Sublime Text 有哪些使用技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sublime Text 有哪些使用技巧相关的知识,希望对你有一定的参考价值。
1. 更改变量名的几种方法

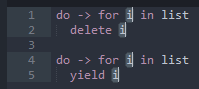
这种情况下该如何快速选中正确的内容?
第一种方法:让 Cmd-D (Win: Ctrl-D)只选择同一个变量。
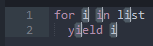
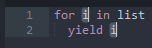
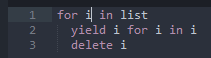
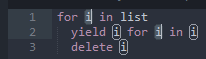
把光标移到第一个i后面:
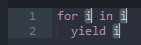
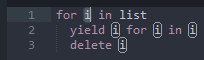
 按 Cmd-D (Win: Ctrl-D):
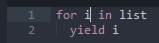
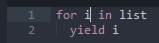
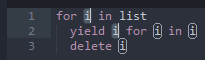
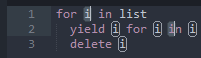
按 Cmd-D (Win: Ctrl-D): 再按一次:
再按一次: 限制:选取范围中不能有别的同名同类 token,如:
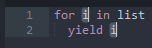
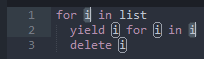
限制:选取范围中不能有别的同名同类 token,如: 第二种方法:自动选取所有同名同类 token。
第二种方法:自动选取所有同名同类 token。把光标移到第一个i后面:

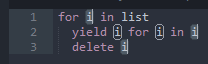
按 Ctrl-Cmd-G (Win: Alt-F3):

