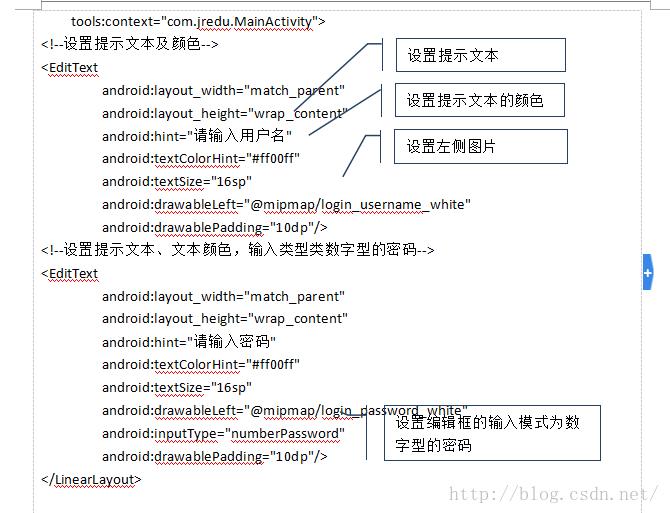
登录界面具体内容如程序清单2-2所示。

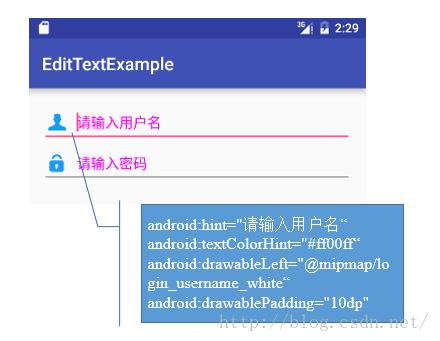
上面布局中含有两个EditText,分别通过android:hint属性指定了提示文本的内容;通过android:textColorHint属性指定了提示文本的颜色;通过android:inputType指定了密码框的输入类型。使用Activity呈现该布局,效果如

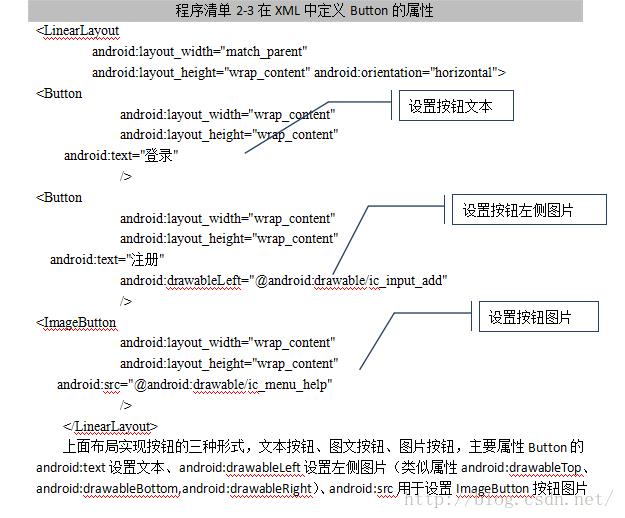
2.2.3按钮 (Button&ImageButton)
Android按钮可包含文本、图片和图片及文字,分为Button和ImagetButton两个控件。Button是TextView的直接子类,如图图2-4所示,主要响应用户的单击操作,如常见的“确定”、“登录”、“注册”按钮等

表2-3Button的常用属性及方法
| XML属性 | 方法 | 备注 |
| android:text | setText(CharSequence) | 设置按钮文字 |
| android:drawableLeft |
| 设置左侧图片(上侧drawableTop、右侧drawableRight、 底部drawableBottom) |
ImageButton和Button一样也是主要响应用户的单击操作的UI控件,ImageButton可设置图片的按钮,不过ImageButton并不是TextView的子类而是ImageView的直接子类
| XML属性 | 方法 | 备注 |
| android:src | setImageResource(int ) | 制作按钮图片 |
下面通过实例讲解Button的用法

