asp.net core 之静态文件目录的操作
Posted 韩天伟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net core 之静态文件目录的操作相关的知识,希望对你有一定的参考价值。
文章前言
之前写了一篇关于模拟登录的文章,自我感觉内容不太丰富,今天的这篇文章,希望在内容上能丰富些。本人缺少写文章的经验,技术上也是新手,但我会努力的,希望大家多多支持小弟。
asp.net core项目静态文件
创建一个asp.net core 项目的静态文件一般是放在项目目录下wwwroot文件夹,文件目录如下。

如何将静态文件注入到项目中
在startup.cs文件的Configure方法中写入:
app.UseStaticFiles();
这方法的默认路径正是上面所说的wwwroot目录。
如何使用自己的文件路径
在startup.cs文件的Configure方法中写入:
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"MyStaticFiles")),
RequestPath = new PathString("/StaticFiles")
});
这时候我们运行一下然后输入链接看到以下效果

这时候我们知道FileProvider是指定路径,RequestPath是将对外的路径重写。即可用 StaticFiles来访问而不是MyStaticFiles。
我觉得这样地址重写的好处是可以保证项目的结构不被暴露,有一定的安全性吧。
如何浏览目录的文件与文件夹
在出于安全问题默认情况下是不允许浏览目录的文件和文件夹的,但是如果你需要浏览的话可以用以下方法。
首先要在startup.cs文件的ConfigureServices方法中加入:
services.AddDirectoryBrowser();
然后在startup.cs文件的Configure方法中写入:
app.UseDirectoryBrowser(new DirectoryBrowserOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot\\images")),
RequestPath = new PathString("/wwwroot/images")
});
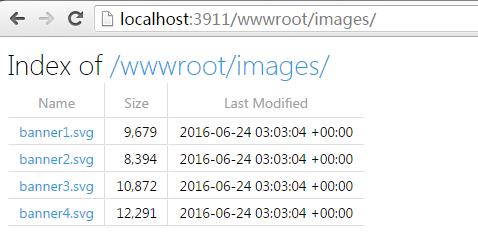
然后可以看到以下效果

这样我们就可以看到该目录下的东西了。一般来说还是使用默认的比较好,毕竟出于安全考虑嘛。
因为本人技术有限,写到这里就结束了。谢谢大家!
以上是关于asp.net core 之静态文件目录的操作的主要内容,如果未能解决你的问题,请参考以下文章