ExtJs
Posted 凌零聆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs相关的知识,希望对你有一定的参考价值。
ExtJS是一种主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。
概念
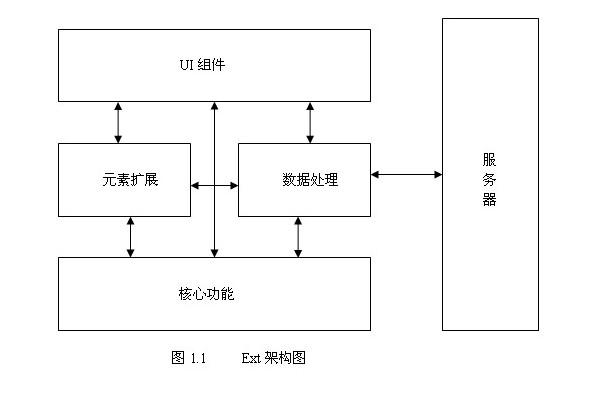
1、ExtJS可以用来开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、php等各种开发语言开发的应用中。ExtJs最开始基于YUI技术,由开发人员JackSlocum开发,通过参考JavaSwing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一款不可多得的JavaScript客户端技术的精品。
2、Ext的UI组件模型和开发理念脱胎、成型于Yahoo组件库YUI和Java平台上Swing两者,并为开发者屏蔽了大量跨浏览器方面的处理。相对来说,EXT要比开发者直接针对DOM、W3C对象模型开发UI组件轻松。

Ext是基于Web的富客户端框架,其完全是基于标准W3C技术构建的,使用到的都是HTML、CSS、DIV等相关技术。Ext最杰出之处,是开发了一系列非常简单易用的控件及组件,我们只需要使用这些组件就能实现各种丰富多彩的UI的开发。
无论组件有多少配置属性、还是事件、方法等等,其最终都会转化为HTML在浏览器上显示出来,而每一个HTML页面都有一个层次分明的DOM树模型,浏览器中的所有内容都有相应的DOM对象,动态改变页面的内容,正是通过使用脚本语言来操作DOM对象实现。
仅仅有DOM是不够的,比如要把页面中的某一个节点移到其它位置,要给某一个节点添加阴影效果,要隐藏或显示某一个节点等,我们都需要通过几句 javascript才能完成。因此,Ext在DOM的基础上,创建了Ext Element,可以使用Element来包装任何DOM,Element对象中添加了一系列快捷、简便的实用方法。
对于终端用户来说,仅仅有Element是不够的,比如用户要显示一个表格、要显示一棵树、要显示一个弹出窗口等。因此,除了Element以外,Ext 还建立了一系列的客户端界面组件Component,我们在编程时,只要使用这些组件Componet即可实现相关数据展示及交互等,而 Component是较高层次的抽象,每一个组件在渲染render的时候,都会依次通过Element、DOM来生成最终的页面效果。
在使用Ext开发的应用程序中,组件Component是最高层次的抽象,是直接给用户使用的,Ext Element是Ext的底层API,主要是由Ext或自定义组件调用的,而DOM是W3C标准定义的原始API,Ext的Element通过操作DOM 来实现页面的效果显示。
在Ext中,组件渲染以后可以通过访问组件的el属性来得到组件对应的Element,通过访问Element的dom属性可以得到其下面的DOM对象。另外,我们可以通过Ext类的快捷方法getCmp、get、getDom等方法来得组件Component、Ext元素Element及DOM节点。
以上是关于ExtJs的主要内容,如果未能解决你的问题,请参考以下文章