限制:会将别的作用域中的同名同类 token 都选中,如:
 第三种方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳过选区。
第三种方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳过选区。这个方法能解决所有问题,先把光标移到第一个i后面:
 按 Cmd-D (Win: Ctrl-D):
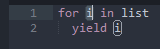
按 Cmd-D (Win: Ctrl-D): 再按一次:
再按一次: 这个 token 我们不想选中,这时候只要分别按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳过这个选区:
这个 token 我们不想选中,这时候只要分别按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳过这个选区: 这个 token 也不要,再按一次跳过:
这个 token 也不要,再按一次跳过: 你会发现执行跳过选区后就不再是同名同类的 token 选择了,不过不要紧,我们继续跳过就好:
你会发现执行跳过选区后就不再是同名同类的 token 选择了,不过不要紧,我们继续跳过就好: 这个 token 我们要保留,于是只按 Cmd-D (Win: Ctrl-D):
这个 token 我们要保留,于是只按 Cmd-D (Win: Ctrl-D): 然后就能正确地重命名了。
然后就能正确地重命名了。2. 矩形(垂直)选区
相信很多人都知道按住鼠标中键(滚轮键)拖动选区可以进行垂直选择:
 但是很多时候我们没有鼠标中键可以按,这时候可以用下面几种方式进行垂直选择:
但是很多时候我们没有鼠标中键可以按,这时候可以用下面几种方式进行垂直选择:第一种方法:鼠标左键 + Option (Win: 鼠标右键 + Shift)
这种方法仍然需要鼠标进行拖动选择,只是单纯的鼠标中键的替代。
第二种方法:只用键盘操作
首先把光标移动到我们要选中的矩形选区的左上角:
 按两下 Ctrl + Shift + Down (Win: Ctrl + Alt + Down):
按两下 Ctrl + Shift + Down (Win: Ctrl + Alt + Down): 重复按 Shift + Right (Win: Shift + Right) 直到选中整个选区:
重复按 Shift + Right (Win: Shift + Right) 直到选中整个选区:
3. 自适应缩进的复制粘贴
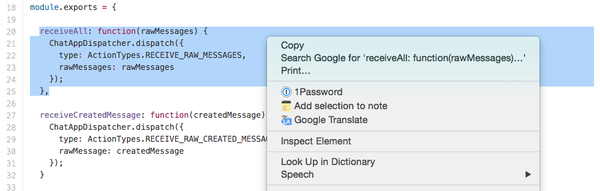
有些情况下我们需要直接复制粘贴一段网上的代码,有些人可能会这样选中原文进行复制:
 然后在subl中这样粘贴:
然后在subl中这样粘贴: 但是你会发现粘贴出来的缩进格式完全对不上号:
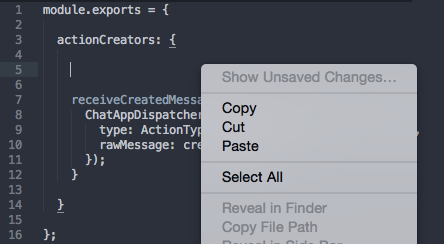
但是你会发现粘贴出来的缩进格式完全对不上号: 正确的做法如下:
正确的做法如下:把目标代码片段的每一个整行都选中,然后进行复制:
 在subl中对插入行进行正确的缩进:
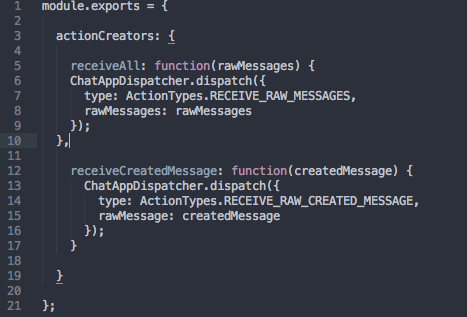
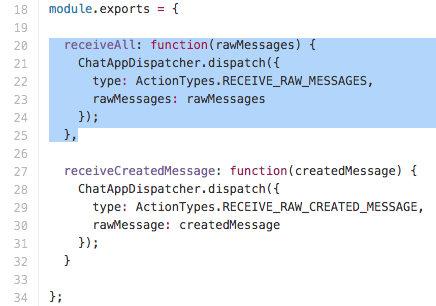
在subl中对插入行进行正确的缩进: 然后按Cmd-Shift-v (Win: Ctrl-Shift-v) 进行自适应缩进的粘贴:
然后按Cmd-Shift-v (Win: Ctrl-Shift-v) 进行自适应缩进的粘贴: 这样的粘贴方式不但能自适应缩进,还能自动将空格或Tab缩进转换成适应你代码的格式。
这样的粘贴方式不但能自适应缩进,还能自动将空格或Tab缩进转换成适应你代码的格式。4. 快速创建新文件 (AdvancedNewFile)
我在使用ANF之前最快的创建新文件的方法是这样的:
Cmd-n (Win: Ctrl-n) 打开编辑窗格:
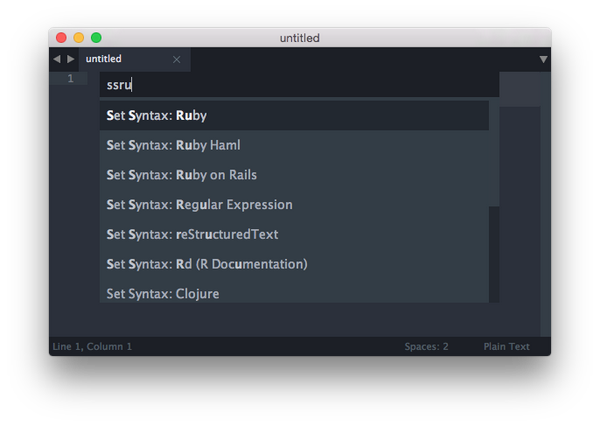
 然后Cmd-Shift-p (Win: Ctrl-Shift-p) 打开Command Palette,如果我想写ruby代码,我就敲ssru:
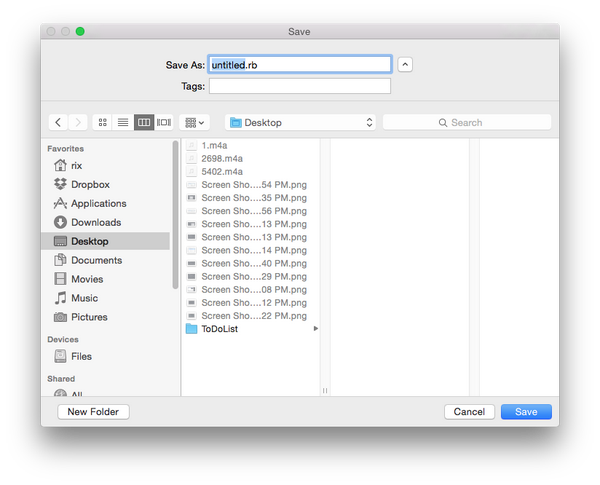
然后Cmd-Shift-p (Win: Ctrl-Shift-p) 打开Command Palette,如果我想写ruby代码,我就敲ssru: 回车后我的文档就变成Ruby语法的了,这个时候保存文件就会自动提供.rb的后缀名:
