VsCode算是比较热门的一个代码编辑器了,全名Visual Studio Code
下载地址:点我去下载
插件众多,功能齐全,我在平常开发过程中都是用的它,整理了些自认好用的插件,
自己也记录下,万一以后换电脑了捏??
参考文档:https://liubing.me/vscode-vue-setting.html
Vetur
插件文档地址:https://marketplace.visualstudio.com/items?itemName=octref.vetur
开发Vue必装的一个插件
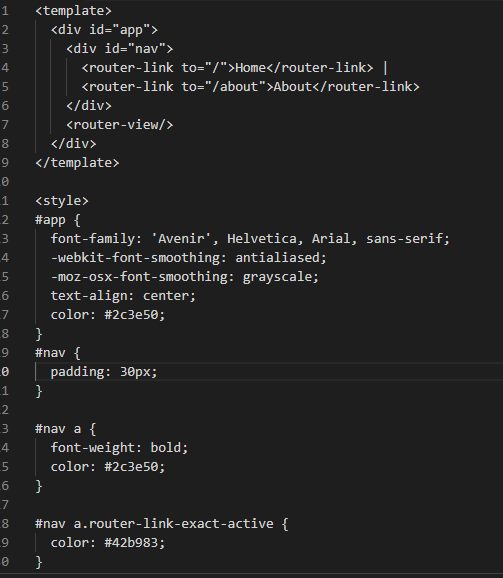
未安装之前vue文件显示这样的

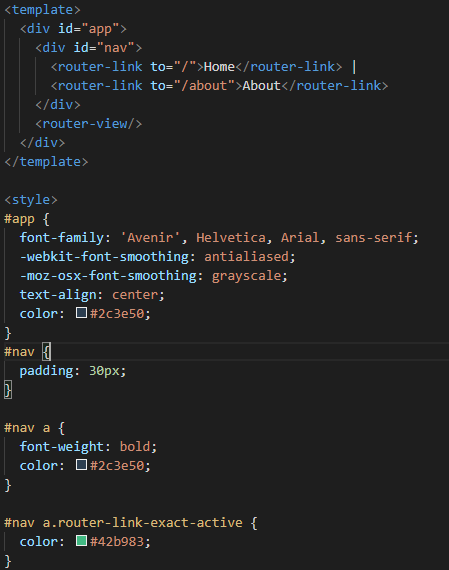
