Hexo搭建个人博客— 前期准备
Posted lijianming180
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo搭建个人博客— 前期准备相关的知识,希望对你有一定的参考价值。
最近几个月自学python的过程中,搜索爬虫资料的时候关注了xlzd的博客,为我开启了一片新世界,之后慢慢收藏了各方高人的博客。搭建一个自己博客的萌芽也悄然种下,也许是命运使然,在逛知乎的时候偶然间看到如何使用10个小时搭建出个人域名而又Geek的独立博客?,得到了浇灌的萌芽开始茁壮生长。经过几天不懈的没日没夜的努力,解决了各种问题(ps:因为一个bug曾让我一度对自己感到绝望),终于把自己的博客搭建成功。接下来我就把我走过N多弯路后的经验传授给大家,让大家少走弯路轻松愉快地搭建自己的Hexo博客。
安装所需软件
1.Node.js
2.Git
什么是Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其他渲染引擎)解析文章,在几秒内,即可利 大专栏 Hexo搭建个人博客(一)— 前期准备用靓丽的主题生成静态网页。
安装Hexo
在安装好Git和node.js后,打开cmd(命令提示符),输入以下代码:
|
|
安装好后不要急着去用,我们先注册好github账号。
github
注册账号
进入github官网,按照提示注册账号。
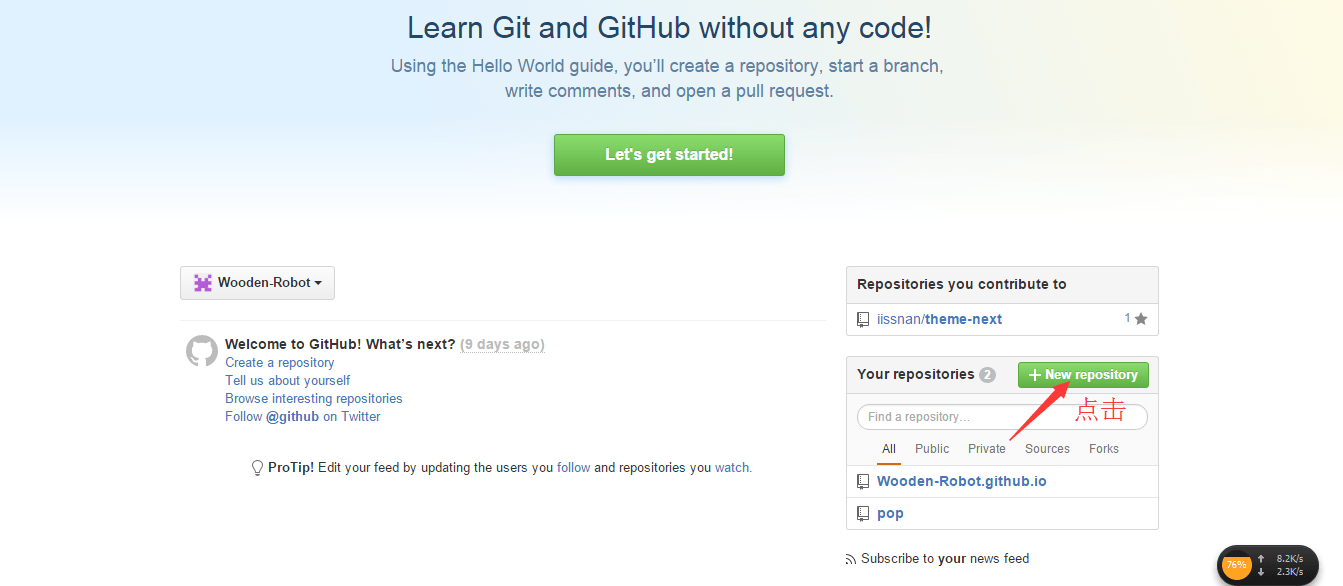
创建repository
按照下图所示点击New repository
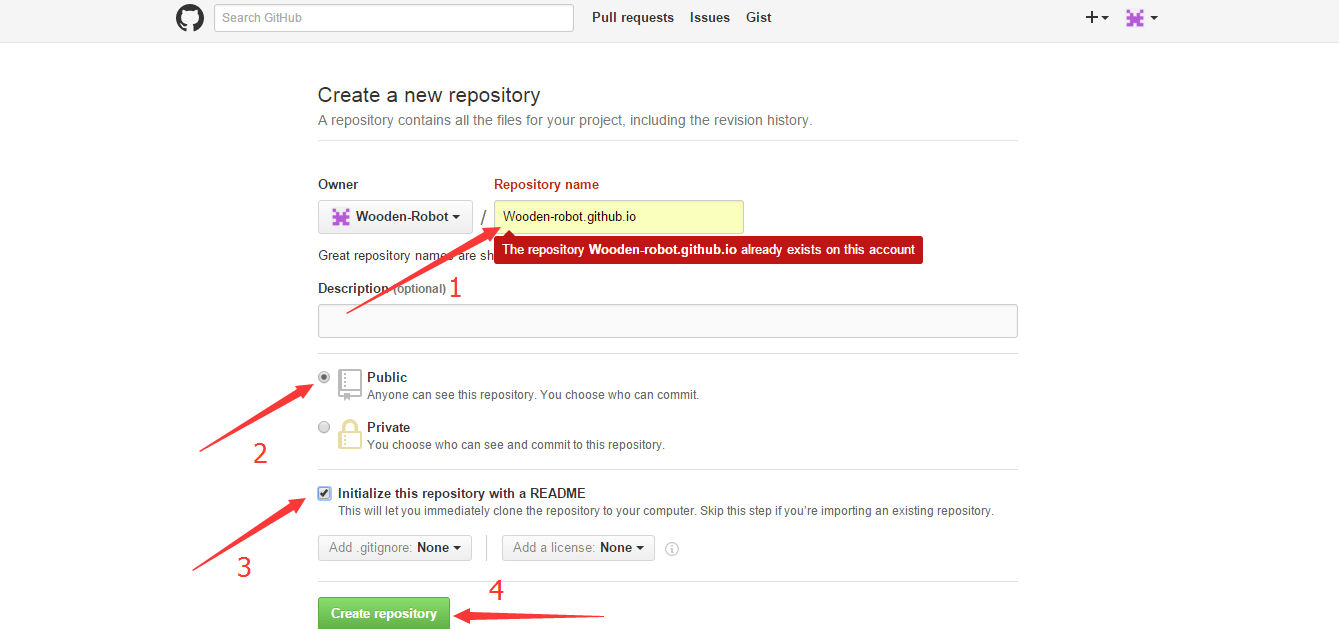
按图中所示操作,其中第一步中填入username.github.io(username是你的账号名,username不区分大小写)。如我的username为Wooden-Robot,我应该填入Wooden-robot.io。
到这里各项准备工作已经做好,接下来就要进入Hexo的搭建。
以上是关于Hexo搭建个人博客— 前期准备的主要内容,如果未能解决你的问题,请参考以下文章