解决v-for中遍历多个el-select时,下拉选择框同步选择问题
Posted Nayek
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决v-for中遍历多个el-select时,下拉选择框同步选择问题相关的知识,希望对你有一定的参考价值。
当v-for遍历多个el-select时,由于v-model绑定的值为同一个,导致下拉选择时多个下拉选择框同步选择问题
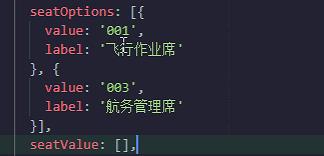
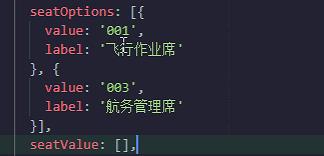
如图是v-model绑定的同一个seatValue数据:

解决办法:
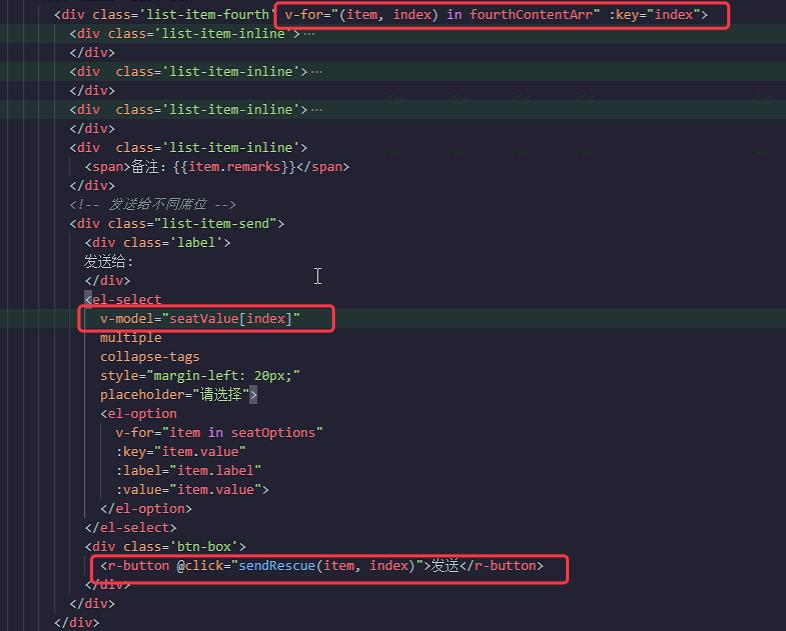
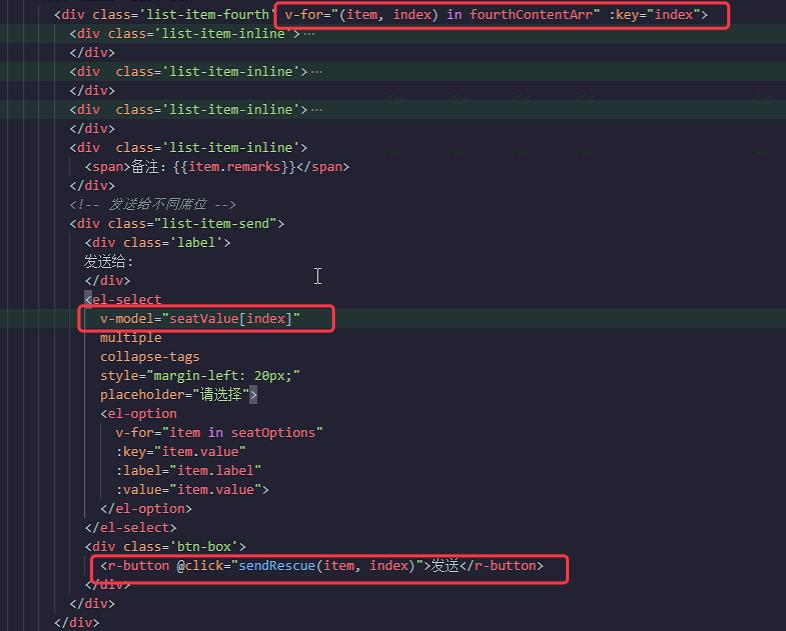
一、为el-select绑定不同的v-mode值,将v-for传递的index值绑定在v-model的参数上( v-model="seatValue[index]" )