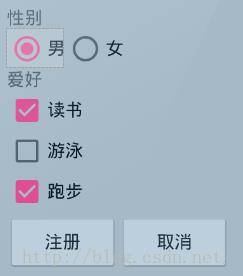
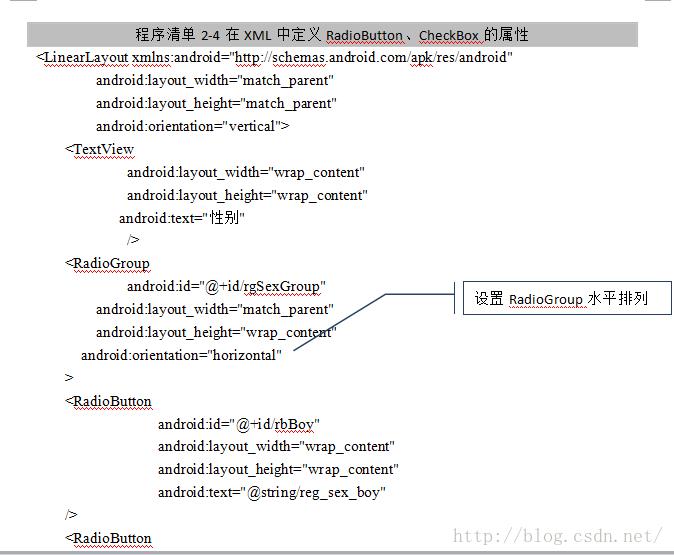
2.2.4单选按钮 (RadioButton和RadioGroup)
RadioButton是单选按钮,可提供若干选项方便用户进行选择操作,且在一组选项中只能选择一个。RadioGroup继承自ViewGroup和RadioButton结合使用,将若干RadioButton选项组合为一组。如图2-7所示
| XML属性 | 方法 | 备注 |
| android:text | setText(CharSequence) | 设置单选按钮文字 |
| android:button | setButtonDrawable(int) | 设置单选按钮图形,常用于取消单选按钮默认图形,如:android:button=”@null” |
| android:checked |
| 设置单选按钮的选择状态true表示选择,false表示未选择,但单选按钮的选择状态并不能通过该属性实现,而是通过RadioGroup的check(int)方法实现 |
| XML属性 | 方法 | 备注 |
| android:orientation |
| 设置单选按钮的排列方式”horizontal”:水平排列,”vertical”:垂直排列 |
|
| check(int id) | 设置单选按钮组的默认选项 |
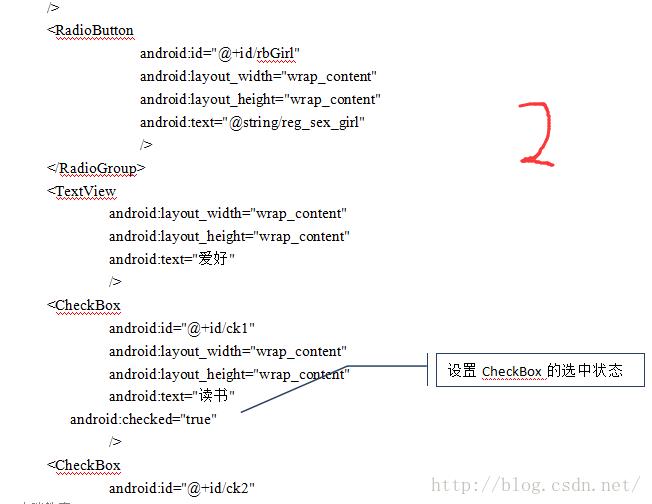
2.2.5复选框 (CheckBox)
CheckBox是和RadioButton一样是常见的选项控件,CheckBox是复选框控件即用户可任意选择多个选项
表2-8CheckBox的常用属性及方法
| XML属性 | 方法 | 备注 |
| android:text | setText(CharSequence) | 设置复选框文字 |
| android:checked | setChecked(boolean) | 设置复选框组的默认选项 |
| android:button | setButtonDrawable(int) | 设置复选框按钮图形,常用于取消复选框默认图形,如:android:button=”@null” |
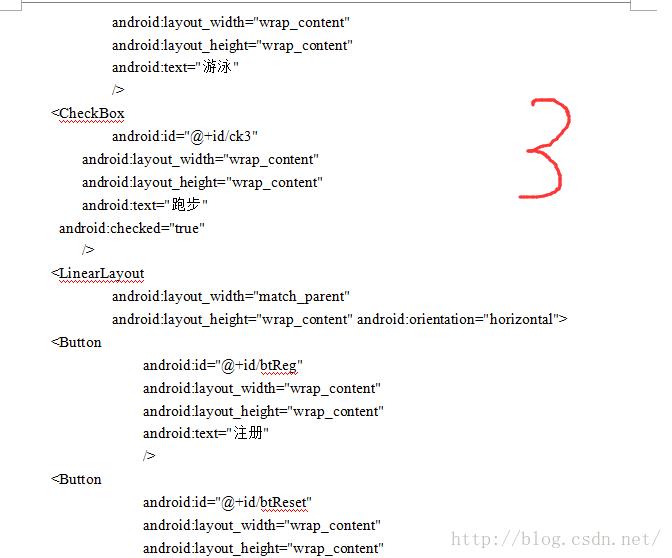
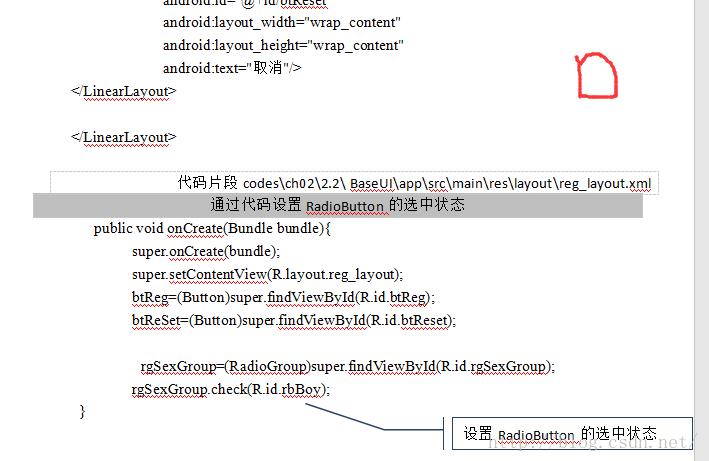
下面通过实例讲解CheckBox、RadioButton和RadioGroup的界面设计