安装完成后显示这样的,看着是不是贼拉舒服

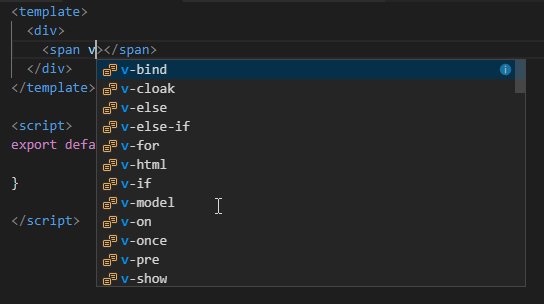
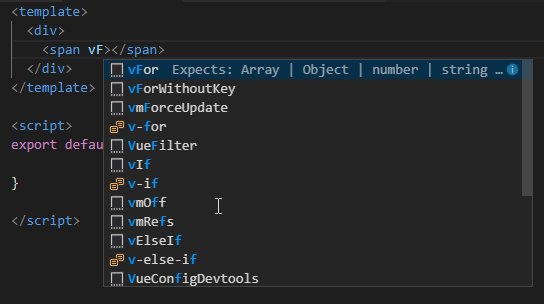
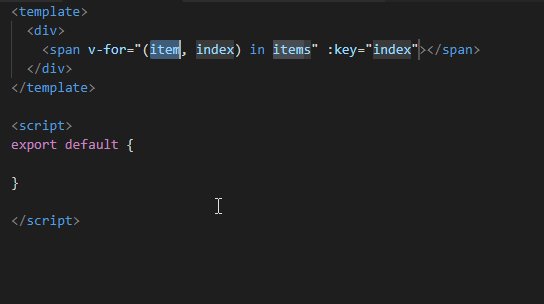
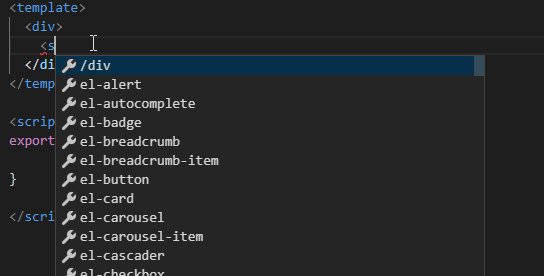
Vue 2 Snippets
插件文档地址:https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets
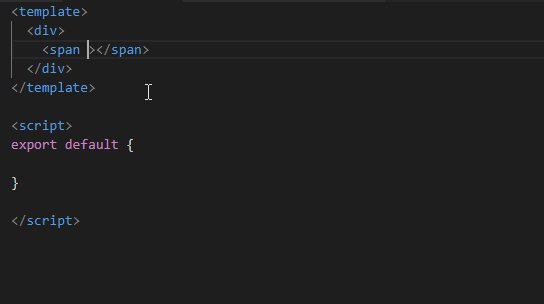
