Slimer软工课设日报-7月5日
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Slimer软工课设日报-7月5日相关的知识,希望对你有一定的参考价值。
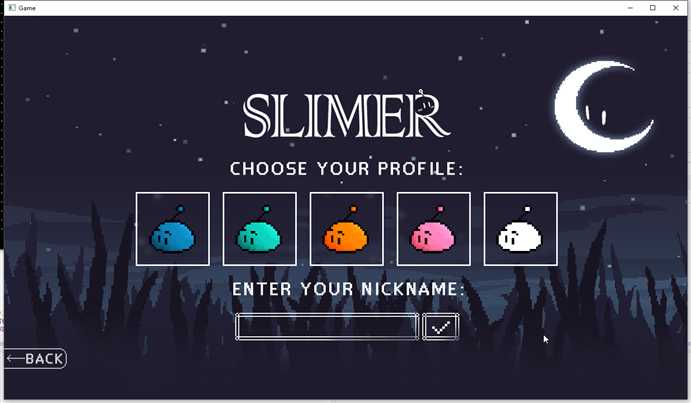
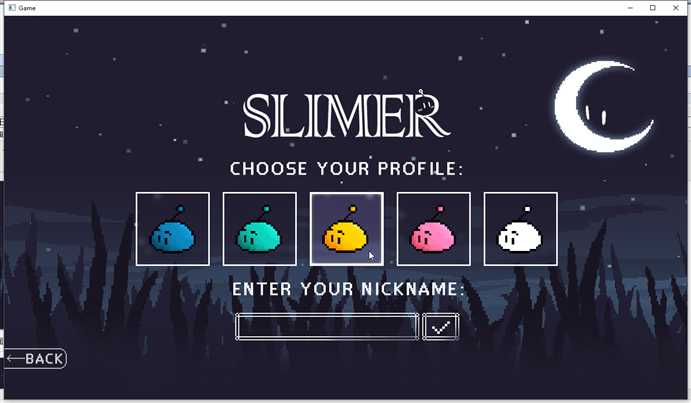
今天主要增加了角色创建界面,以及按钮选中高亮
这个界面是在点击登录界面之后出现的,当然有可能改为注册界面后出现,具体看最终版本

在角色选择界面,可以点选自己喜欢的角色,然后点击的角色会被高亮,进入游戏的角色也会随之改变(游戏操作界面的各种头像框和经验条物品栏等等由另一位史皓宇同学负责,我这里的截图还是原始版)
也可以输入玩家姓名,到时自身的姓名将显示在左上角的适当位置,其他玩家的姓名也会显示在各自角色的头顶上



1 class playerform :form //* 2 { 3 public: 4 Button *bule_button; 5 Button *green_button; 6 Button *orange_button; 7 Button *pink_button; 8 Button *white_button; 9 Button *confrim_button; 10 Button *back_button; 11 InputBox *playername_inputbox; 12 playerform() { 13 back_button = new Button(changex(0), changey(768 - 666), changex(124 - 0) + 1, changey(707 - 666) + 1, back); 14 bule_button = new Button(changex(264), changey(768 - 354), changex(409 - 264) + 1, changey(499 - 354) + 1, bule); 15 green_button = new Button(changex(438), changey(768 - 354), changex(583 - 438) + 1, changey(499 - 354) + 1, green); 16 orange_button = new Button(changex(612), changey(768 - 354), changex(757 - 612) + 1, changey(499 - 354) + 1, orange); 17 pink_button = new Button(changex(786), changey(768 - 354), changex(931 - 786) + 1, changey(499 - 354) + 1, pink); 18 white_button = new Button(changex(960), changey(768 - 354), changex(1105 - 960) + 1, changey(499 - 354) + 1, white); 19 confrim_button = new Button(changex(836), changey(768 - 595), changex(909 - 836) + 1, changey(649 - 595) + 1, nameconfirm); 20 playername_inputbox = new InputBox(changex(462), changey(768 - 595), changex(829 - 462) + 1, changey(649 - 595) + 1); 21 } 22 void init() { backgroundid = ATLLoadTexture("res/角色选择.bmp"); } 23 void draw() { 24 glColor3f(1, 1, 1); 25 glEnable(GL_BLEND); 26 glEnable(GL_TEXTURE_2D); // 启用二维纹理 27 28 glBindTexture(GL_TEXTURE_2D, backgroundid); 29 glBegin(GL_QUADS); 30 glTexCoord2f(1, 1); glVertex2f(1, 1); 31 glTexCoord2f(0, 1); glVertex2f(-1, 1); 32 glTexCoord2f(0, 0); glVertex2f(-1, -1); 33 glTexCoord2f(1, 0); glVertex2f(1, -1); 34 glEnd(); 35 glDisable(GL_TEXTURE_2D); 36 glDisable(GL_BLEND); 37 bule_button->draw(ATLLoadTexture("res/chs01.png")); 38 green_button->draw(ATLLoadTexture("res/chs02.png")); 39 orange_button->draw(ATLLoadTexture("res/chs03.png")); 40 pink_button->draw(ATLLoadTexture("res/chs04.png")); 41 white_button->draw(ATLLoadTexture("res/chs05.png")); 42 playername_inputbox->draw(); 43 44 } 45 void click(double x, double y) { 46 bule_button->click(changex(x), changey(getWindowHeight() - y)); 47 green_button->click(changex(x), changey(getWindowHeight() - y)); 48 orange_button->click(changex(x), changey(getWindowHeight() - y)); 49 pink_button->click(changex(x), changey(getWindowHeight() - y)); 50 white_button->click(changex(x), changey(getWindowHeight() - y)); 51 confrim_button->click(changex(x), changey(getWindowHeight() - y)); 52 back_button->click(changex(x), changey(getWindowHeight() - y)); 53 playername_inputbox->click(changex(x), changey(getWindowHeight() - y)); 54 } 55 void key(char k) { 56 playername_inputbox->input(k); 57 } 58 };