2.2.6图片控件(ImageView)
ImageView用于显示本地资源图片或加载网络图片的UI控件,TextView和ImageView实现了Android图文并茂的界面
表2-9ImageView的常用属性及方法
| XML属性 | 方法 | 备注 |
| android:src | setImageResource(int) | 设置图片 |
| android:scaleType | setScaleType(ScaleType) | 设置图片的缩放、等比缩放、裁剪 |
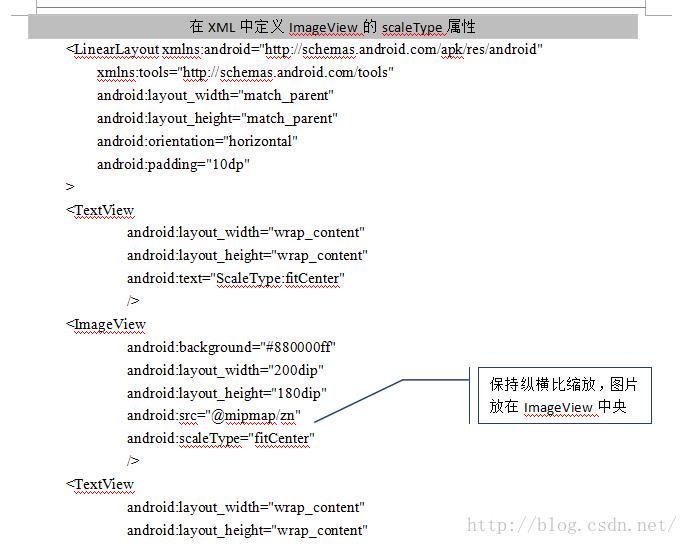
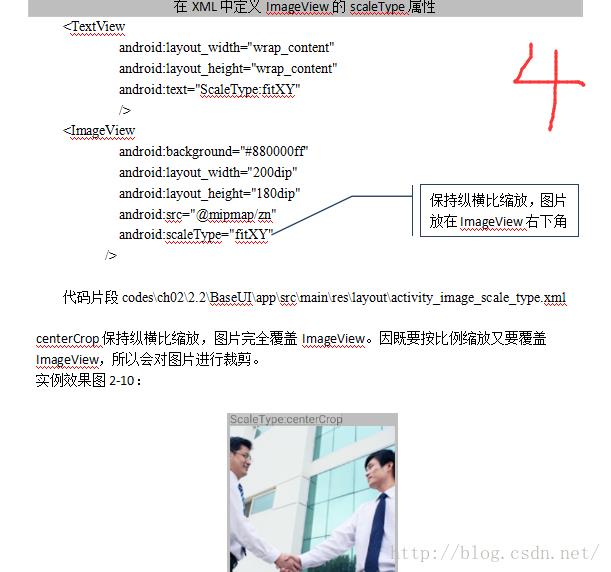
scaleType是ImageView控件的重要属性,当加载的图片资源与控件的大小不匹配时,该如何呈现图片资源就可通过这个属性进行配置。scaleType属性值如表2-10所示:
表2-10scaleType属性及说明
| 属性值 | 说明 |
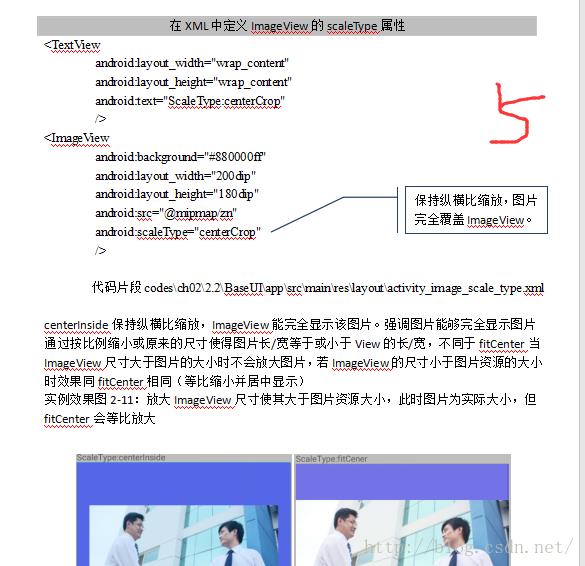
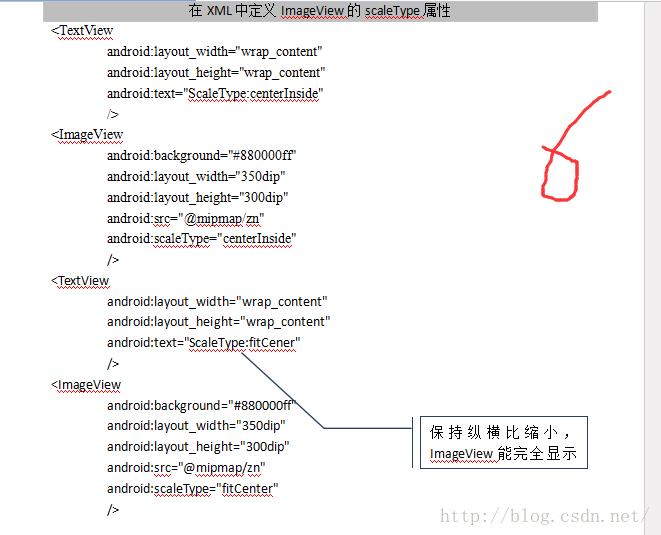
| fitCenter | 缺省值.保持纵横比缩放,图片放在ImageView中央 |