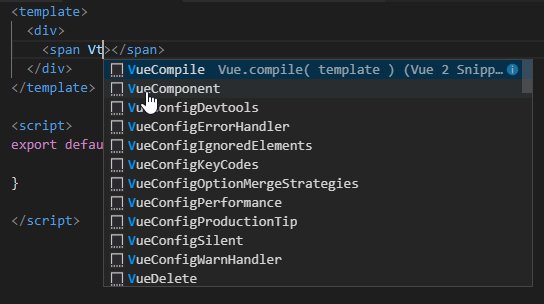
主要加强vue的便捷写法


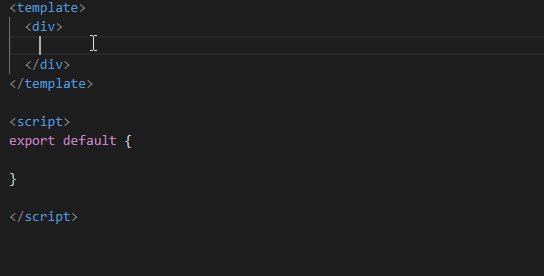
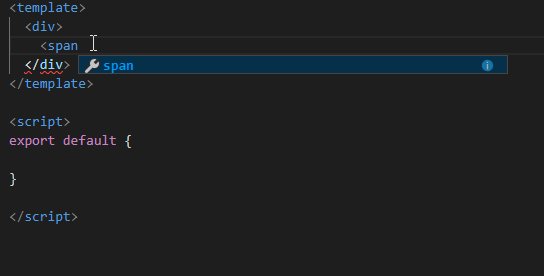
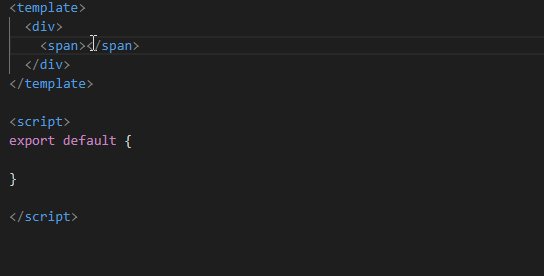
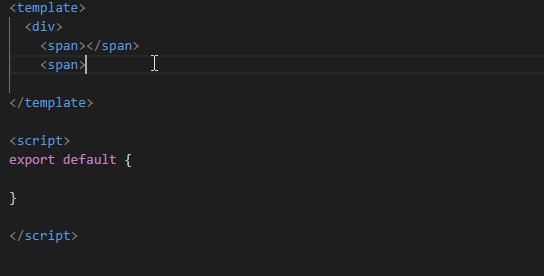
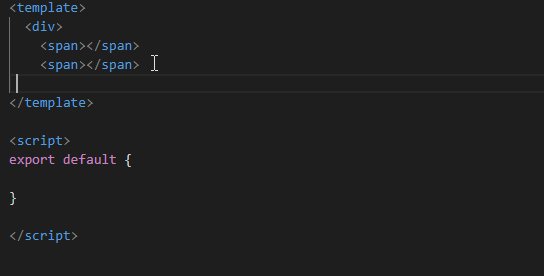
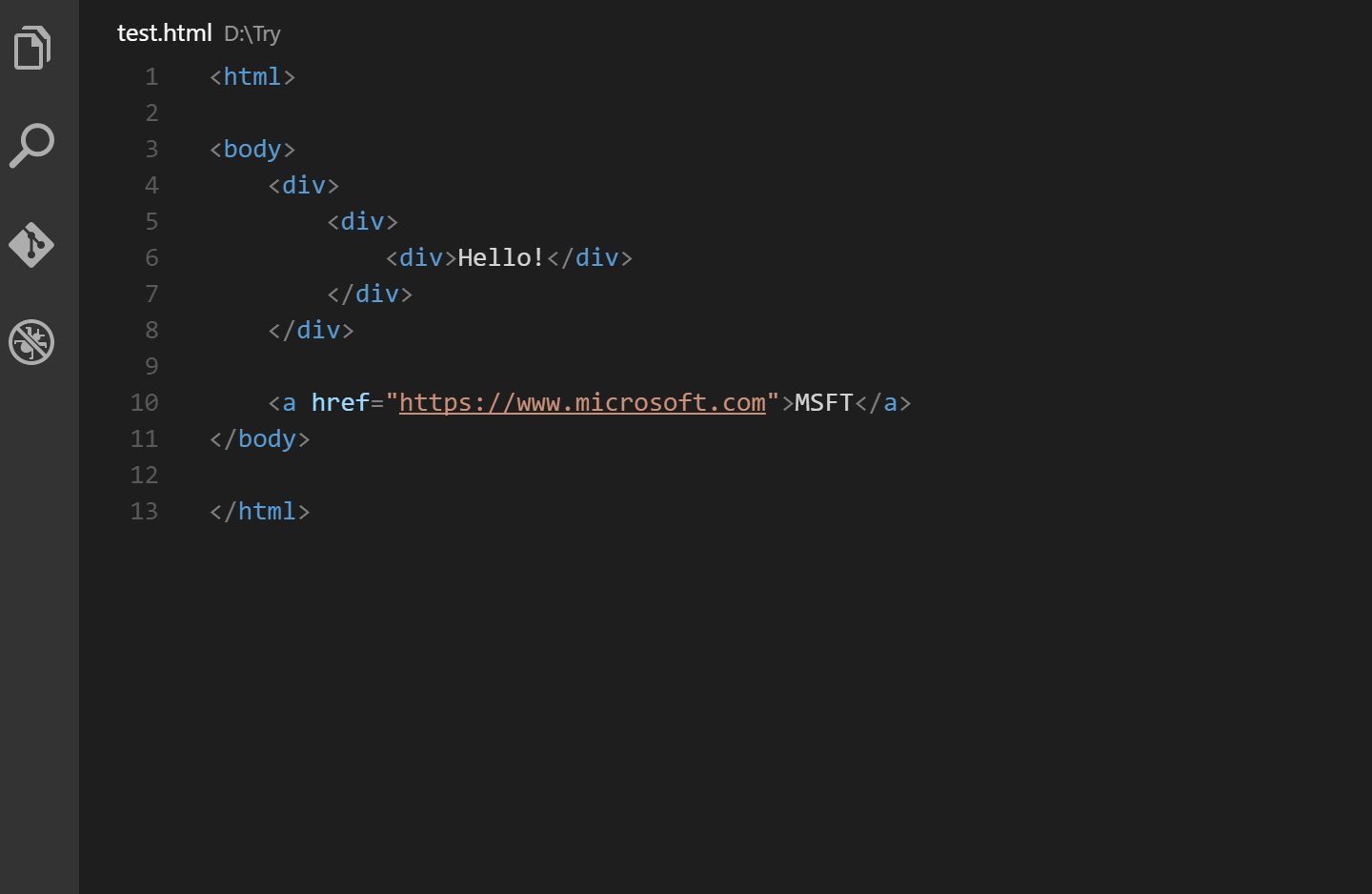
Auto Close Tag
