windows 7下React Native环境配置
Posted 技术改善生活
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了windows 7下React Native环境配置相关的知识,希望对你有一定的参考价值。
React Native 是 Facebook 推出的一个用 Java 语言就能同时编写 ios,android,以及后台的一项技术,它可以做到实时热更新 。FaceBook 也号称这们技术是 “Learn Once,Write AnyWhere”,学习成本只有一次,却完成了所有开发角色的统一。
这意味着:
1.app 将来都是可像网页一样热更新,随时发布。
2.对于一名开发人员,将再也没有前端,终端,后台的区分,他所关注的就是做一整套应用程序,人力将得到最大幅度的整合与释放。
3.代码复用将会是主旋律,因为是一种语言,大家重复造轮子的成本会越来越节省。
目前,React Native 也还是有一些缺点的,比如他的 sdk 组件包 size 还比较大,crash 还比较多,在 ios 上支持的内容已经相当不错,android 还属于初级阶段。
为了学习React Native,有些人建议买个mac,可以没有钱呀!只能在windows上进行环境配置,来感受一下了。
1、安装Java
这里需要注意对环境变量的设置,可以根据java -version来检测一下。

设置环境变量JAVA_HOME,否则后续编译的时候可能会报出找不到tool.jar的错误。

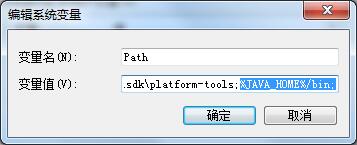
在path中添加%JAVA_HOME%/bin,如下图所示:

2、安装和配置SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置
例如:(ANDROID_HOME=> D:\\Android\\sdk)设置环境变量path:例如:(path=> %ANDROID_HOME%\\tools;%ANDROID_HOME%\\platform-tools)

- 打开Android SDK Manager。
- 选中以下项目:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
- Android Support Repository
- Local Maven repository for Support Libraries
4、安装node
想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js, 大家可以通过node -v的命令来测试NodeJS是否安装成功

5、安装git
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可。
6、安装react-native命令行工具react-native-cli
git配置完成后可以clone React-native-cli了,建议大家到将react-native-cli克隆到某个盘,不要在c盘直接clone
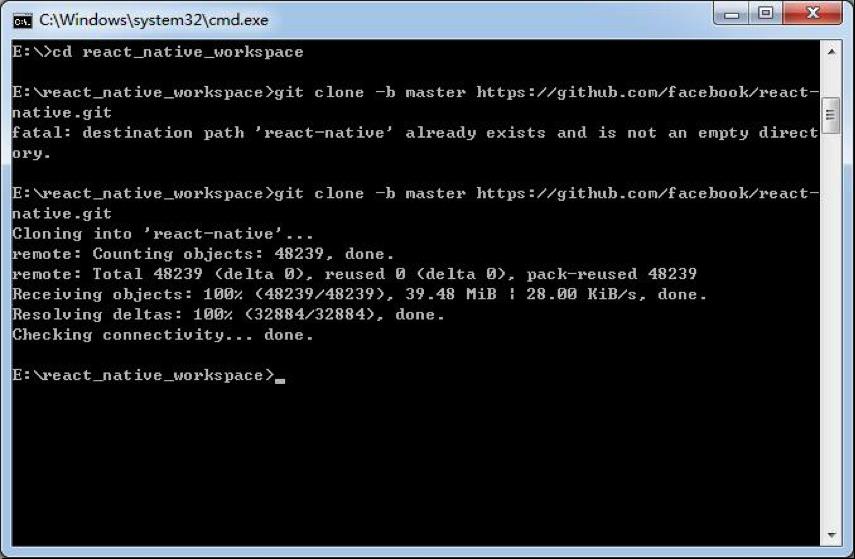
1) 在命令行中进入你希望react-native安装的目录
2) 输入git clone https://github.com/facebook/react-native.git,等待下载。
这种从国外下载资源的时候,可能 由于被墙而失败,所以有的时候需要FQ进行下载。
3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g

7、创建React Native项目
进入创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)

成功后,目录结构如下:

7、运行服务端服务
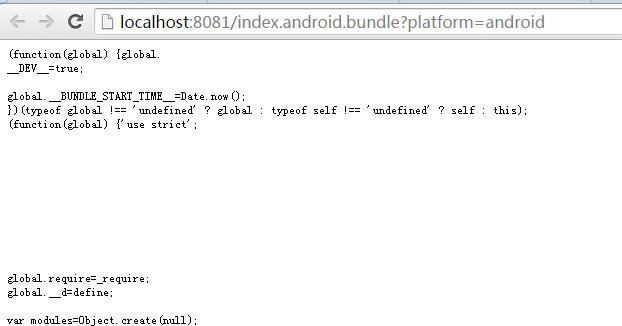
在命令行中进入项目目录,输入react-native start,等待一段时间。启动成功后,可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端启动成功。

7、运行项目
刚刚运行服务端的命令行不要关闭,重新启动一个新的命令行,
进入项目目录,输入react-native run-android启动android项目
在此命令之前,请确保安卓模拟器已经配置好并启动。


可以用命令adb devices来查看当前可用的设备列表

等待运行(如果是第一次运行,首先会下载gradle,时间较长)

一般第一次部署的时候,由于IP地址和端口号为配置正确,都会出现错误,模拟器可以用ctrl+M (Menu)来调出Dev setting菜单
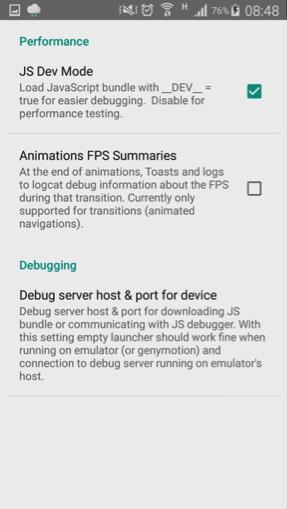
真实设备摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口。这里的IP地址就是电脑的IP。



用react-native start --port 9988 可以修改默认的8081端口
以上是关于windows 7下React Native环境配置的主要内容,如果未能解决你的问题,请参考以下文章