前端性能优化:字符串的连接操作改进
Posted xuexiaodong2009
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化:字符串的连接操作改进相关的知识,希望对你有一定的参考价值。
在web开发中,避免不了字符串连接的操作,但字符串的连接操作性能高吗?
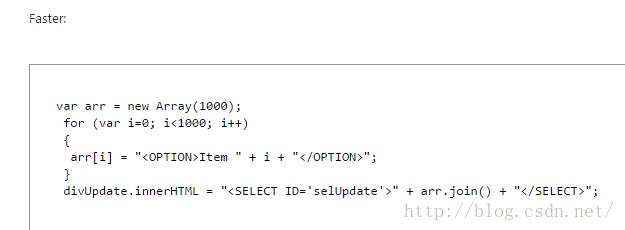
之前有不少文章说使用加号性能低下,建议使用数组的join操作。
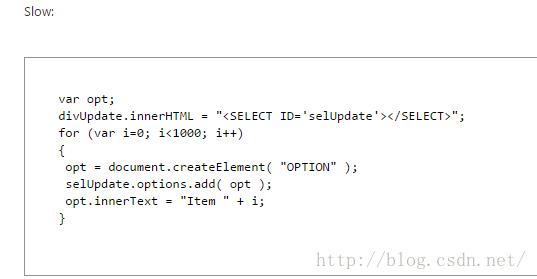
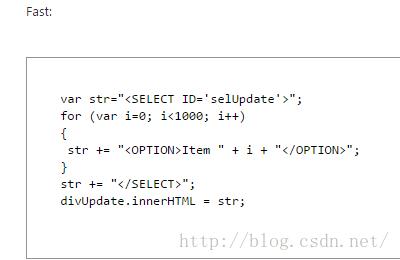
测试代码:
var length = 300000;
/*数组的 join*/
function Test1() {
var date1 = new Date().getTime();
var t = [];
for (var i = 0; i < length; i++) {
t[i] = "name" + i;
}
arr.join("");
var date12 = new Date().getTime();
console.log("1Test" + ((date12 - date1)));
}
/*字符串 +操作*/
function Test2() {
var date1 = new Date().getTime();
var t = "";
for (var i = 0; i < length; i++) {
t += "name" + i;
}
var date12 = new Date().getTime();
console.log("2Test" + ((date12 - date1)));
}测试发现:在谷歌50中加号的操作比数组的join操作性能好,偏差两倍多。但在IE10中join操作性能比加号的操作性能好,偏差不到一倍。其实如果循环不是很大的话,偏差不是很明显。看来这个连接操作还是需要根据实际测试进行修改的。



以上是关于前端性能优化:字符串的连接操作改进的主要内容,如果未能解决你的问题,请参考以下文章