插件文档地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
自动闭合标签所用

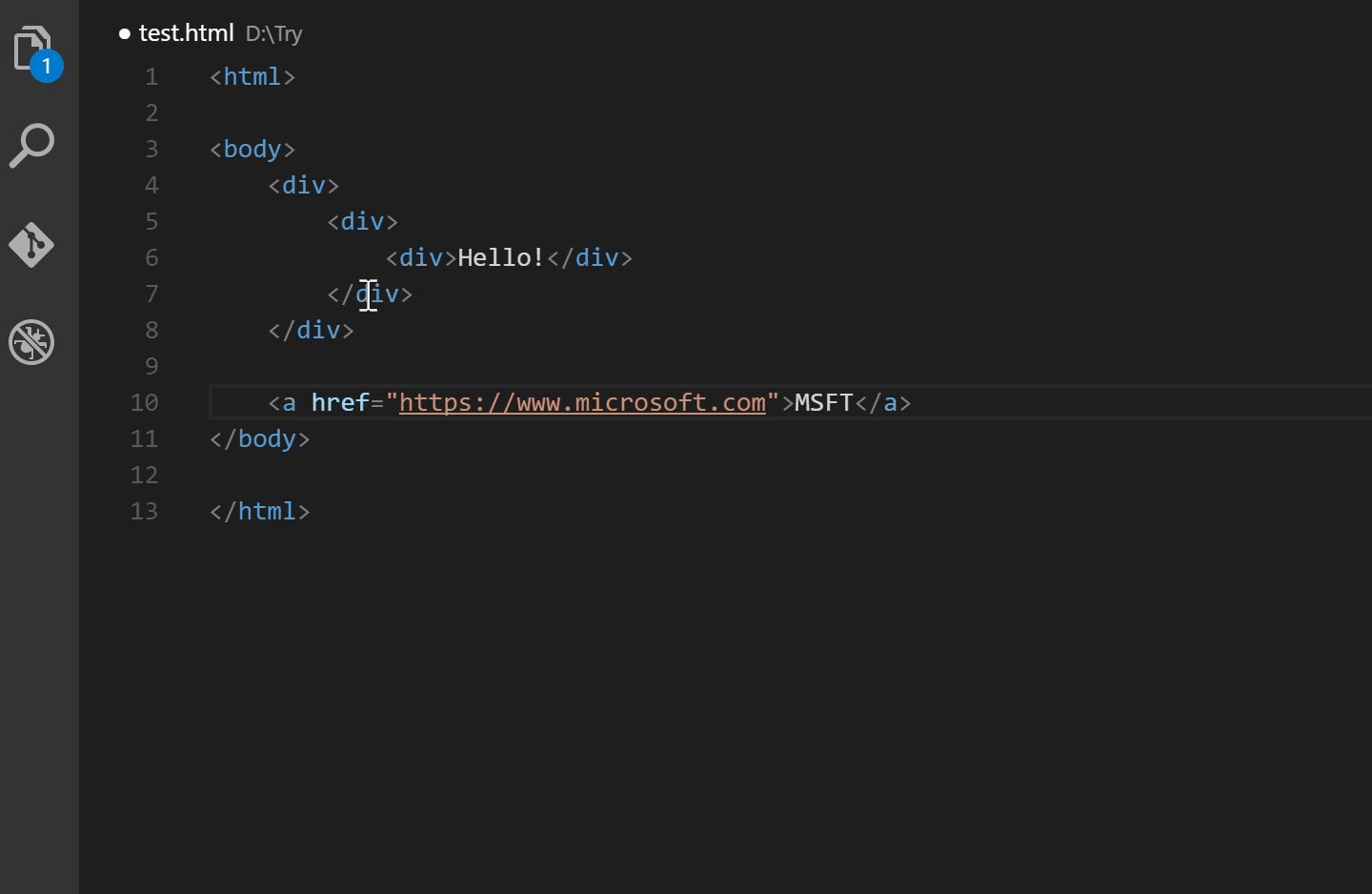
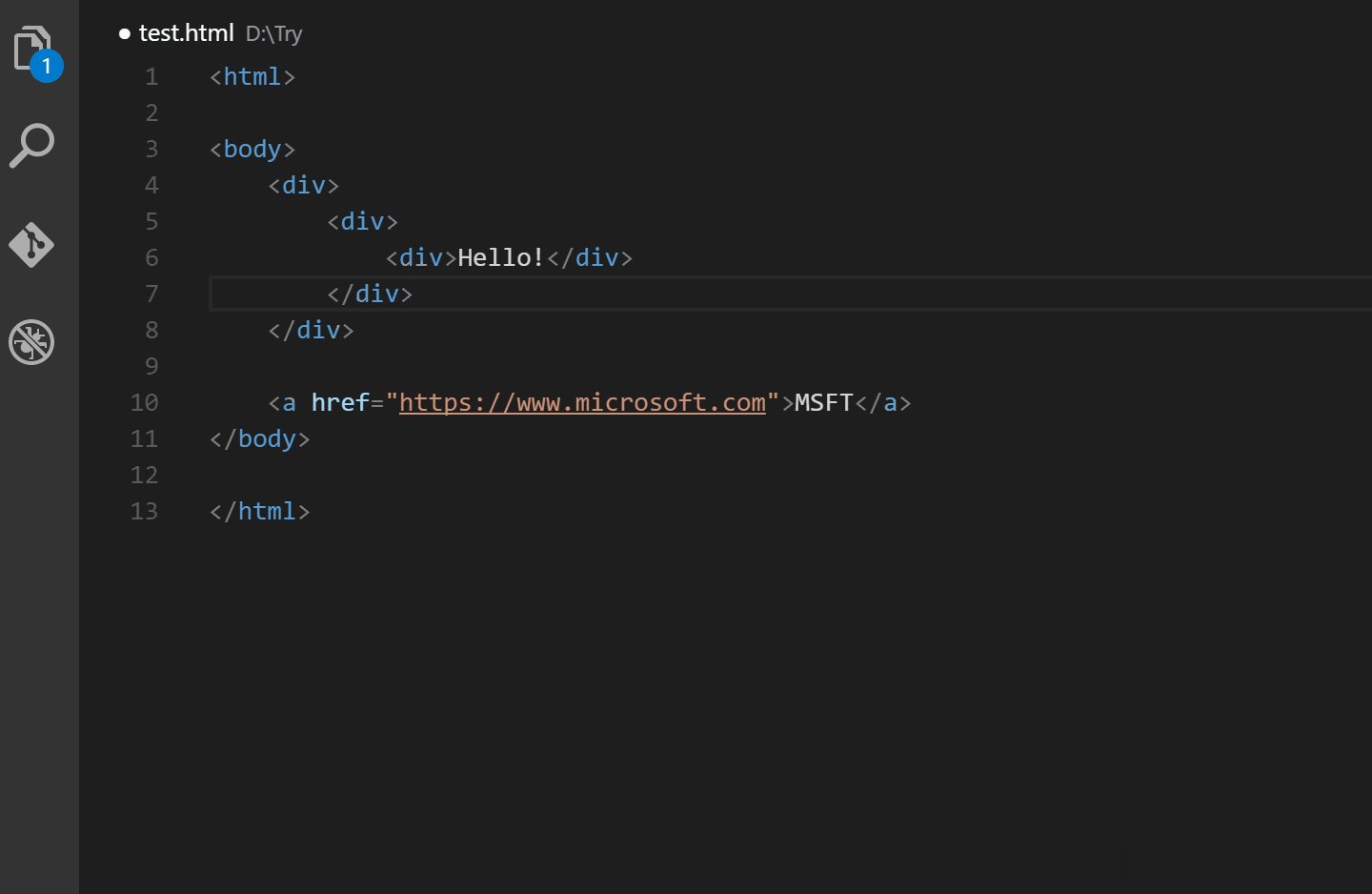
配合快捷键Alt+. (Command+Alt+. for Mac)特别好使。

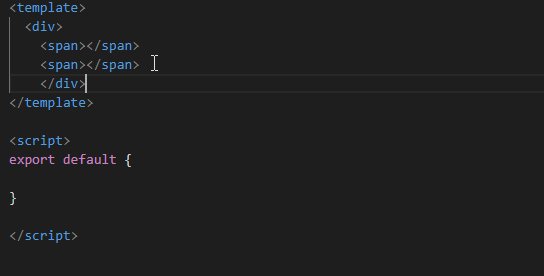
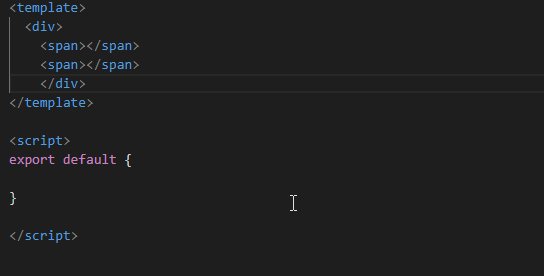
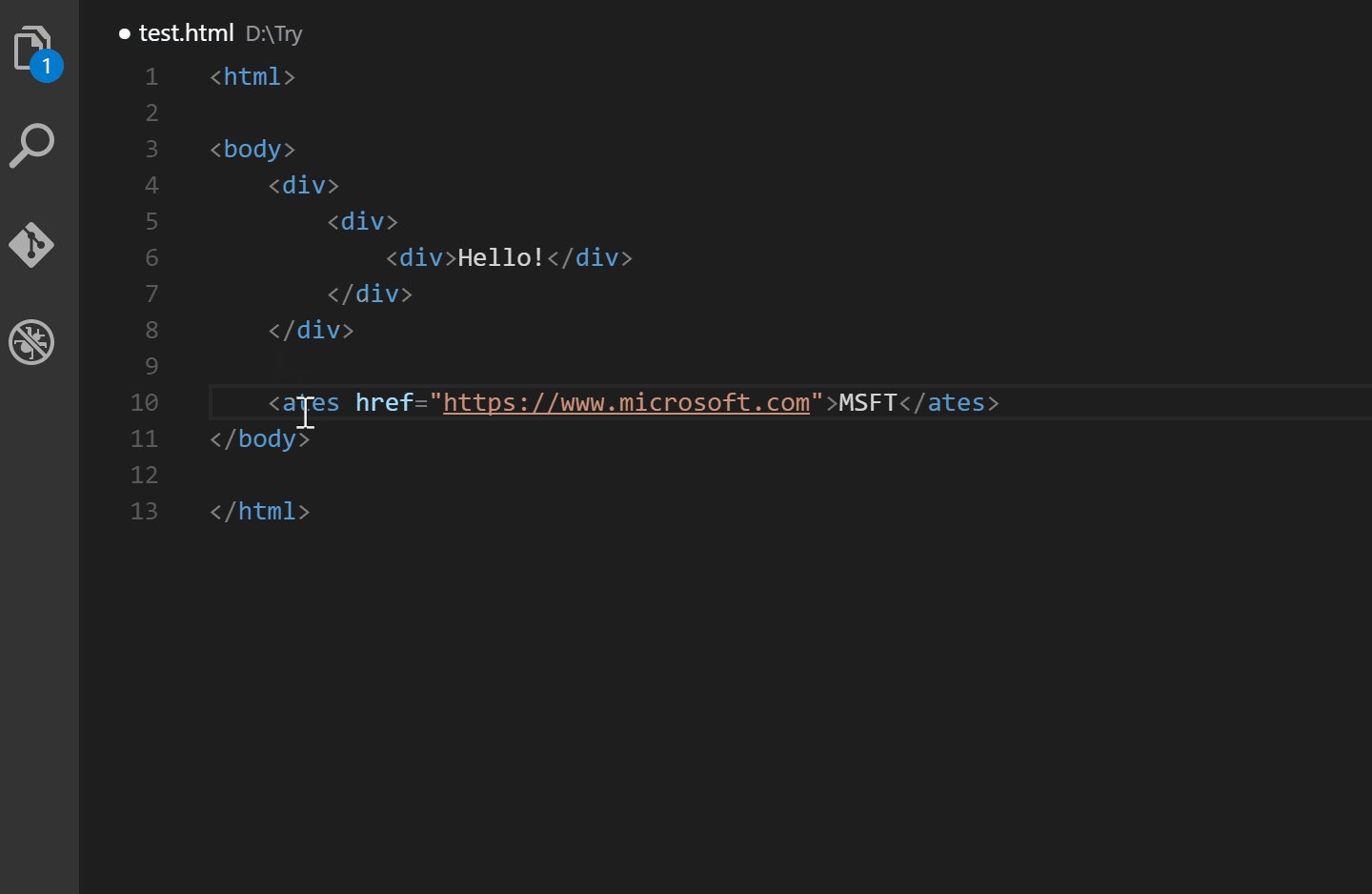
Auto Rename Tag
