Window.open 实现导航与打开窗口,导航到一个特定链接地址,也可以打开一个新的浏览器窗体
Posted czhyuwj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Window.open 实现导航与打开窗口,导航到一个特定链接地址,也可以打开一个新的浏览器窗体相关的知识,希望对你有一定的参考价值。
语法
window.open(strUrl,strWindowName,strWindowFeatures ,replace)
strUrl: 打开资源的地址
strWindowName: 表示窗体名称。如果该参数指定了一个已经存在的窗口,那么open()方法就不再创建一个新窗口,而只返回对指定窗口的引用。在这样情况下 fratures 将被忽略。
strWindowFeatures :新窗口要显示的标准浏览器的特征
replace: 一个可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值:
true - URL 替换浏览历史中的当前条目。
false - URL 在浏览历史中创建新的条目。
实例一: 打开制定链接
1 window.open("http://www.baidu.com");
实例二:打开一个新的窗体
<html> <body> <script type="text/javascript"> myWindow=window.open(\'\',\'\',\'width=200,height=100\') myWindow.document.write("This is \'myWindow\'") myWindow.focus() </script> </body> </html>
注意:
<1> 如果已经存在以 strWindowName 为名称的窗口,则不再打开一个新窗口,而是把 strUrl 加载到这个窗口中。在这种情况下,方法的返回值是这个已经打开的窗口,并忽略参数 strWindowFeatures 。strUrl设为空字符串时,可以在不改变窗口地址的情况下获得一个已经打开的同名窗口的引用。如果要在每次调用 window.open()时都打开一个新窗口,则要把参数 strWindowName 设置为 _blank。
<2> strWindowFeatures 是一个可选的字符串,包含了新窗口的一组用逗号分割的特性,在窗口打开之后,就不能用JavaScript改变窗口的功能和工具栏的设置。如果名称是 strWindowName 的窗口不存在并且又没有提供strWindowFeatures 参数(或者 strWindowFeatures 参数为空字符串),则子窗口以父窗口默认的工具栏渲染。
如果 strWindowFeatures 参数中没有定义窗口大小,则新窗口的尺寸跟最近渲染的窗口尺寸一样。
如果 strWindowFeatures 参数中没有定义窗口位置,则新窗口显示在最近渲染的窗口的坐标偏移22个像素的位置。这种新窗口偏移量的做法被浏览器开发商广泛地实现(MSIE 6 SP2在默认主题下的偏移量是29个像素),目的是提醒用户注意有新的窗口打开。如果最近使用的窗口是最大化的,则没有这22像素的偏移,新(子)窗口也会被最大化。
strWindowFeatures 参数:
| channelmode=yes|no|1|0 | 是否使用剧院模式显示窗口。默认为 no。 |
| directories=yes|no|1|0 | 是否添加目录按钮。默认为 yes。 |
| fullscreen=yes|no|1|0 | 是否使用全屏模式显示浏览器。默认是 no。处于全屏模式的窗口必须同时处于剧院模式。 |
| height=pixels | 窗口文档显示区的高度。以像素计。 |
| left=pixels | 窗口的 x 坐标。以像素计。 |
| location=yes|no|1|0 | 是否显示地址字段。默认是 yes。 |
| menubar=yes|no|1|0 | 是否显示菜单栏。默认是 yes。 |
| resizable=yes|no|1|0 | 窗口是否可调节尺寸。默认是 yes。 |
| scrollbars=yes|no|1|0 | 是否显示滚动条。默认是 yes。 |
| status=yes|no|1|0 | 是否添加状态栏。默认是 yes。 |
| titlebar=yes|no|1|0 | 是否显示标题栏。默认是 yes。 |
| toolbar=yes|no|1|0 | 是否显示浏览器的工具栏。默认是 yes。 |
| top=pixels | 窗口的 y 坐标。 |
| width=pixels | 窗口的文档显示区的宽度。以像素计。 |
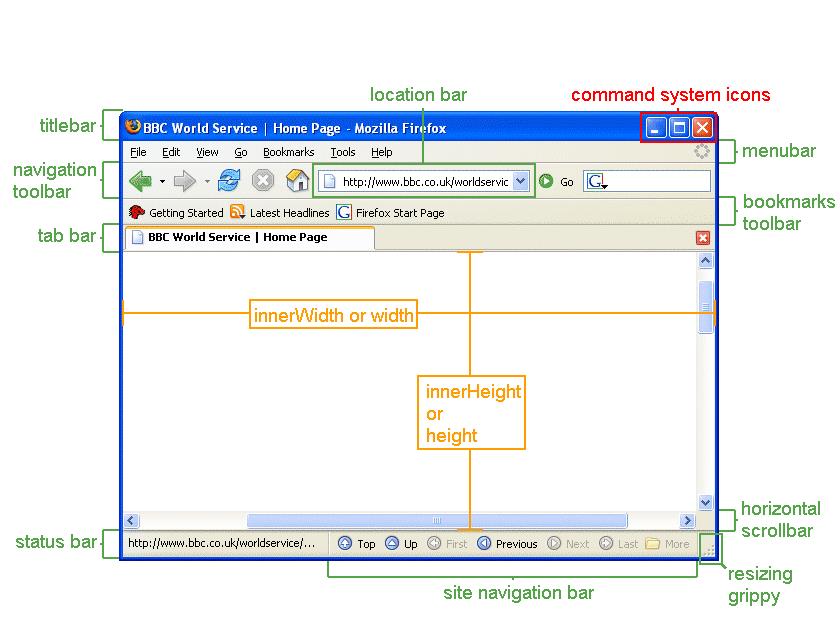
参数对应窗体: 如下图

以上是关于Window.open 实现导航与打开窗口,导航到一个特定链接地址,也可以打开一个新的浏览器窗体的主要内容,如果未能解决你的问题,请参考以下文章