微信开发一:本地环境部署及调试
Posted 聆听灬莫问
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信开发一:本地环境部署及调试相关的知识,希望对你有一定的参考价值。
由于最近公司需要自己开发微信,这个任务也就交给我了,由于第一次接触开发微信,所以也踩了不少坑,不过园子里文章也很多,也借鉴了不少文章,弯路也是少走了不少,现在将我自己踩的坑或者一些经验留下来,希望能帮助你们,现在移动互联网这么流行的时代,我们怎么也的会点移动端的东西,好了,废话不多说,开始进入正题吧!
一、环境及工具
看微信开发者文档说微信接口需要80端口,还需要一个公网域名,当时就在想怎么样能在VS中调试微信,总不能写一次向服务器推一次,而且无法调试,错误都找不到根本位置。所以在想能不能找个代理的工具,能够指向本机80端口的工具,幸好找到了。
工具:natApp 内外网穿透工具 附下载地址
IIS7.0 (本机win7 IIS7.0)
二、环境配置
1.首先在任何盘中创建一个文件夹(我的叫webSite),添加一个index.html文件,内容随便输。
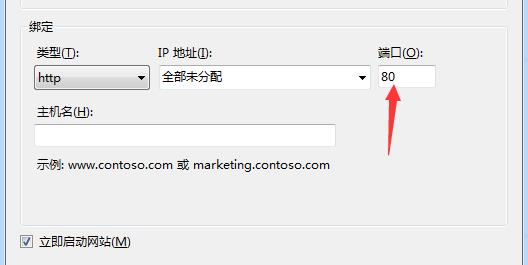
2.在IIS(未添加IIS的,请看这)创建一个网站,然后物理路径选择我们刚刚创建的文件夹(即webSite),记的一定不要修改端口一定要默认80端口

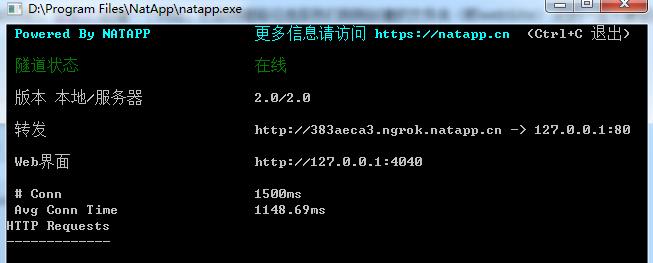
3.打开natApp,会看到如下界面

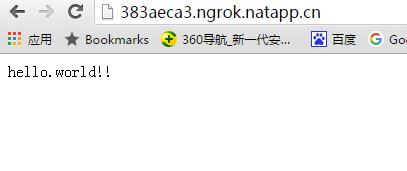
现在通过访问http://383aeca3.ngrok.natapp.cn 就可以看到刚才的index.html的内容!

当然也可以通过 http://127.0.0.1:4040 查看访问的状态

是不是很神奇,没错,神奇的东西才刚刚开始!
三、vs调试设置
微信开发必须要用vs能调试才行,否则要类似我们鸟!
首先打开当前项目的属性、选择web、将IIS改为本机IIS、 项目URL改为http://localhost/,然后在IIS中添加虚拟目录选择我们当前的项目路径、当然80端口不能动、然后开发微信的 时候就可以调试
好了,环境配置就到这,接下来就可以大展身手了!
以上是关于微信开发一:本地环境部署及调试的主要内容,如果未能解决你的问题,请参考以下文章