插件文档地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
自动修改重命名配对的标签

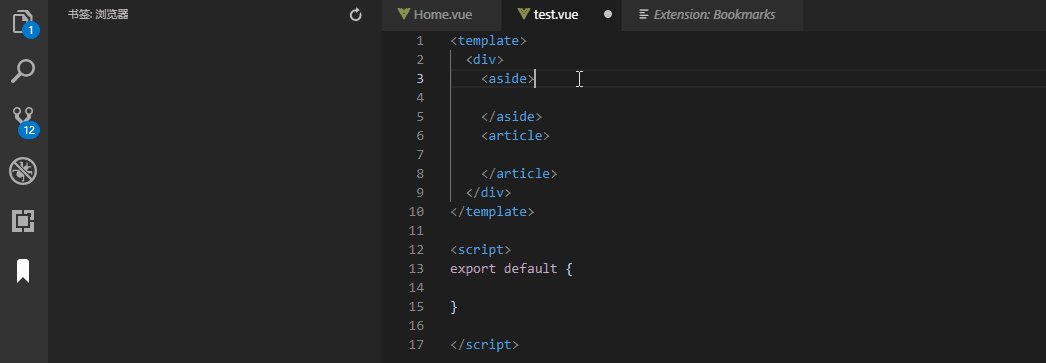
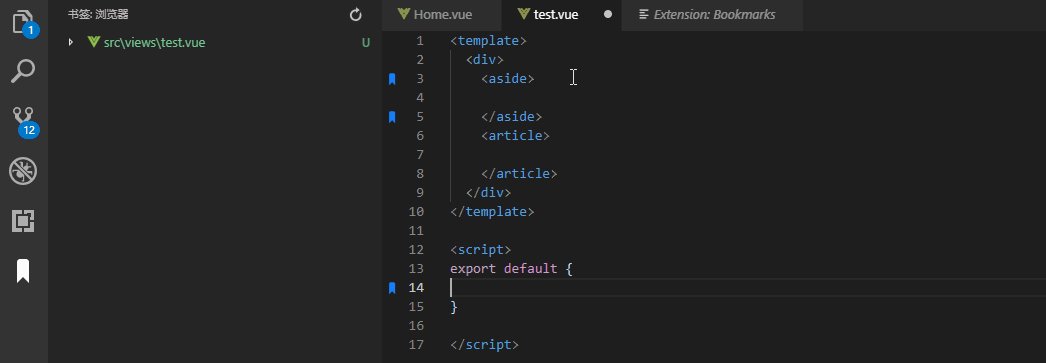
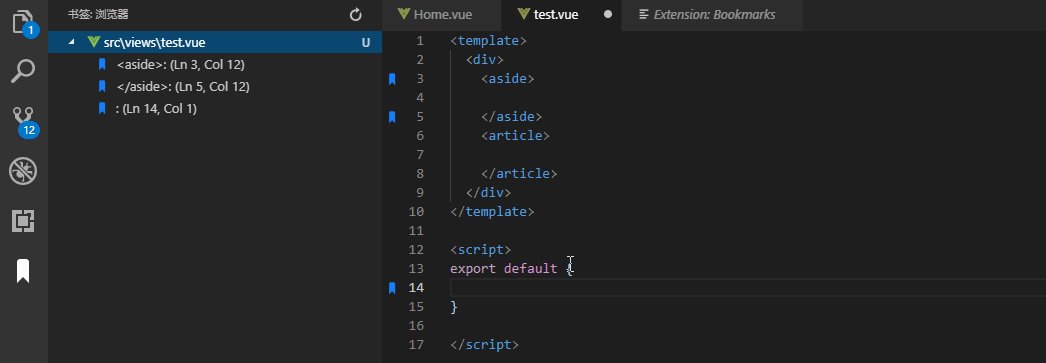
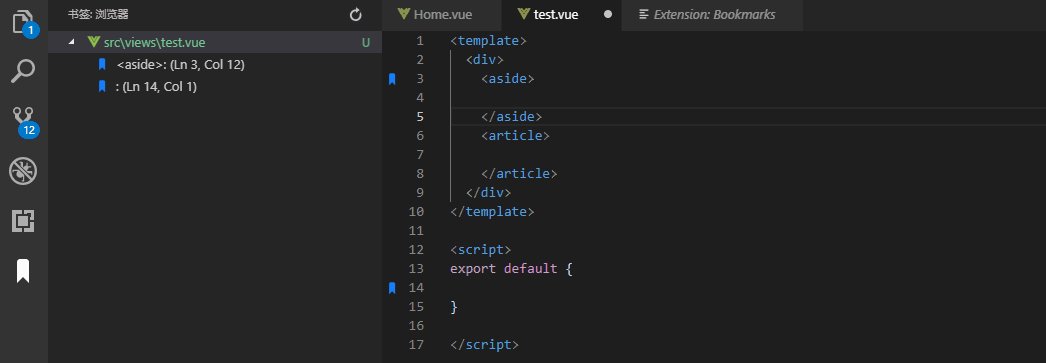
Bookmarks
插件文档地址:https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
可以对成片的代码做一些书签标记,方便后续查看。