回车后我的文档就变成Ruby语法的了,这个时候保存文件就会自动提供.rb的后缀名: 不过这样的流程还是太繁琐了。我推荐安装使用AdvancedNewFile插件代替原有的新建文件功能。
不过这样的流程还是太繁琐了。我推荐安装使用AdvancedNewFile插件代替原有的新建文件功能。新的流程如下:
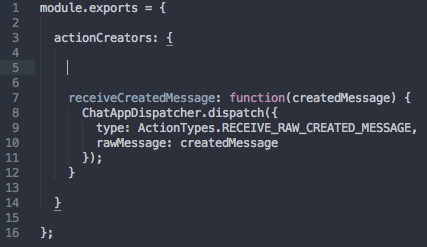
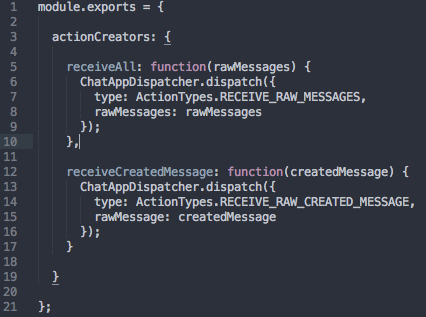
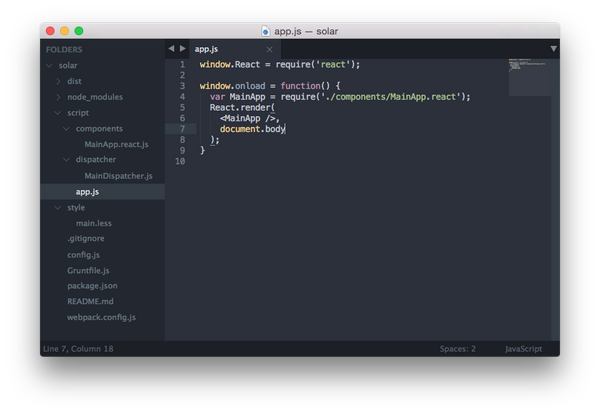
比如我有这样一个project:
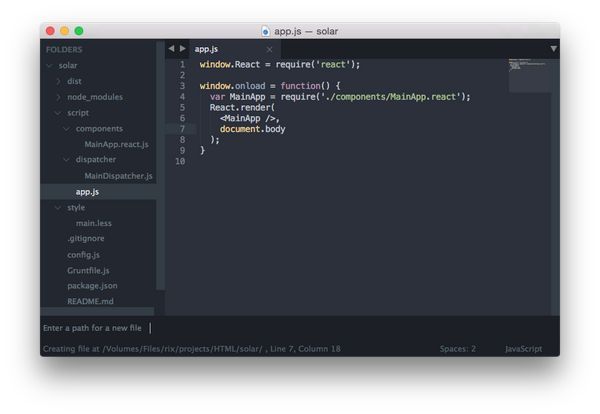
 我想在script目录下建立一个utils文件夹,然后再在utils里面建立一个API.js文件,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 打开一个路径输入框:
我想在script目录下建立一个utils文件夹,然后再在utils里面建立一个API.js文件,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 打开一个路径输入框: 然后输入script/utils/API.js回车就可以自动创建目录结构以及空文件。由于我们打开了script/app.js文件,我们可以直接输入./utils/API.js创建相对路径的文件结构。另外,对于已存在的目录可以使用Tab补全。创建出来的新文件会自动打开,并且会自动选择相应的语法,没有额外的工作。
然后输入script/utils/API.js回车就可以自动创建目录结构以及空文件。由于我们打开了script/app.js文件,我们可以直接输入./utils/API.js创建相对路径的文件结构。另外,对于已存在的目录可以使用Tab补全。创建出来的新文件会自动打开,并且会自动选择相应的语法,没有额外的工作。5. 更改HTML标签
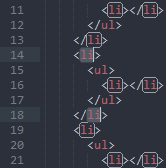
我之前更改html标签时要么就用上面更改变量名的方式选中一组标签,要么就手动按着Cmd (Win: Ctrl)不放双击标签的开头和结尾:
 但是如果标签中间内容很多,这样的方式会比较费时。Emmet插件提供了一个非常方便的快捷键能够快速选择对应的一组标签名。首先将光标移至标签的开头或结尾:
但是如果标签中间内容很多,这样的方式会比较费时。Emmet插件提供了一个非常方便的快捷键能够快速选择对应的一组标签名。首先将光标移至标签的开头或结尾: 然后按Cmd-Shift-K (Win: Ctrl-Shift-‘) 就能选中这组标签:
然后按Cmd-Shift-K (Win: Ctrl-Shift-‘) 就能选中这组标签:
6. 2空格-4空格缩进快速切换
我之前用别人代码的时候总是遇到缩进空格数跟我不同的情况,后来我学会一种方法能够处理这样的文件。比如我要将4空格缩进转成2空格缩进,首先将目标代码复制到一个独立的编辑窗口中:
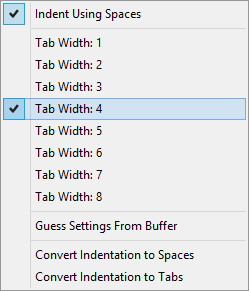
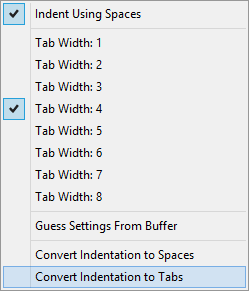
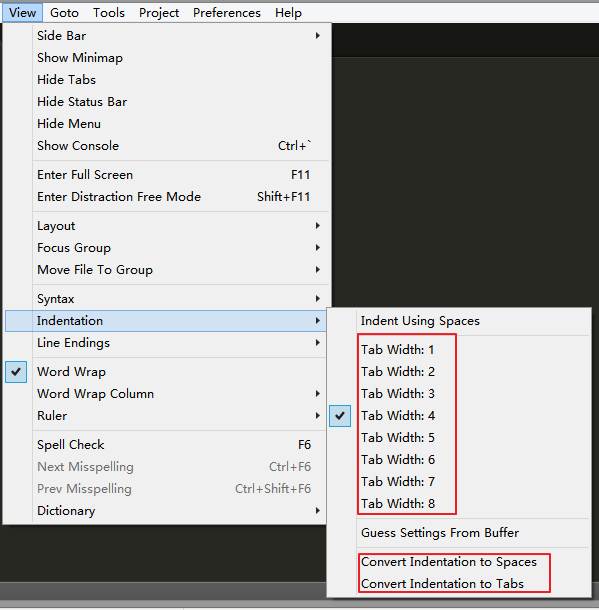
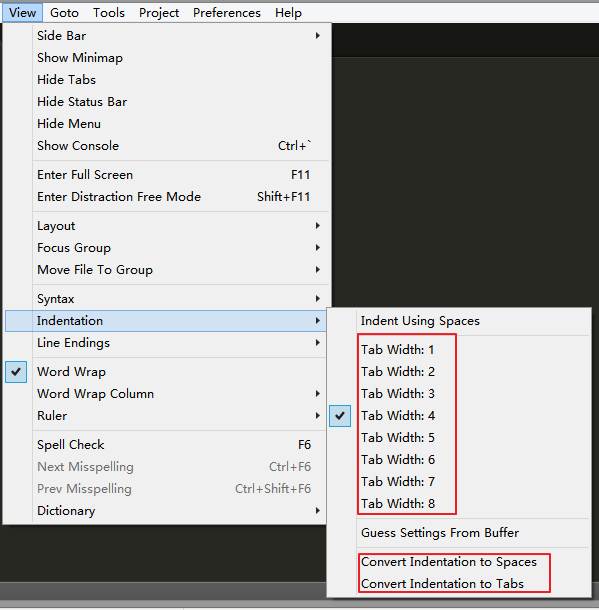
 然后在编辑器右下角的缩进选项菜单中选择Tab Width: 4:
然后在编辑器右下角的缩进选项菜单中选择Tab Width: 4:
然后在编辑器右下角的缩进选项菜单中选择Convert Indentation to Tabs:
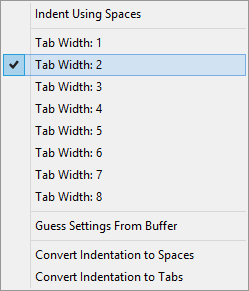
 然后在编辑器右下角的缩进选项菜单中选择Tab Width: 2:
然后在编辑器右下角的缩进选项菜单中选择Tab Width: 2:
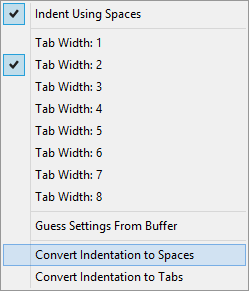
然后在编辑器右下角的缩进选项菜单中选择Convert Indentation to Spaces:
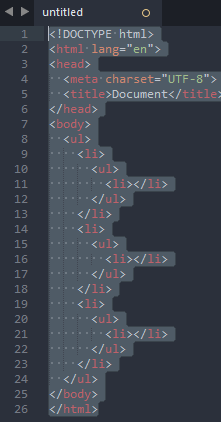
 然后你的文档就变成2空格缩进的了:
然后你的文档就变成2空格缩进的了: 但是这样的方法太过繁琐了不是吗?于是我就写了一个宏脚本,绑定到快捷键上来做这个工作。
但是这样的方法太过繁琐了不是吗?于是我就写了一个宏脚本,绑定到快捷键上来做这个工作。打开这个链接:https://gist.github.com/beaugunderson/8588871