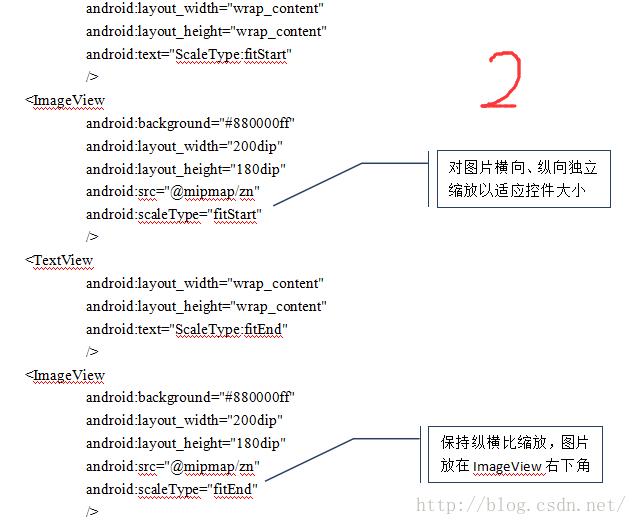
| fitStart | 保持纵横比缩放,图片放在ImageView左上角 |
| fitEnd | 保持纵横比缩放,图片放在ImageView右下角 |
| fitXY | 对图片横向、纵向独立缩放以适应控件大小。 |
| center | 把图片放在ImageView中间,不进行任何缩放 |
| centerCrop | 保持纵横比缩放,图片完全覆盖ImageView。 |
| centerInside | 保持纵横比缩小,ImageView能完全显示该图片。 |
下面通过实例来验证scaleType属性的作用
fitCenter、fitStart、fitEnd相似都是会保持图片纵横比进行缩放,这样不会造成图片的宽和高比例失调,但会出现ImageView没有被完全覆盖的问题,即会在宽或高出现空缺。

代码:






作者:冲天之峰 20160705
以上是关于Android界面编程——Android基本控件的主要内容,如果未能解决你的问题,请参考以下文章
急!android编程 请问像网易新闻安卓客户端的界面是怎么做的啊?用了哪些控件?
Android从零单排系列五《Android视图控件——控件基本属性说明》