MVC-第一个简单的程序
Posted 安以痕_陈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC-第一个简单的程序相关的知识,希望对你有一定的参考价值。
来源于:https://www.cnblogs.com/miro/p/4030622.html
从空白开始,建立一个基本框架详细步骤
1,新建项目


NOTE:模板要选Empty,如果直接选MVC会产生多余代码。

NOTE:上图方框处正好对应于M, V, C
到此为止,就建立了一个最基本的MVC解决方案,基本是空的。
我们简单介绍下其中的RouteConfig.cs文件
打开Global.asax, 注意到在程序启动的时候注册了路由规则,如下方框处。

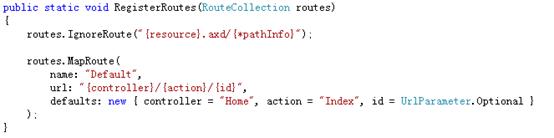
下面我们就看下具体的路由规则。打开RouteConfig.cs文件
注意到里面有个静态方法,这就是映射路由的控制,这个方法定义了路由规则。

其中:url: "{controller}/{action}/{id}"定义了URL的格式。
后续会结合实际的URL地址来讲解。

2,添加一个示例
先不管Model, 我们先创建Controller和View
a.添加Controller
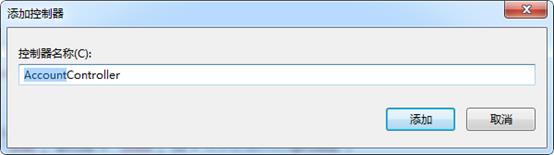
右键Controllers文件夹,按图示添加。


控制器必须以Controller结尾(这是ASP.NET MVC的一个约定)。
后续文章会讲用户登录的例子,所以这里先建一个AccountController.

添加后会发现多了下图方框处的类和文件夹。

我们打开新建的AccountController.cs看下,自动生成了一个方法
public ActionResult Index()
{
return View();
}
我们称这个Index为一个Action,返回类型为ActionResult.
可以看到,这个Action返回了一个View, 我们现在来建立这个View
*添加View
添加View有两种方法,一种是直接在Views文件夹下添加(右键ViewsàAccount文件夹)

另外一种是通过Controller中的Action来添加。这次我们采用后一种方法。
打开AccountController, 右键Index方法,按图示添加。


这样就添加了一个和特定的Controller和Action(这里指AccountController和Index)
相对应的View(Views->Account->Index.cshtml)

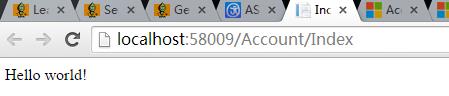
这个View就是最终显示的前端页面,我们在Body里面添加一行字。
直接运行


以上是关于MVC-第一个简单的程序的主要内容,如果未能解决你的问题,请参考以下文章