把to-2.sublime-macro和to-4.sublime-macro文件下载到你Sublime Text配置目录的Packages/User路径下,然后在编辑器菜单中选择Preferences - Key Bindings - User打开用户快捷键配置文件,把Default (OSX).sublime-keymap中的内容添加到这个文件中。
然后你就可以用Ctrl-2或Ctrl-4转换文件的缩进空格数了。
7. CSS快速键入
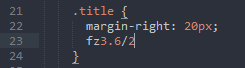
Emmet插件还提供了很多非常方便的CSS Snippets。比方说我们要敲出font-size: 1.8em;其中1.8是根据一个值计算得来的,比如说是3.6/2的结果,我们可以用Emmet进行这种简单的数值计算。
键入fz3.6/2:
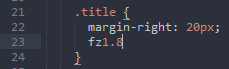
 按Cmd-Shift-Y (Win: Ctrl-Shift-Y)计算数值:
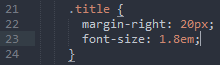
按Cmd-Shift-Y (Win: Ctrl-Shift-Y)计算数值: 然后按Tab展开Snippet:
然后按Tab展开Snippet:
8. 扩展选区
我非常喜欢Emacs的expand-region插件,ST2提供有类似的Expand Selection to Scope功能,但是不太好用,我建议安装ExpandRegion插件。
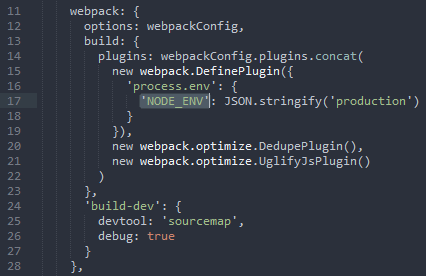
首先把光标移到某个位置:
 然后按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)会选择当前的最小区域:
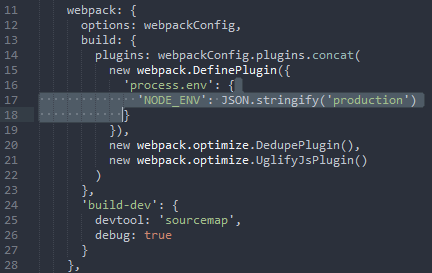
然后按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)会选择当前的最小区域: 再按一次会向外扩展区域:
再按一次会向外扩展区域: 每次按都会不断地向外扩展区域,直到全选为止。
每次按都会不断地向外扩展区域,直到全选为止。9. 选区增强插件
安装 MultiEditUtils 插件。
这是一个非常强大的选区增强插件,如果你喜欢用复杂的快捷键完成高难度的编辑工作,这个插件可以提供很多方面的支持。
详细的功能请阅读项目主页:philippotto/Sublime-MultiEditUtils · GitHub
10. 代码格式化
安装 CodeFormatter 和 SublimeAStyleFormatter 插件。使用时在 Command Palette 找 "format" 相关的命令即可。
11. 颜色高亮
安装 Color Highlighter,会自动高亮代码中的颜色,在写纯css的时候比较有用。
12. 语言分析增强
很多时候有些文件不能被 Sublime Text 准确识别出相应的语言,比如不带後缀名的配置脚本之类。这时可以使用 ApplySyntax 插件,参照默认配置进行调整就能识别这些特殊情况了。
13. Windows 下输入法支持
如果遇到输入法的输入栏不在光标位置的问题,可以安装 IMESupport 插件解决。
14. 忽略依赖目录
有时候我们要用 Sublime Text 的文件检索功能找到特定的文件,如果项目目录下面有 node_modules、bower_components 之类的文件夹则会影响输出结果,再加上这些文件夹中的文件平时不会去改动,我们可以修改配置把这些目录忽略掉。
"folder_exclude_patterns":
[
".svn",
".git",
".hg",
"CVS",
"node_modules",
"bower_components"
],
15. 备份/同步 Sublime Text 配置
如果你经常在不同的电脑用 Sublime Text,你会希望所有的配置改动都能即时同步。如果你试过直接同步整个 Packages 目录会发现有些插件实际上是有区分系统的,Mac 和 Windows 的会有不同,甚至有些插件会区别主机,直接同步这些插件会造成冲突。
正确的同步办法在 Package Control 的官网有介绍:Syncing - Package Control 其实很简单,只对 Packages/Users 目录进行同步,Package Control 就能自行解决平台冲突了。
我认为Sublime的强大有3方面:
下面我将从其本身自带的快捷键及插件做出介绍。
________________________________________
实用插件