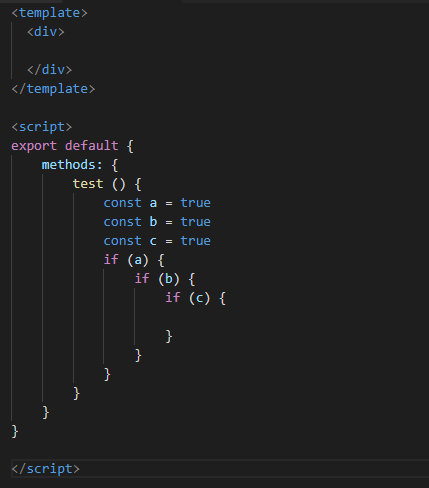
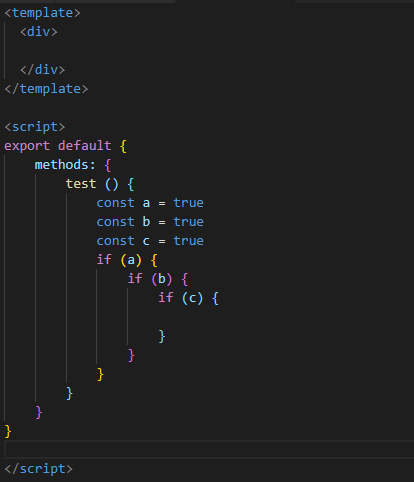
Bracket Pair Colorizer
插件文档地址:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
对括号进行着色,方便区分,下面的图分别是安装前后的比较


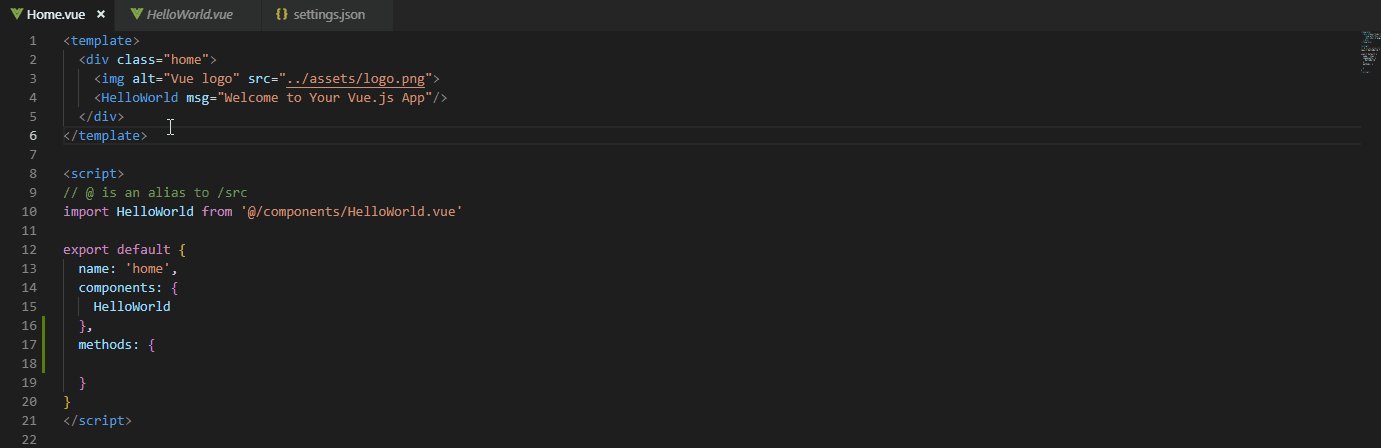
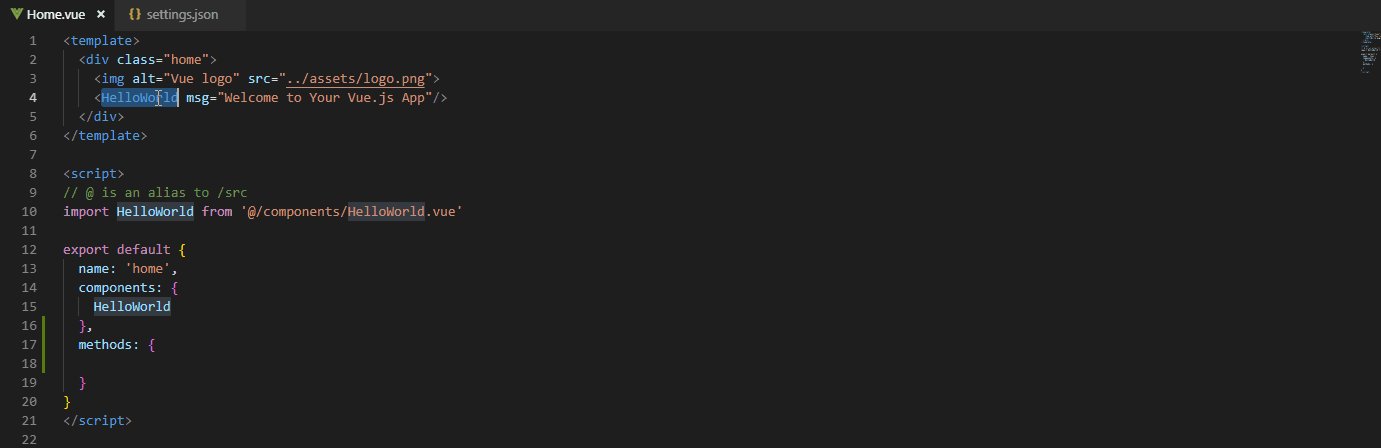
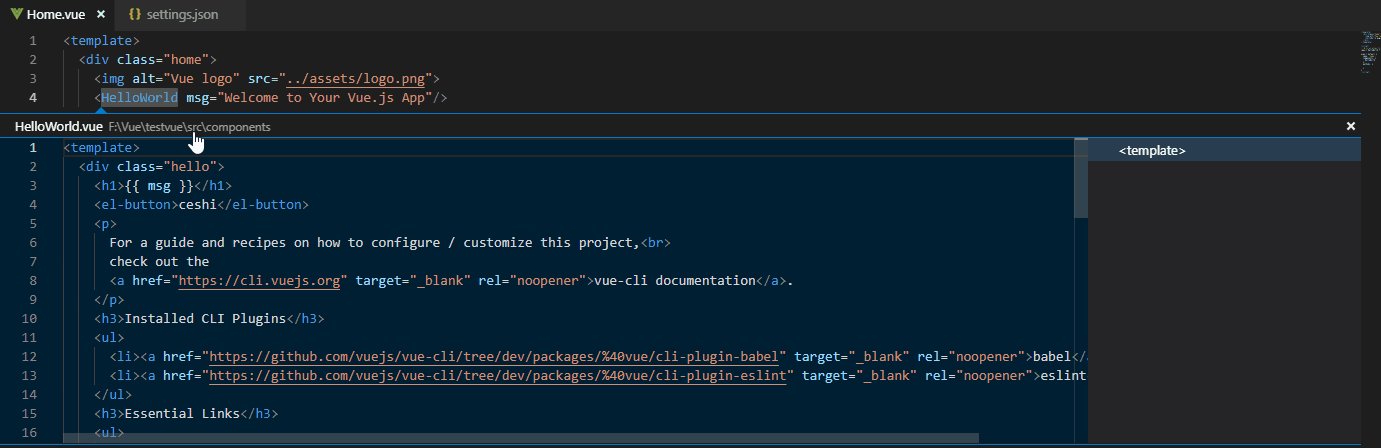
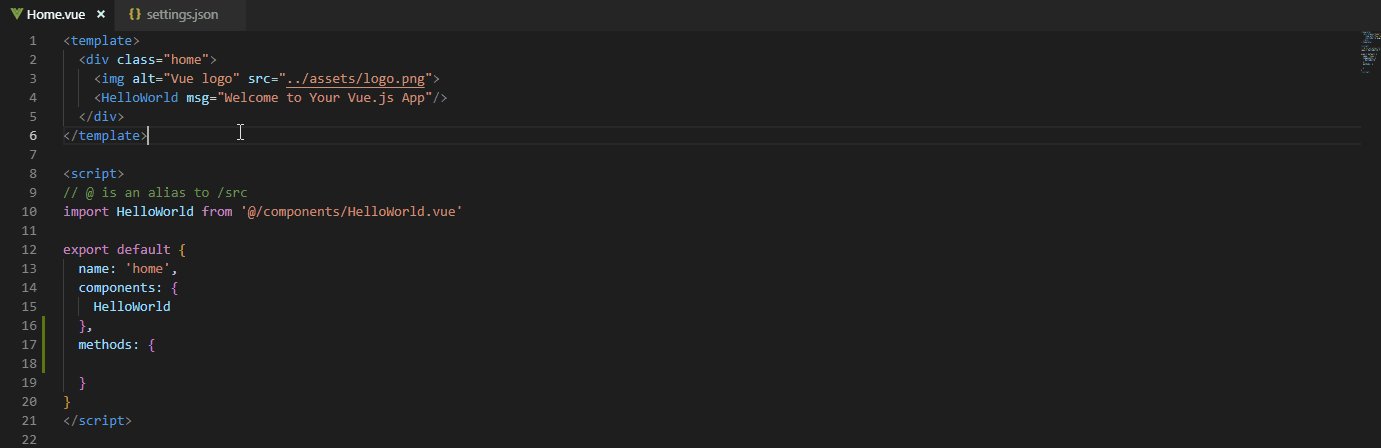