void bule(){ //* p1.load_picture(ATLLoadTexture("res/slm.png")); } void green() { //* p1.load_picture(ATLLoadTexture("res/slmcyan.png")); } void orange() { //* p1.load_picture(ATLLoadTexture("res/slmorg.png")); } void pink() { //* p1.load_picture(ATLLoadTexture("res/slmpink.png")); } void white() { //* p1.load_picture(ATLLoadTexture("res/slmwhite.png")); } void nameconfirm(){ //角色姓名* if (pf.playername_inputbox->s.size() > 0) { strcpy(p1.name, pf.playername_inputbox->s.c_str()); form = 2; } }
在Button类里添加了如下的draw函数,并在上面的playerform类的draw类里调用
1 void draw(int id) { //绘制按钮 //* 2 if (cur == 1) { 3 glEnable(GL_TEXTURE_2D); // 启用二维纹理 4 glBindTexture(GL_TEXTURE_2D, id); //绑定纹理 5 glBegin(GL_QUADS); 6 glTexCoord2f(0, 0); glVertex2f(x, y - h); 7 glTexCoord2f(0, 1); glVertex2f(x, y ); 8 glTexCoord2f(1, 1); glVertex2f(x + w, y); 9 glTexCoord2f(1, 0); glVertex2f(x + w, y - h); 10 glEnd(); 11 glDisable(GL_TEXTURE_2D); 12 } 13 }
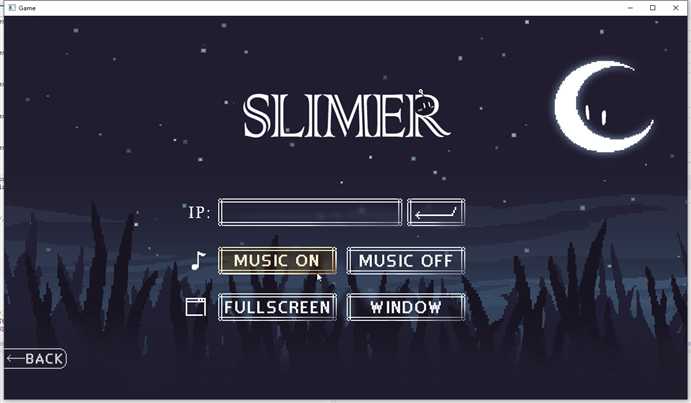
以下是按钮高亮的结果,上面角色选择界面的高亮也是同样




今天的工作让我学会了使用openGL的纹理贴图,现在项目的进展简直是百花齐放,我已经涉及好多方面了。。
以上是关于Slimer软工课设日报-7月5日的主要内容,如果未能解决你的问题,请参考以下文章