Origami:Sublime视图设置SublimeText/Origami · GitHub
_____________________________________
- 丰富的快捷键组合
- 实用的插件
- 支持代码片段snippet
下面我将从其本身自带的快捷键及插件做出介绍。
________________________________________
Sublime快捷键
Sublime原生自带的快捷键也能很大程度上方便开发,这里以Mac为主,windows多数与其相似,以下是Mac下所默认的快捷键:
Mac
备注:具体符号对应的按键
- ?Command key
- ?Control key
- ?Option key
- ?Shift Key
为了方便大家记忆,将快捷键分成了8个类型, 分别为
- Edit(编辑)
- Selection(光标选中)
- Find(查找)
- View(视图)
- Go to(跳转)
- Project(工程)
- General(通用)
- Tabs(标签)
Edit(编辑)
- ?[向左缩进 | Left indent
- ?]向右缩进 | Right Indent
- ??↑与上一行互换(超实用!)| Swap line up
- ??↓与下一?行互换?(超实用!)| Swap line down
- ??D复制粘贴当前行(减少多余的粘贴)| Duplicate line
- ?J拼接行(css格式化时挺有用) | join lines
- ?←去往行的开头 | Beginning of line
- ?→去往行末尾 | End of line
- ??/块注释 | Toggle comment block
- ?K从光标开始的地方删除到行尾 | Delete to end
- ??K删除一整行 | delete line
- ?T相邻单词互换位置,在‘,‘前试用,有惊喜(很有趣)| Transpose
- ???向光标前插入一行|insert line before
- ??向光标后插入一行|inter line after
- ??T插入特殊字符|Special characters
- ?D向后删除(很怪异的操作,不过感觉很酷炫)
Selection(光标选中)
- ?D选中相同的词 | Expand selection to words
- ??G多重文本光标选中(再也不用? D一个一个的找啦)| Expand all selection to words
- ?L选中一行|Expand selection to line
- Esc单选(取消多重选择)|Single selection,Cancel multiple selections
- ??↑一行一行向上选中|Add previous line
- ??↓一行一行向下选中|Add next line
- ??L将选中的区域分割成多行选中状态(多光标操作状态)|Split into lines
- ?+拖动鼠标多重光标选中
- ??J已缩进层级为依据,一层层向外选中|Expand selection to indentation
- ??M将匹配括号中的内容选中|Expand selection to brackets
Find(查找)
- ?F普通查找|Find
- ?G查找下一个|Find next
- ??F在文件夹中查找| Find in files
- ??E缓存用于替换的内容,方便之后的替换|Use selection for replace
- ?E缓存用于查找的内容,方便之后的查找|Use selection for find
- ??E一个接一个往下替换|Replace next
View(视图)
- 推荐使用Origami插件,可以随意对sublime进行分割
Go to(跳转/定位)
- ?P跳转文件(很方便)| Go to anything
- ?R定位文件中的方法@| Go to symbol
- ?G定位文件中的行号:| Go to line
- ?M定位匹配的括号 | Jump to matching bracket
- ?F2设置/取消定位标记| Toggle bookmark
- F2跳转到定位标记处 | Next bookmark
- ??F2清除所有定位标记| Clear all bookmarks
- ??→下一个打开的文件| Next file
Project(工程)
- ??P在保存过的工程中切换,随意变换工程环境|Switch project window
General(通用)
- ??P 打开命令行| Command prompt
- ?K, ?B隐藏/打开 侧边栏| Toggle side bar
Tabs(标签栏)
- ??t 打开最后一次关闭的文件|Open last closed tab
- ^Tab 循环遍历tab|Cycle up through tabs
- ^?Tab 反方向循环遍历tab|Cycle down through tabs
实用插件
Sublime里有些插件十分强大,在这里我推荐我最喜欢的几个:
首推
Emmet:这个插件内置的功能很强大,它的快捷键详细说明如下:
- 操作、编辑HTML:Emmet Documentation
- 快速生成html语法篇:Cheat Sheet
- 理解记忆后,能增加很多开发效率。
Modific: gornostal/Modific · GitHub
Highlight lines changed since the last commit
无论git,还是svn 只要一保存,都能标出代码的改动状态,超赞