Vue Peek
插件文档地址:https://marketplace.visualstudio.com/items?itemName=dariofuzinato.vue-peek
用于Vue快速查看组件定义以及组件跳转,具体使用见插件文档地址中的使用方法。

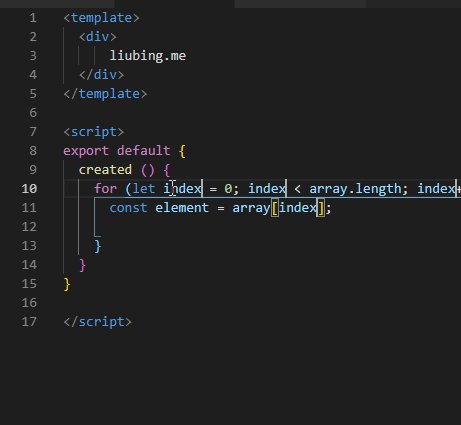
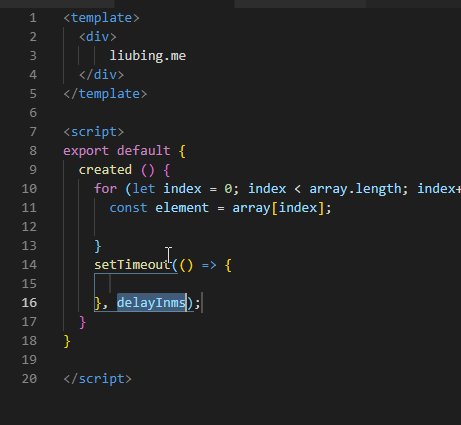
javascript (ES6) code snippets
插件文档地址:https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
用于快速生成ES6代码片段

