浏览器输入URL后,发生了什么?(打开一个网页会使用哪些协议?)
Posted 欲码则码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器输入URL后,发生了什么?(打开一个网页会使用哪些协议?)相关的知识,希望对你有一定的参考价值。
简单说来分为6个过程

1.DNS解析
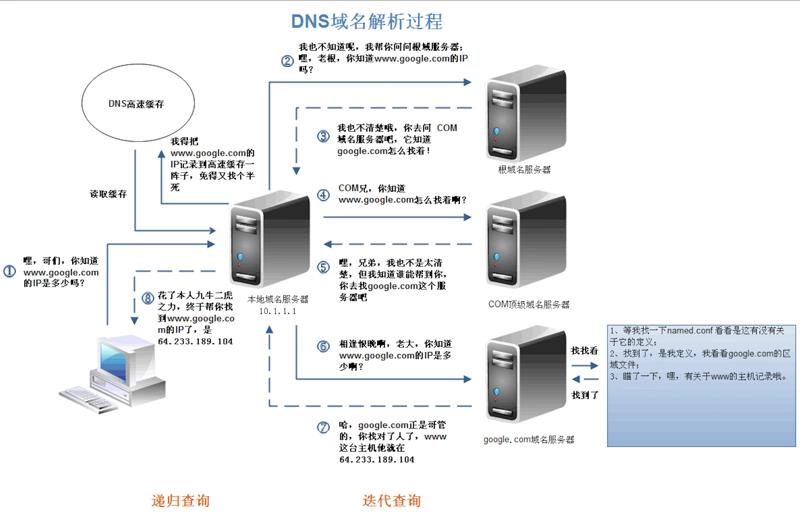
互联网每一个服务器都是以ip地址作为界限的,并不是我们平时输入的url地址,就比如www.ccc.com这一个网址,当输入进浏览器之后就会由DNS解析将它转化成一个ip地址,所以DNS实际上担任的是一个翻译者的角色。下面放一个大佬的图,看了之后估计你就会更加深入的了解DNS域名解析的原理了。

从图上可以看出域名解析其实是一个从右到左的过程也就是从-.到-com到-ccc.com到-www.ccc.com。第一个.表示的就是根域名服务器的域名解析。那了解了这个过程会给我们带阿来什么样的好处呢?首先我们看到一个DNS域名解析的过程还是相对比较复杂的,所以是不是我们可以添加一个DNS缓存呢?就像大多数的缓存一样,在我们访问过一个地址之后,缓存就会将对应的ip地址存下来。当然缓存的种类也按照整个步骤分为浏览器缓存,系统缓存,路由器缓存,IPS服务器缓存,根域名服务器缓存,顶级域名服务器缓存,主域名服务器缓存这几种。事实上,现在每一个网址背后都会有很多台服务器,那么DNS是怎么进行筛选出一个最适合的ip地址呢?那就是DNS负载均衡过程,也就是DNS重定向,通过这个过程DNS帮助我们选择最适合当前浏览器地址的对应ip地址。,比如大家熟悉的CDN就是使用的这个技术。
2.TCP连接
其实发送HTTP请求是和TCP连接绑定的,HTTP协议是使用TCP作为其传输层协议的,当TCP出现瓶颈时,HTTP也会受到影响。
3.发送HTTP请求
在讲发送HTTP请求之前,必须要先聊https协议,在传输过程中,http报文是和TCP报文连在一起得,服务器在收到TCP报文之后,会解析出http报文,这样传输是有一定得危险性得,因为http报文是明文得,所以如果泄露得话就会出现信息泄露,那么https协议就是在http报文和tcp报文连在一起之前进行加密,所以https协议的本质就是HTTP + SSL(or TLS)。在HTTP报文进入TCP报文之前,先使用SSL对HTTP报文进行加密。从网络的层级结构看它位于HTTP协议与TCP协议之间。而https在进行数据传输之前,客户端要与服务端进行一次握手,(TLS和SSL握手),确定加密得信息,因此虽然https相对于http之间安全性更高,但是消耗得时间相对也就更高,所以是否采用https协议要根据情况来定。
同样咱们继续聊http请求,因为我对前端了解不是很多,http请求又发生在客户端,所以在这里我只根据自己得理解简略得谈一下。发送http请求的过程就是构建http请求报文并通过TCP协议中发送到服务器指定端口(HTTP协议80/8080, HTTPS协议443)TTP请求报文是由三部分组成: 请求行, 请求报头和请求正文。

4.服务器处理请求并返回HTTP报文
这一段自然就是对照后端得http了。后端从接收到tcp报文开始,就会对tcp进行处理,这里也就是用到了socket,对http协议进行解析,封装成HTTP Request对象,供上层使用。这一部分使用web服务器去执行的,比如tomcat。HTTP响应报文也是由三部分组成: 状态码, 响应报头和响应报文。
状态码就是我们常见的比如404,500等具体分为如下
1开头:指示信息——表示已经接受,继续处理。
2开头:成功——表示信息已经接收、理解、接受
3开头:重定向——需要进一步的操作。
4开头:客户端错误——请求有语法或者其他错误。
5开头:服务器错误——未能实现合法的请求。
响应报头:比如server和connection
响应报文:文本信息,比如html文件等等。
5.浏览器解析和渲染页面
6.连接结束
以上是关于浏览器输入URL后,发生了什么?(打开一个网页会使用哪些协议?)的主要内容,如果未能解决你的问题,请参考以下文章