Tag: HTML格式化
jsformat: javascript格式化
Origami:Sublime视图设置SublimeText/Origami · GitHub
_____________________________________
代码片段
常用的都在这里能找到,有其它需要就自己配吧:
javascript/snippets/sublime/javascript at sublime-snippets · gyfnice/javascript · GitHub
总结:
这里面有些快捷键单兵作战能力可能不强,但如果你能灵活使用,将它们配合起来,能发挥很大的威力。
可能你会觉得快捷键有些多,记不下来,但是只要坚持使用,把它变为习惯,你的开发效率肯定会得到提高的!
希望对大家有帮助,有疑问的可以单独私信。
尾声:windows下的快捷键一览
Alt+R : 开启正则表达式功能 Alt+Enter: 找到匹配目标后全部选择 Ctrl+R:前往 method(mac下?R) Ctrl+M:跳转到对应括号 按Ctrl+Shift+上下键,可替换行 Ctrl+D:选择单词,重复可增加选择下一个相同的单词 Ctrl+L:选择行,重复可依次增加选择下一行 Ctrl+Shift+P:打开命令面板 Ctrl+P:搜索项目中的文件(mac下?P),在里面输入: [email protected] 可以定位到相应文件夹(admin.html)下的相应方法(auto)。 Ctrl+G:跳转到第几行 Ctrl+W:关闭当前打开文件 Ctrl+Shift+W:关闭所有打开文件 Ctrl+Shift+V:粘贴并格式化 Ctrl+Shift+L:选择多行 Ctrl+Shift+Enter:在当前行前插入新行 Ctrl+X:删除当前行 Ctrl+U:软撤销,撤销光标位置 Ctrl+J:选择标签内容 Ctrl+F:查找内容 Ctrl+Shift+F:查找并替换 Ctrl+H:替换 Ctrl+N:新建窗口 Ctrl+K+B:开关侧栏 Ctrl+Shift+M:选中当前括号内容,重复可选着括号本身 Ctrl+F2:设置/删除标记 Ctrl+/:注释当前行 Ctrl+Shift+/:当前位置插入注释 Ctrl+Alt+/:块注释,并Focus到首行,写注释说明用的 Ctrl+Shift+A:选择当前标签前后,修改标签用的 F11:全屏 Shift+F11:全屏免打扰模式,只编辑当前文件 Alt+F3:选择所有相同的词 Alt+.:闭合标签 Alt+Shift+数字:分屏显示 Alt+数字:切换打开第N个文件 Shift+右键拖动:光标多不,用来更改或插入列内容 鼠标的前进后退键可切换Tab文件 按Ctrl,依次点击或选取,可需要编辑的多个位置 Ctrl+shift+D: 备份多个当前行 Ctrl+shift+T: 恢复已经关闭的标签 Editing Keypress Command Ctrl + X Delete line Ctrl + ? Insert line after Ctrl + ? + ? Insert line before Ctrl + ? + ↑ Move line/selection up Ctrl + ? + ↓ Move line/selection down Ctrl + L Select line - Repeat to select next lines Ctrl + D Select word - Repeat select others occurrences Ctrl + M Jump to closing parentheses Repeat to jump to opening parentheses Ctrl + ? + M Select all contents of the current parentheses Ctrl + KK Delete from cursor to end of line Ctrl + K + ? Delete from cursor to start of line Ctrl + ] Indent current line(s) Ctrl + [ Un-indent current line(s) Ctrl + ? + D Duplicate line(s) Ctrl + J Join line below to the end of the current line Ctrl + / Comment/un-comment current line Ctrl + ? + / Block comment current selection Ctrl + Y Redo, or repeat last keyboard shortcut command Ctrl + ? + V Paste and indent correctly Ctrl + Space Select next auto-complete suggestion Ctrl + U soft undo; jumps to your last change before undoing change when repeated Windows Ctrl + Alt + Up Column selection up Ctrl + Alt + Down Column selection down Linux Alt + ? + Up Column selection up Alt + ? + Down Column selection up Navigation/Goto Anywhere Keypress Command Ctrl + P Quick-open files by name Ctrl + R Goto symbol Ctrl + ; Goto word in current file Ctrl + G Goto line in current file General Keypress Command Ctrl + ? + P Command prompt Ctrl + KB Toggle side bar Ctrl + ? + Alt + P Show scope in status bar Find/Replace Keypress Command Ctrl + F Find Ctrl + H Replace Ctrl + ? + F Find in files Tabs Keypress Command Ctrl + ? + t Open last closed tab Ctrl + PgUp Cycle up through tabs Ctrl + PgDn Cycle down through tabs Ctrl + ? Find in files Alt + [NUM] Switch to tab number [NUM] where [NUM] <= number of tabs Split window Keypress Command Alt + ? + 2 Split view into two columns Alt + ? + 1 Revert view to single column Alt + ? + 5 Set view to grid (4 groups) Ctrl + [NUM] Jump to group where num is 1-4 Ctrl + ? + [NUM] Move file to specified group where num is 1-4 Bookmarks Keypress Command Ctrl + F2 Toggle bookmark F2 Next bookmark ? + F2 Previous bookmark Ctrl + ? + F2 Clear bookmarks Text manipulation Keypress Command Ctrl + KU Transform to Uppercase Ctrl + KL Transform to Lowercase
使用 Sublime Text 建议掌握常用命令
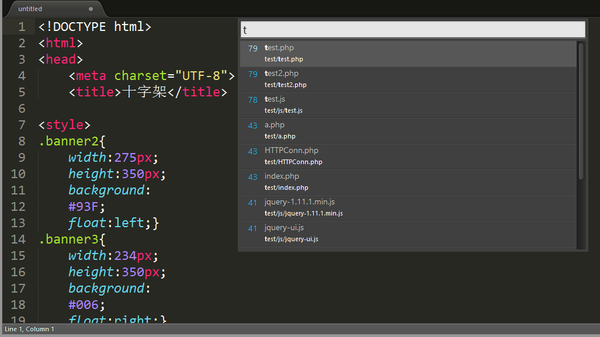
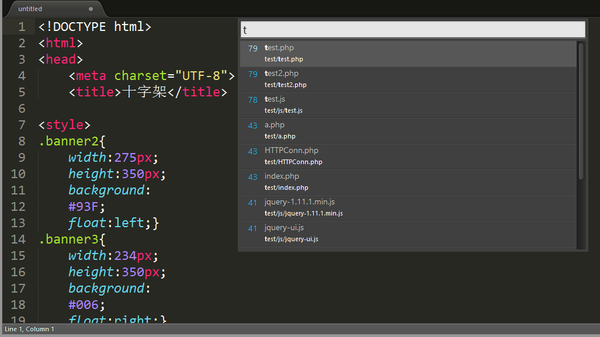
1、查找打开过的文件:Ctrl+P,然后输入最近的文件名就可以即时预览到文件内容。
 2、命令输入框(不知道是不是这样叫):Ctrl+Shift+P
2、命令输入框(不知道是不是这样叫):Ctrl+Shift+P
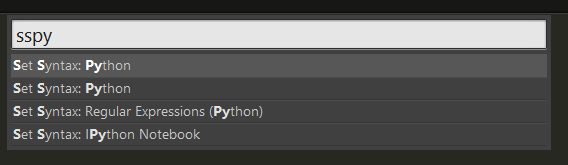
a)切换语法模式:
可以缩写为:
 这样就可以切换语法模式了,这以便于代码高亮及插件调用(比如HTML模式会使Emmet生效)
这样就可以切换语法模式了,这以便于代码高亮及插件调用(比如HTML模式会使Emmet生效)
b)安装插件(前题是你安装了插件管理器):