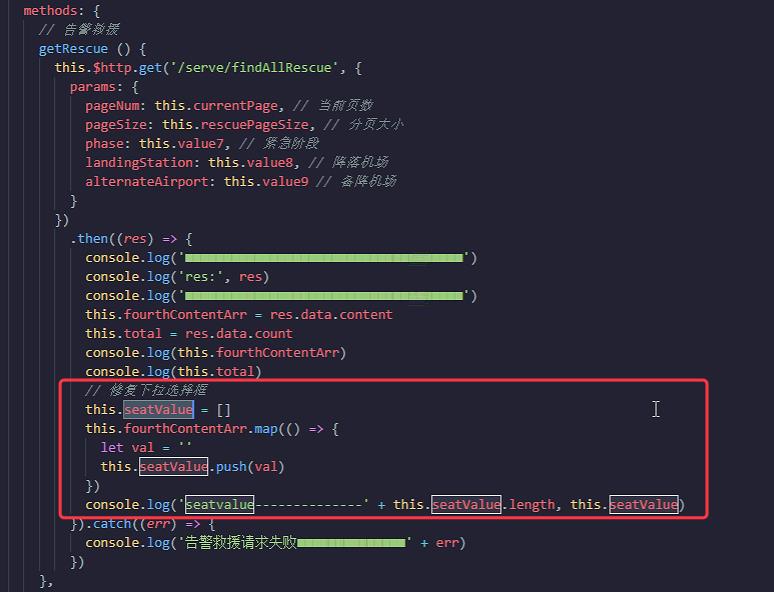
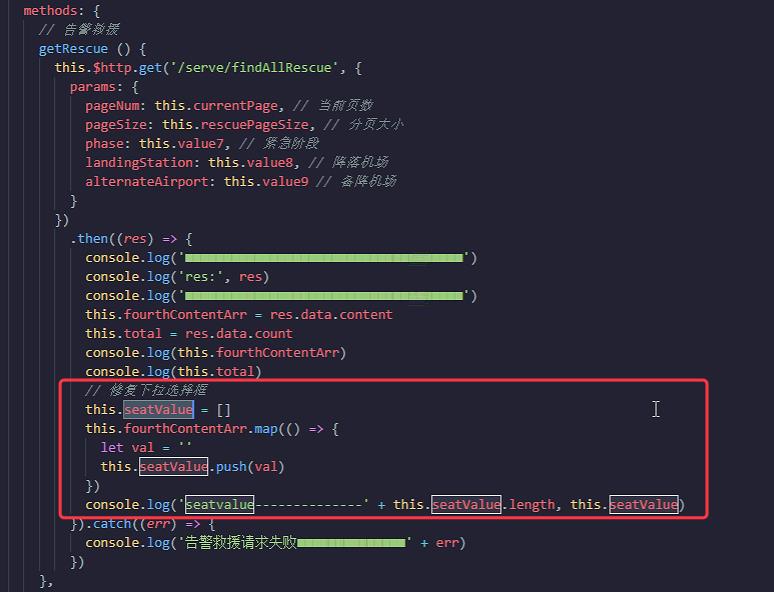
二、通过axios获取数据时,创建一个新的seatValue空数组,通过map遍历获取到的fourthContentArr里的每一个对象数据,并每循环一个对象时,就往seatValue空数组里增添一个空字符串

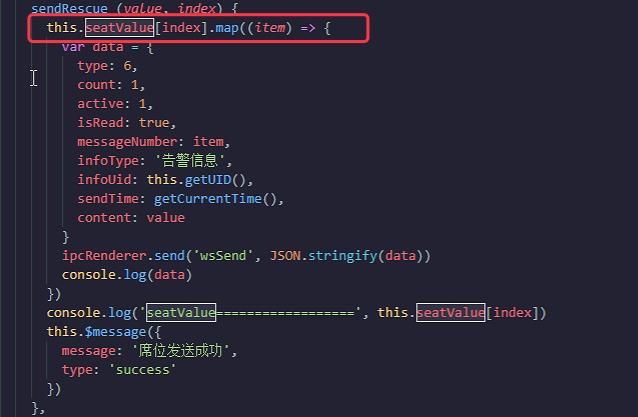
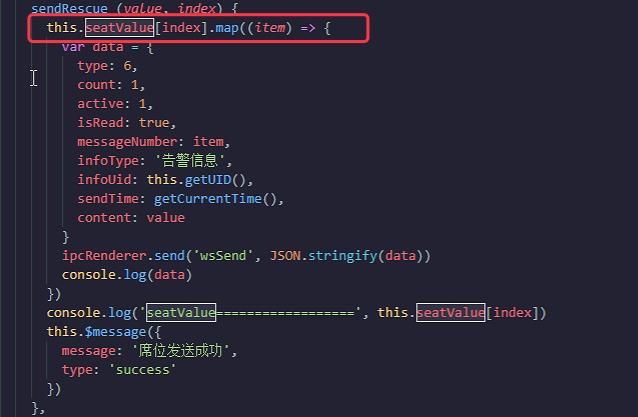
三、在点击发送按钮发送当前行的数据时,通过seatValue[index].map遍历当前seatValue对应的当前行的数据,使得当前点击的下拉选择框的seatValue,为独立选择,解决出现的多个下拉选择框同步选择问题,并达到向当前选择的席位发送当前点击的列表的数据。

四、以上方法实现了v-for遍历的每一个el-select的v-model绑定的seatValue为各自独有的
以上是关于解决v-for中遍历多个el-select时,下拉选择框同步选择问题的主要内容,如果未能解决你的问题,请参考以下文章