为了提高性能,如何动态加载JS文件
Posted 超级表格
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为了提高性能,如何动态加载JS文件相关的知识,希望对你有一定的参考价值。
超级表格是一款多人协作的在线表格,程序相当复杂,用到十几个JS文件。但是有些文件是在打开某些类型的表格时才需要加载。
例如,只有当打开甘特图表格时,才需要加载gantetu.js文件。
那么问题来了,为了减少js文件数量和请求,如何在需要时自动加载js文件呢?
办法如下。
//动态加载js文件
function mcss_importJS(js)
{
var oHead = document.getElementsByTagName(‘HEAD‘).item(0);
var oScript= document.createElement("script");
oScript.type = "text/javascript";
oScript.id=filename;
oScript.src=js;
oHead.appendChild( oScript);
}
如果就这样了,还不完美。因为这是动态异步加载的。超级表格程序中,在执行这个方法后马上会执行js文件中的类。代码如下:
mcss_importJS(“allFile/js/gantetu.js");
var gantetu=new Gantetu();
有时候因为网络或性能原因,会报错“Gantetu对象不存在”。
我原来的处理方法是提示用户手动重新加载。如下图:

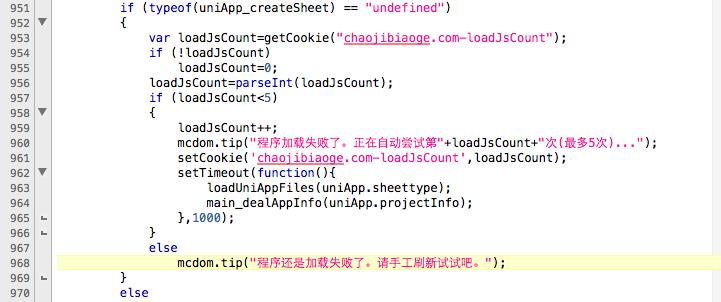
这种处理方式太LOW了。最近我找到了解决办法,就是自动重新加载。代码如下:

代码解释:
如果对象为空,就在1秒后重新加载。最多加载5次。
效果是,基本都在自动加载1次后就能正常打开,而且用户基本感觉不到。
整个过程给我启发是:原来的粗暴办法持续了一年,我似乎也没办法。但是就是刚才,我花了半小时,解决了支持了一年的bug。
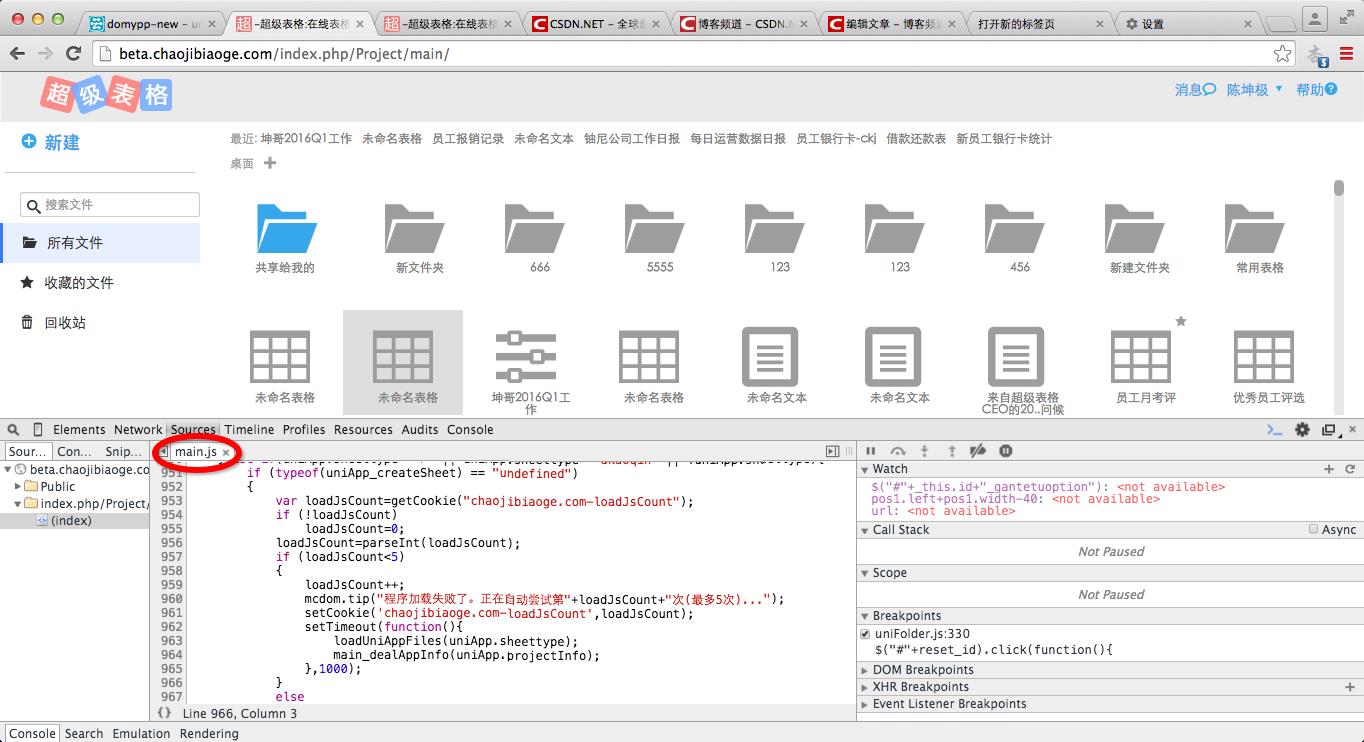
如果想看真实代码,按下面步骤可以找到:
2、单击“新建》项目甘特图”
3、用Chrome或火狐浏览器的调试页面,找到main.js文件的951行代码开始。

以上是关于为了提高性能,如何动态加载JS文件的主要内容,如果未能解决你的问题,请参考以下文章