输入这个命令之后回车,再输入需要的插件,就可以安装了。

3、多处编辑功能:
Ps:这个功能至关重要,我都不敢回想接触 Sublime Text 以前是怎么活过来的。
比如这样的代码:
如果我需要为所有 h2 换成 h1,再加上一个 class="title" 属性:
那么我只需要选中一个 h2,然后按住 Ctrl+D (因为按一下只会只选择下一个)
 于是就变成:
于是就变成:
 然后我就可以输入 h1 ,就变成
然后我就可以输入 h1 ,就变成

这个时候,按一下 HOME (Mac下是Commond + 左箭头),再按几下右箭头,再输入
然后就变成

欧了~!
这个可以举一反三,巨有用巨实用!
当然 Ctrl + F 调出查找功能、Ctrl + Shift + F 调出查找并替换功能应该不用讲了。
关于编码

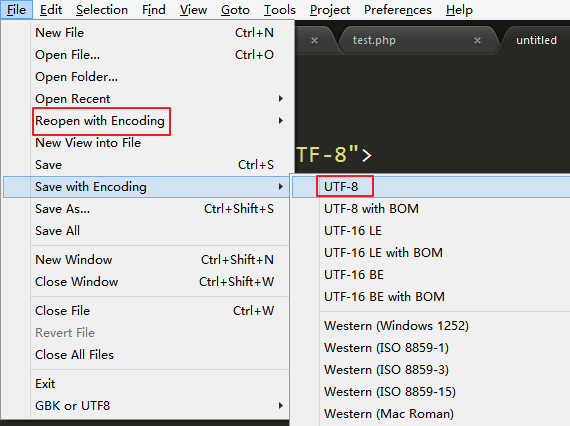
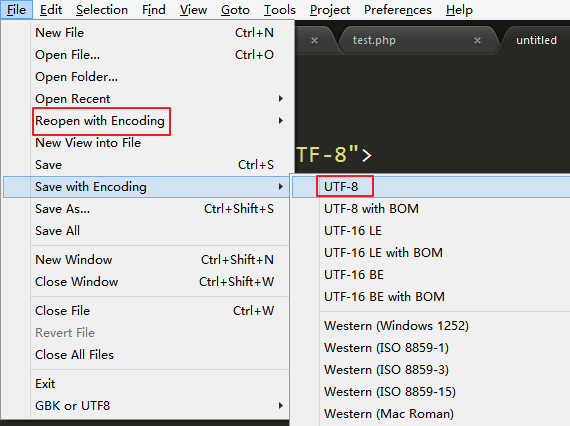
File -> Reopen with Encoding 可以以某编码打开
File -> Save with Encoding 可以保存为某一编码
编码问题就是这么简单~
关于中键,也就是鼠标滚轮!
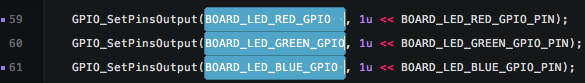
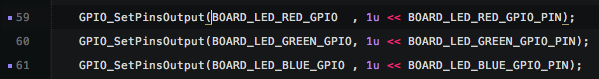
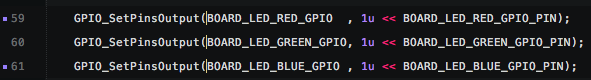
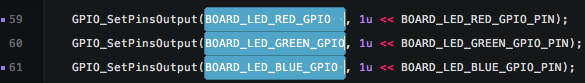
鼠标滚轮也可以选中字符,但不同用鼠标左键选择的是,他不会跨行选择,而是直接矩形选择,比如:
 配合 Ctrl 多处选择进行多处编辑,这直接是赞爆了有木有!!
配合 Ctrl 多处选择进行多处编辑,这直接是赞爆了有木有!!
还有菜单里这个功能超赞!可以快速设置 Tab 的宽度,默认是4,也可以 Spaces 与 Tabs 之间转换。
(btw, 习惯用 Tab 缩进的程序猿,在提交代码时转换成2个空格的缩进是个好习惯)

