vue使用v-for渲染完组件,删除数据时总是删除最后一个解决方案
Posted 张天信
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用v-for渲染完组件,删除数据时总是删除最后一个解决方案相关的知识,希望对你有一定的参考价值。
vue使用v-for渲染完组件,删除数据时总是删除最后一个解决方案
原因:

index值每次渲染都会重新生成, key值不能绑定index。
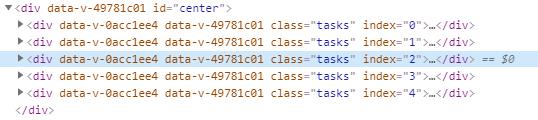
例如第一次渲染0,1,2,3,4,5

删除2的数据,重新渲染的时候又会生成0,1,2,3,4

所以最后显示结果为5的内容消失了,需要重新刷新页面才能恢复正常显示
解决方案:
正确做法应为绑定对象id。

以上是关于vue使用v-for渲染完组件,删除数据时总是删除最后一个解决方案的主要内容,如果未能解决你的问题,请参考以下文章