富文本编辑器
Posted WuXuanKun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了富文本编辑器相关的知识,希望对你有一定的参考价值。
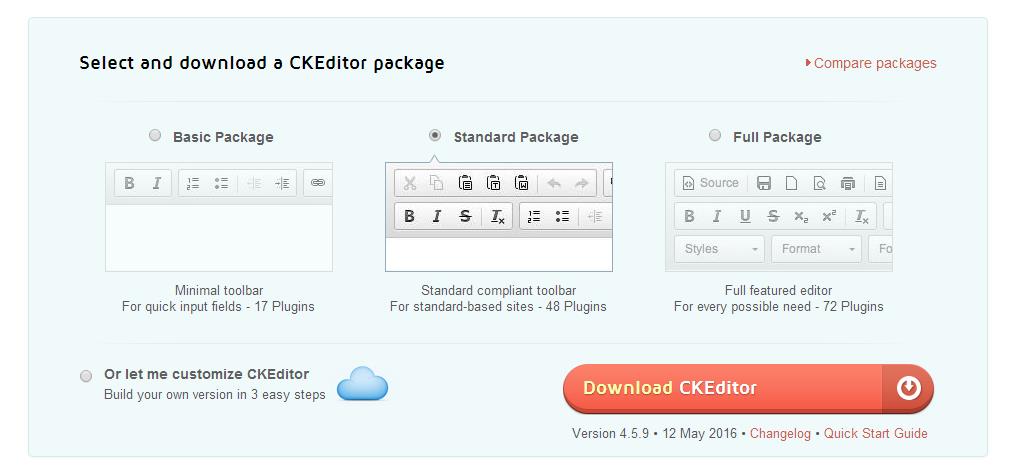
根据需要下载富文本编辑器安装包 网址:ckeditor.com,其次将ckeditor文件夹导入WebRoot根目录下


创建moneyTest页面,提交地址是result.jsp
<script type="text/javascript" src="ckeditor/ckeditor.js"></script></head> <body> <form action="<%=path %>/result.jsp" method="post"> <textarea class="ckeditor" name="txtcked"></textarea> <input type="submit" value="保存"> </form> </body>
result.jsp关键代码
<body>
<%
request.setCharacterEncoding("utf-8");
%>
<textarea class="ckeditor" name="mycked"><%=request.getParameter("txtcked") %></textarea>
</body>
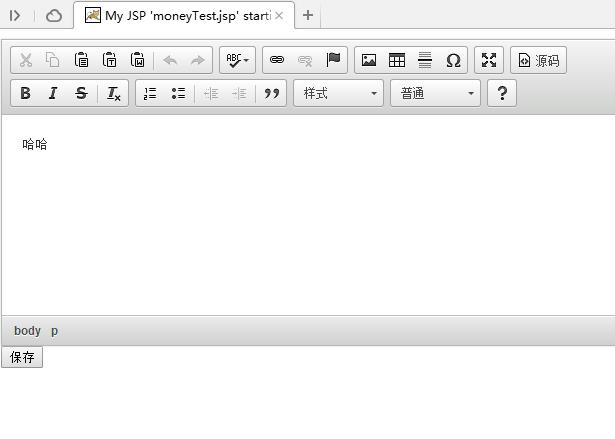
实现效果:

以上是关于富文本编辑器的主要内容,如果未能解决你的问题,请参考以下文章