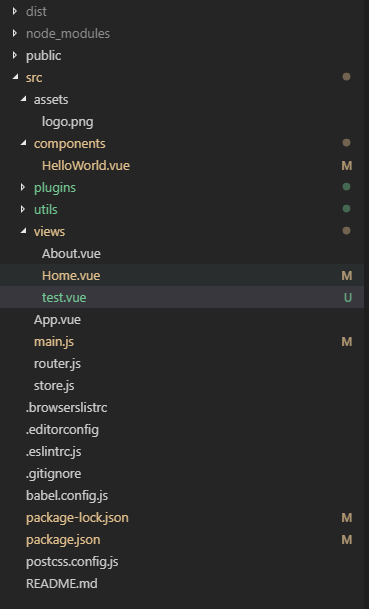
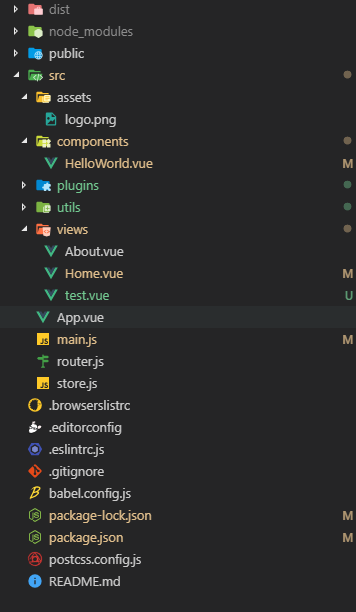
Material Icon Theme
插件文档地址:https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
Material风格的icon文件图标,可以看下安装前后的区别。


ESLint
插件文档地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
这个不用多说了,规范代码格式的。
注:新手上路,后面发现其他问题或者有用的插件会补充进去,大家有更好用插件的多多留言奥??。