Flex布局如何实现最后一个元素右对齐,或者第一个元素左对齐
Posted 七度丢失的梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex布局如何实现最后一个元素右对齐,或者第一个元素左对齐相关的知识,希望对你有一定的参考价值。
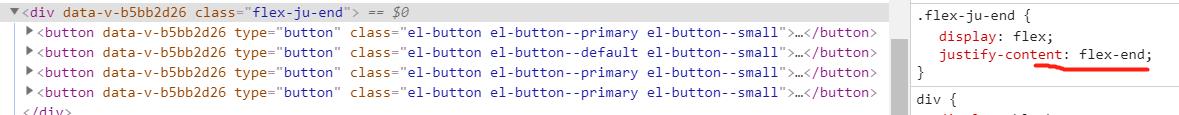
先来看看一个例子

在一个div我们把四个按钮全部放到右边去了,看下效果↓

这个时候我们想把第一个按钮左对齐,其他保持不变
这时候我们来个第一个按钮样式上加上 :margin-right: auto;

再看页面效果↓

同理如果你是左对齐,让最后一个右对齐,就给最后一个按钮样式加上:margin-left: auto;
以上是关于Flex布局如何实现最后一个元素右对齐,或者第一个元素左对齐的主要内容,如果未能解决你的问题,请参考以下文章