关于插件
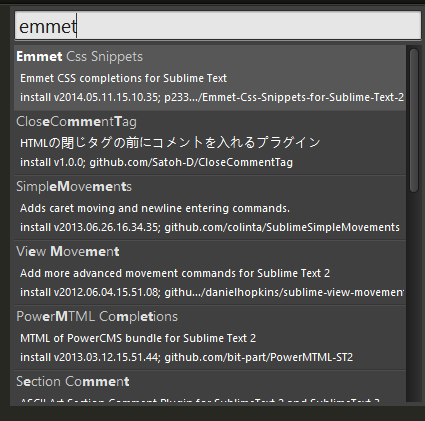
插件太多了,Google/百度/知乎一搜就有推荐的,这里写推荐一个~!
写前端的话 Emmet 插件是必须的,比如:
输入
按TAB,会这样
输入
按TAB,会这样
输入
按TAB,会这样
还有很多用法,可以自行Google/百度 “Emmet”。
-------------------------
最后附上 慕课网 关于 Sublime Text 的教学视频:
课程学习-案例:前端开发工具技巧介绍
1、查找打开过的文件:Ctrl+P,然后输入最近的文件名就可以即时预览到文件内容。
 2、命令输入框(不知道是不是这样叫):Ctrl+Shift+P
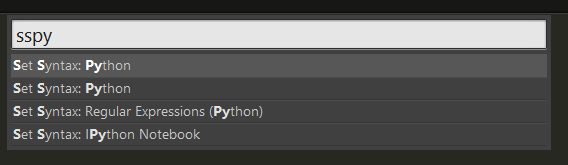
2、命令输入框(不知道是不是这样叫):Ctrl+Shift+Pa)切换语法模式:
Set Syntax : [编程语言]
sspy
 这样就可以切换语法模式了,这以便于代码高亮及插件调用(比如HTML模式会使Emmet生效)
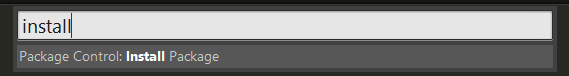
这样就可以切换语法模式了,这以便于代码高亮及插件调用(比如HTML模式会使Emmet生效)b)安装插件(前题是你安装了插件管理器):

输入这个命令之后回车,再输入需要的插件,就可以安装了。

3、多处编辑功能:
Ps:这个功能至关重要,我都不敢回想接触 Sublime Text 以前是怎么活过来的。
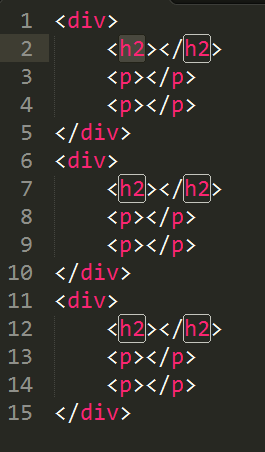
比如这样的代码:
<div>
<h2></h2>
<p></p>
<p></p>
</div>
<div>
<h2></h2>
<p></p>
<p></p>
</div>
<div>
<h2></h2>
<p></p>
<p></p>
</div>
那么我只需要选中一个 h2,然后按住 Ctrl+D (因为按一下只会只选择下一个)
 于是就变成:
于是就变成: 然后我就可以输入 h1 ,就变成
然后我就可以输入 h1 ,就变成
这个时候,按一下 HOME (Mac下是Commond + 左箭头),再按几下右箭头,再输入
class="title"

欧了~!
这个可以举一反三,巨有用巨实用!
当然 Ctrl + F 调出查找功能、Ctrl + Shift + F 调出查找并替换功能应该不用讲了。
关于编码

File -> Reopen with Encoding 可以以某编码打开
File -> Save with Encoding 可以保存为某一编码
编码问题就是这么简单~
关于中键,也就是鼠标滚轮!
鼠标滚轮也可以选中字符,但不同用鼠标左键选择的是,他不会跨行选择,而是直接矩形选择,比如:
 配合 Ctrl 多处选择进行多处编辑,这直接是赞爆了有木有!!
配合 Ctrl 多处选择进行多处编辑,这直接是赞爆了有木有!!还有菜单里这个功能超赞!可以快速设置 Tab 的宽度,默认是4,也可以 Spaces 与 Tabs 之间转换。
(btw, 习惯用 Tab 缩进的程序猿,在提交代码时转换成2个空格的缩进是个好习惯)

关于插件
插件太多了,Google/百度/知乎一搜就有推荐的,这里写推荐一个~!
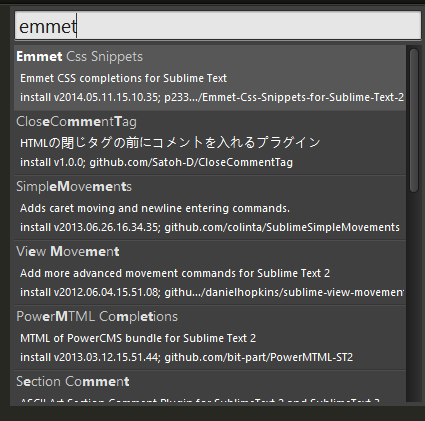
写前端的话 Emmet 插件是必须的,比如:
输入
html:5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
输入
div
<div></div>
输入
section#block$*3>h2.title+p.words*2
<section id="block1">
<h2 class="title"></h2>
<p class="words"></p>
<p class="words"></p>
</section>
<section id="block2">
<h2 class="title"></h2>
<p class="words"></p>
<p class="words"></p>
</section>
<section id="block3">
<h2 class="title"></h2>
<p class="words"></p>
<p class="words"></p>
</section>
还有很多用法,可以自行Google/百度 “Emmet”。
-------------------------
最后附上 慕课网 关于 Sublime Text 的教学视频:
课程学习-案例:前端开发工具技巧介绍
以上是关于Sublime Text 有哪些使用技巧的主要内容,如果未能解决你的问题,请参考以下文章