input输入浮动提示
Posted ..小树苗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input输入浮动提示相关的知识,希望对你有一定的参考价值。
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="1.js"></script> </head> <body> <input onmouseover="wsug(event,\'【提示】<br/>此信息来自病人档案,如需修改请去病人档案处修改。\')" onmouseout="wsug(event,0)"/> </body> </html>
js代码:
/** * Created by acer on 2016/7/4. */ //鼠标放在input上 出现提示信息 function wsug(e, str) { var oThis = arguments.callee; if (!str) { oThis.sug.style.visibility = \'hidden\'; document.onmousemove = null; return; } if (!oThis.sug) { var div = document.createElement(\'div\'), css = \'top:0; left:0; position:absolute; z-index:100; visibility:hidden\'; div.style.cssText = css; div.setAttribute(\'style\', css); var sug = document.createElement(\'div\'), css = \'font:normal 12px/16px "宋体"; white-space:nowrap; color:#666; padding:3px; position:absolute; left:0; top:0; z-index:10; background:#f9fdfd; border:1px solid #0aa\'; sug.style.cssText = css; sug.setAttribute(\'style\', css); var dr = document.createElement(\'div\'), css = \'position:absolute; top:3px; left:3px; background:#333; filter:alpha(opacity=50); opacity:0.5; z-index:9\'; dr.style.cssText = css; dr.setAttribute(\'style\', css); var ifr = document.createElement(\'iframe\'), css = \'position:absolute; left:0; top:0; z-index:8; filter:alpha(opacity=0); opacity:0\'; ifr.style.cssText = css; ifr.setAttribute(\'style\', css); div.appendChild(ifr); div.appendChild(dr); div.appendChild(sug); div.sug = sug; document.body.appendChild(div); oThis.sug = div; oThis.dr = dr; oThis.ifr = ifr; div = dr = ifr = sug = null; } var e = e || window.event, obj = oThis.sug, dr = oThis.dr, ifr = oThis.ifr; obj.sug.innerHTML = str; var w = obj.sug.offsetWidth, h = obj.sug.offsetHeight, dw = document.documentElement.clientWidth || document.body.clientWidth; dh = document.documentElement.clientHeight || document.body.clientHeight; var st = document.documentElement.scrollTop || document.body.scrollTop, sl = document.documentElement.scrollLeft || document.body.scrollLeft; var left = e.clientX + sl + 17 + w < dw + sl && e.clientX + sl + 15 || e.clientX + sl - 8 - w, top = e.clientY + st + 17 + h < dh + st && e.clientY + st + 17 || e.clientY + st - 5 - h; obj.style.left = left + 10 + \'px\'; obj.style.top = top + 10 + \'px\'; dr.style.width = w + \'px\'; dr.style.height = h + \'px\'; ifr.style.width = w + 3 + \'px\'; ifr.style.height = h + 3 + \'px\'; obj.style.visibility = \'visible\'; document.onmousemove = function(e) { var e = e || window.event, st = document.documentElement.scrollTop || document.body.scrollTop, sl = document.documentElement.scrollLeft || document.body.scrollLeft; var left = e.clientX + sl + 17 + w < dw + sl && e.clientX + sl + 15 || e.clientX + sl - 8 - w, top = e.clientY + st + 17 + h < dh + st && e.clientY + st + 17 || e.clientY + st - 5 - h; obj.style.left = left + \'px\'; obj.style.top = top + \'px\'; } }
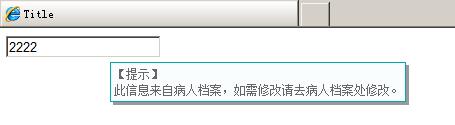
页面显示:

以上是关于input输入浮动提示的主要内容,如果未能解决你的问题,请参考以下文章