图片大小相关参数可控导致ddos的一个案例
Posted 雨九九
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片大小相关参数可控导致ddos的一个案例相关的知识,希望对你有一定的参考价值。
0x0前言
图片大小相关参数可控导致ddos=>影响服务端对图片处理的参数可控,进而可通过修改参数导致服务端分配大量资源处理图片,造成ddos效果
在测试公益src的一个厂商的头像上传功能时没有发现任意文件上传但是发现了这个蛮典型的伪ddos案例
0x1漏洞细节
漏洞点:个人账号头像设置
分析:
1.本地上传

上传后会放在一个专门的文件服务器,此时可通过抓包修改后缀上传指定后缀文件但并没有用,因为不解析

2.上传之后会要求用户对图片进行裁剪,漏洞出在这里


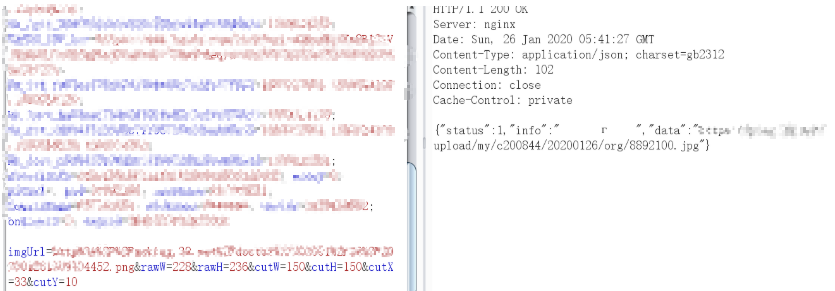
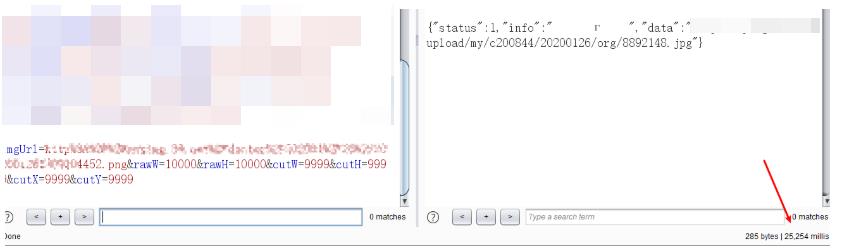
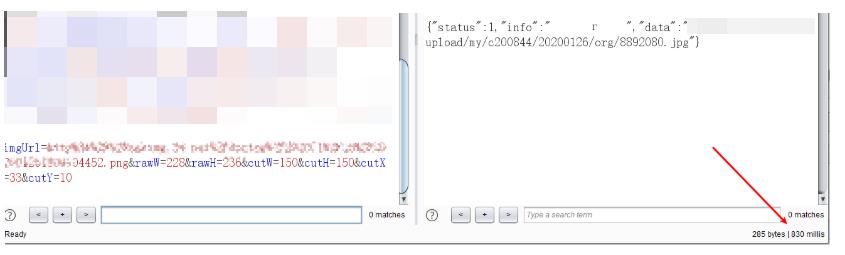
通过抓包可以看到,后端对之前文件服务器中的图片(4452.png)根据相关参数进行裁剪后生成对应的图片文件(8892100.jpg)
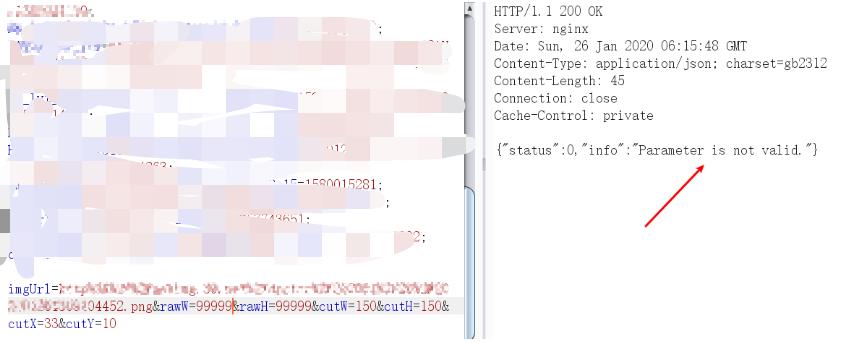
此处经过测试,rawW和rawH参数是做了一点限制的,两者的和不能超过某个上限

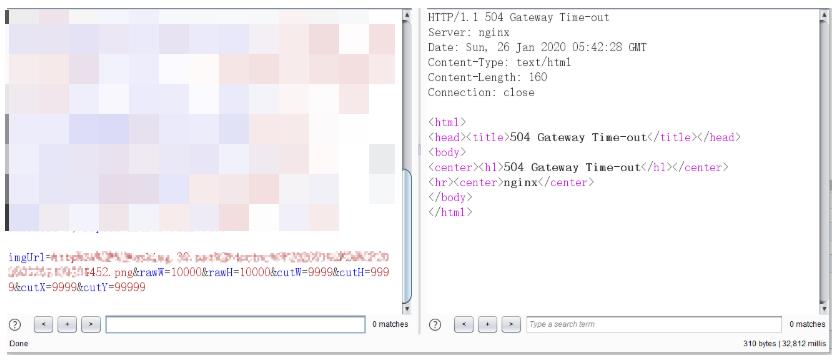
但cut的4个参数并没有限制


附上未修改参数的请求响应时间做对比

此类漏洞通过burp的intruder就可简单利用,造成ddos效果
这个站点后端似乎有进程锁(?),一个图片资源只能同时被一个进程访问,但也有其他手段绕过
0x3总结
- 图片处理如果有裁剪功能,就肯定会涉及到裁剪的相关参数,就有可能出现此类伪ddos漏洞
- 对参数,特别是能影响到服务端资源分配的参数严格限制
以上是关于图片大小相关参数可控导致ddos的一个案例的主要内容,如果未能解决你的问题,请参考以下文章