2020/02/18, Visual Studio Code
摘要:Visual Studio Code 个人配置备份和插件备份
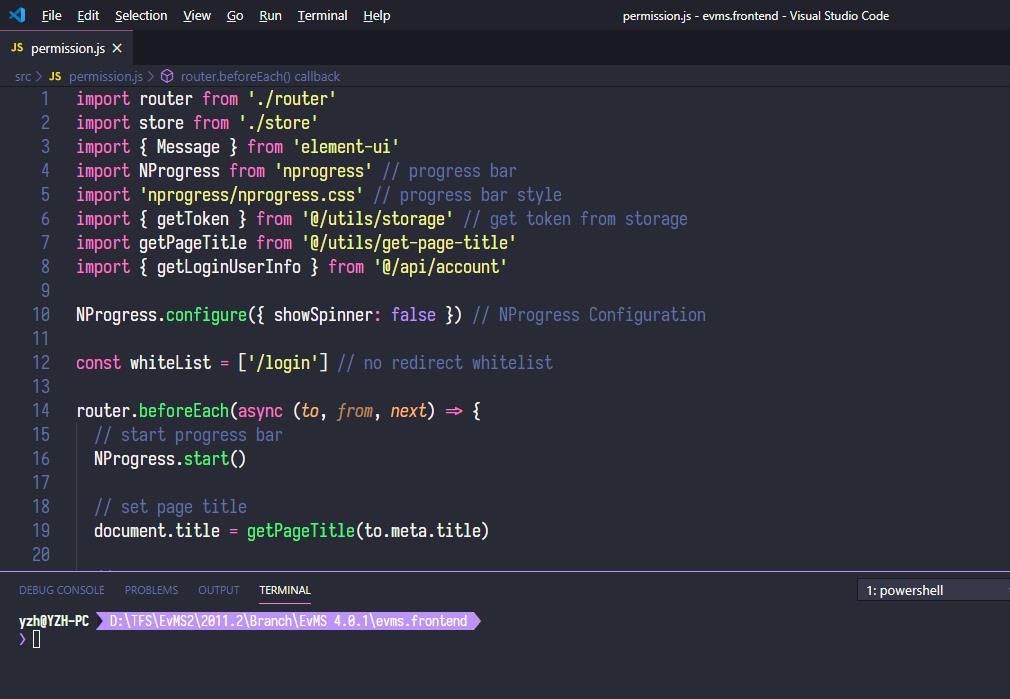
效果:

设置

打开VSCode设置,在标签页右上角以JSON文件方式打开,直接编辑JSON配置,粘贴覆盖以下内容:
{
"workbench.colorTheme": "Dracula",
"workbench.startupEditor": "newUntitledFile",
"workbench.iconTheme": "vscode-icons",
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.minimap.enabled": false,
"editor.fontFamily": "\'Sarasa Mono SC\', Consolas,\'Microsoft YaHei UI\'",
"editor.fontLigatures": true,
"explorer.confirmDelete": false,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.quickSuggestions": {
"strings": true
},
"vsicons.dontShowNewVersionMessage": true,
"editor.fontSize": 18,
"terminal.integrated.shell.windows": "C:\\\\Windows\\\\System32\\\\WindowsPowerShell\\\\v1.0\\\\powershell.exe",
"terminal.integrated.rendererType": "dom",
"workbench.sideBar.location": "right"
}
字体是Sarasa Mono SC,即等距更纱黑体
自定义js、json等文件的格式化插件为prettier(需要安装这个插件)
终端美化:《使用oh-my-posh美化powershell》
插件备份
颜色主题
名称: Dracula Official
说明: Official Dracula Theme. A dark theme for many editors, shells, and more.
图标主题
名称: vscode-icons
说明: Icons for Visual Studio Code
html
名称: Auto Close Tag
说明: Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
名称: Auto Rename Tag
说明: Auto rename paired HTML/XML tag
JS
名称: JavaScript (ES6) code snippets
说明: Code snippets for JavaScript in ES6 syntax
名称: ESLint
说明: Integrates ESLint JavaScript into VS Code.
名称: Turbo Console Log
说明: Automating the process of writing meaningful log messages. 快速生成console.log
名称: Bracket Pair Colorizer
说明: 彩色的括号匹配
VUE
名称: Vetur
说明: Vue tooling for VS Code
名称: Vue VSCode Snippets
说明: Snippets that will supercharge your Vue workflow
名称: vscode-element-helper
说明: A vscode extension for Element-UI
CSharp
名称: C#
说明: C# for Visual Studio Code (powered by OmniSharp).
名称: C# Extensions
说明: C# IDE Extensions for VSCode
名称: Auto-Using for C#
说明: Provides intellisense for and imports references from all available sources.
名称: vscode-solution-explorer
说明: Visual Studio .sln file explorer for Visual Studio Code
格式化
名称: Prettier - Code formatter
说明: Code formatter using prettier
正则表达式
名称: any-rule
说明: 你要的"正则"都在这!
VIM
名称: Vim
说明: Vim emulation for Visual Studio Code
编辑器美化
名称: background-cover
说明: Add a picture you like to cover the entire vscode..
作者: 满猪小星小猪满
给vscode添加背景图,可以自己选择图片、目录,效果如下:
