关于多个Promise对象及then()函数的执行顺序的研究记录
Posted FreezeNow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于多个Promise对象及then()函数的执行顺序的研究记录相关的知识,希望对你有一定的参考价值。
今天终于想要研究一下多个 Promise 对象的执行顺序问题了,在研究完后记录一下。
我想研究的是以下问题:
1、多个 Promise 对象及其then函数的执行顺序,这里不研究处于不同状态的 Promise 对象的执行顺序
2、在 Promise 中的定时器延时问题(这个问题其实在 MDN 和阮一峰老师的 ES6 入门中都讲过,只是我光看文字有点晕,所以自己写代码来理解)
废话不多说,先上代码吧
// 延时执行 new Promise(resolve => setTimeout(() => { resolve() }, 1000)) .then(() => console.log(\'我是延时执行的\')) .catch(e => console.error(e)) // 在第二个then()函数运行时打印 new Promise(resolve => resolve()).then(() => \'这是第三步打印的\') .then(value => console.log(value)) .catch(e => console.log(\'错误是:\'+e)) // 在第二个then()函数运行时打印,与上一个Promise不同的是令Promise变成fulfilled状态的方法不同 Promise.resolve().then(() => \'这也是第三步打印的\') .then(value => console.log(value)) .catch(e => console.log(\'错误是:\'+e)) // 在第二个then()函数运行时打印 new Promise(resolve => resolve()).then(() => \'这还是第三步打印的\') .then(value => console.log(value)) .catch(e => console.log(\'错误是:\'+e)) // 在第一个then()函数运行时打印 const p = value => { return new Promise(resolve => resolve(value)) } p(\'这是第二步打印的\').then(value => console.log(value)) // 在第一个then()函数运行时打印 new Promise(resolve => resolve()).then(() => console.log(\'这也是第二步打印的\')) .catch(e => console.log(\'错误是:\'+e)) // 在Promise构造函数执行时打印 new Promise(() => console.log(\'这是第一步打印的\')) .catch(e => console.error(e)); // 非异步打印 console.log(\'这不在Promise中\');
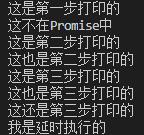
代码的运行结果如下

那么,根据打印的结果,我理解的 Promise 的执行逻辑是:
1. 按同步的运行顺序,执行 Promise 的构造函数
2. 将所有 Promise 构造函数后的第一个 then() 函数放入异步队列中(如果存在的话)
3.1 将所有 Promise 构造函数后的第二个 then() 函数放入异步队列中(如果存在的话)
3.2 执行异步队列中的 then() 函数
注:3.1 与 3.2 是我搞不清楚具体的执行顺序,猜测的可能的执行方式,因为我觉得两种执行顺序的结果相同,所以就当作是两种分支看待好了,以下的 .1 与 .2 对应 3.1 与 3.2
4.1 将所有 Promise 构造函数后的第 X 个 then() 函数放入异步队列中,重复执行直到所有 then() 函数已放入异步队列中,执行异步队列中的 then() 函数
4.2 将所有 Promise 构造函数后的第X个 then() 函数放入异步队列中(如果存在的话),执行异步队列中的 then() 函数,重复该步骤直到所有 then() 函数均已执行完毕。
另外,当在 Promise 中使用定时器时,会在定时器结束后令后一个 then() 函数进入异步队列。
以上是关于关于多个Promise对象及then()函数的执行顺序的研究记录的主要内容,如果未能解决你的问题,请参考以下文章