前言
寒假待在家,无所事事,便开始做起了毕设,由于要写跨端应用,基础是vue,所以先攻克vue
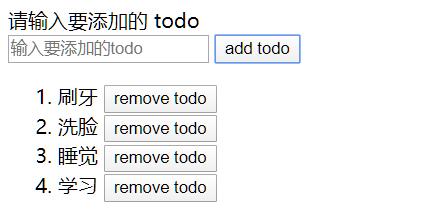
做一个简单的todo 当然是自己做的,效率有点儿低,不过能做出来已经很不错了把 hhh
源码
本质上毕设的前端展示,也就是对一个todo-list加一个好看的ui,数据排版等等花里胡哨的东西,本质的东西还是数据的crud

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>todo-list</title>
<script src="https://cdn.bootcss.com/vue/2.6.8/vue.min.js"></script>
</head>
<body>
<div id="todo-list-demo">
请输入要添加的 todo <br>
<input type="text" v-model="todoText" placeholder="输入要添加的todo">
<input type="submit" @click="addTodo" value="add todo"/>
<ol>
<!--
<li v-for="(todoValue, todoKey) in todoData" v-key="todoKey">
{{todoValue.title}}
<input type="submit" value="remove todo" @click="removeTodo(todoKey)">
</li>
-->
<li is="todo-item" v-for="(todo, index) in todoData" v-key="todo.id" v-on:remove="removeTodo(index)" :title="todo.title"></li>
</ol>
</div>
<script type="text/javascript">
Vue.component(\'todo-item\', {
template: \'\\
<li>{{title}} <button v-on:click="$emit(\\\'remove\\\')">remove todo</button></li>\',
props: [\'title\']
})
var todo = new Vue({
el: "#todo-list-demo",
data: {
todoText: "",
todoIndex: 2,
todoData: [{
id: 0,
title: "起床"
}, {
id: 1,
title: "洗脸"
}]
},
methods: {
addTodo: function() {
this.todoData.push({id: this.todoIndex++, title: this.todoText})
// 新增加一个todo, 就清空原有输入
this.todoText = ""
},
removeTodo: function(index) {
this.todoData.splice(index, 1)
}
}
})
</script>
</body>
</html>
遇到的坑
- 刚开始是没有写componenet的,遇到了删除不知道该怎么删除的问题. 只能一一比对
todoData.id和传来的id。 - 后面转用map 存储大概是
todoData[id] = {title: "吃饭"}但是遇到了问题 不知道怎么去删除。 - 最后无果,只好选用官网教程里面的
$emit是子组件调用父组件props是父组件传给子组件内容。 需要注意的是,$emit("function")里面的function应该是真实的事件 此处我用的是remove, 如果是自定义的removeTodo,则页面不会有响应。- 了解了
splice方法 既可以用来做删除,也可以用来做替换