ArcGIS JavaScript在线编辑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS JavaScript在线编辑相关的知识,希望对你有一定的参考价值。
代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Demo:Edit Features</title> <link rel="stylesheet" href="https://js.arcgis.com/3.17/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="https://js.arcgis.com/3.17/esri/css/esri.css"> <script src="https://js.arcgis.com/3.17/"></script> <style type="text/css"> html, body { height: 100%; width: 100%; margin: 0; padding: 0; } body { background-color: #fff; overflow: hidden; font-family: sans-serif; } #mainWindow { width: 100%; height: 100%; margin: 0; padding: 0; } #header { font-size: 1.1em; font-family: sans-serif; padding-left: 1em; padding-top: 2px; color: #0026ff; text-align: center; } #templatePickerPane { width: 200px; height: 100%; } #panelHeader { background-color: #92A661; border-bottom: solid 1px #92A860; color: #FFF; font-size: 18px; height: 24px; line-height: 22px; margin: 2px; overflow: hidden; padding: 2px; } </style> <script> var map; var widgetEditor; require([ "esri/geometry/Extent", "esri/map", "esri/layers/FeatureLayer", "esri/dijit/editing/Editor", "esri/tasks/GeometryService", "esri/dijit/editing/TemplatePicker", "dojo/ready", "dojo/parser", "dojo/on", "dojo/_base/array", "dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!" ], function (Extent, Map, FeatureLayer, Editor, GeometryService, TemplatePicker, ready, parser, on, array, BorderContainer, ContentPane) { parser.parse(); var startExtent = new Extent({ "xmin": 73.441277, "ymin": 34.334934, "xmax": 96.388373, "ymax": 49.178574, "spatialReference": { "wkid": 4326 } }); map = new Map("map", { basemap: "topo", extent: startExtent, zoom: 5, sliderStyle: "large", logo: false }); var token = "MPNBJEn-yBwnji4k9nkh-oMoYieNlFVzlx2-CZqJKN8pIuEcyGFYncPALY8PgPgv"; var flFirePoints = new FeatureLayer("http://159.75.129.108:6080/arcgis/rest/services/MyGP/TestFeature/FeatureServer/0?token=" + token, { outFields: ["*"] }); var flFireLines = new FeatureLayer("http://159.75.129.108:6080/arcgis/rest/services/MyGP/TestFeature/FeatureServer/1?token=" + token, { outFields: ["*"] }); var flFirePolygons = new FeatureLayer("http://159.75.129.108:6080/arcgis/rest/services/MyGP/TestFeature/FeatureServer/2?token=" + token, { outFields: ["*"] }); // Listen for the editable layers to finish loading map.on("layers-add-result", initEditor); // add the editable layers to the map map.addLayers([flFirePolygons, flFireLines, flFirePoints]); //加载编辑方法 function initEditor(results) { // Map the event results into an array of layerInfo objects var layerInfosWildfire = array.map(results.layers, function (result) { return { featureLayer: result.layer, showAttachments: false, isEditable: true, fieldInfos: [ { fieldName: ‘SYMBOLID‘, visible: true, isEditable: true, label: ‘类型:‘ }, { fieldName: ‘DESCRIPTION‘, visible: true, isEditable: true, label: ‘名称:‘ } ] }; }); /* * Step: Map the event results into an array of Layer objects */ var layersWildfire = array.map(results.layers, function (result) { return result.layer; }); /* * Step: Add a custom TemplatePicker widget */ var tpCustom = new TemplatePicker({ featureLayers: layersWildfire, columns: 2 }, ‘templatePickerDiv‘); tpCustom.startup(); /* * Step: Prepare the Editor widget settings */ var editorSettings = { map: map, geometryService: new GeometryService("http://sampleserver6.arcgisonline.com/arcgis/rest/services/Utilities/Geometry/GeometryServer"), layerInfos: layerInfosWildfire, toolbarVisible: true, templatePicker: tpCustom, createOptions: { polygonDrawTools: [Editor.CREATE_TOOL_FREEHAND_POLYGON, Editor.CREATE_TOOL_RECTANGLE, Editor.CREATE_TOOL_TRIANGLE, Editor.CREATE_TOOL_CIRCLE] }, toolbarOptions: { reshapeVisible: true }, enableUndoRedo: true, maxUndoRedoOperations: 20 }; /* * Step: Build the Editor constructor‘s first parameter */ var editorParams = { settings: editorSettings }; /* * Step: Construct the Editor widget */ var widgetEditor = new Editor(editorParams, ‘divEditor‘); widgetEditor.startup(); } }); </script> </head> <body class="claro"> <div id="mainWindow" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:‘headline‘"> <div data-dojo-type="dijit/layout/ContentPane" id="header" data-dojo-props="region:‘top‘"> Web地图在线编辑演示,当前登录用户为:<label id="userInfo">testc</label> </div> <div data-dojo-type="dijit/layout/ContentPane" id="map" data-dojo-props="region:‘center‘"></div> <div id="templatePickerPane" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:‘right‘"> <div id="panelHeader">默认编辑器</div> <div id="templatePickerDiv"></div> <div id="divEditor"></div> </div> </div> <!--http://codepen.io/lorencem/pen/KdrEqP--> </body> </html>
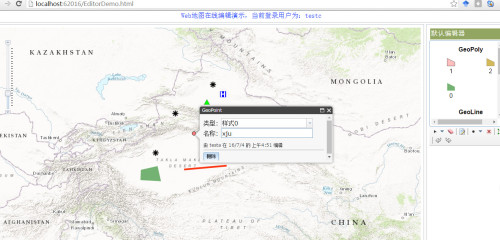
运行结果:
相关文献:
https://developers.arcgis.com/javascript/3/jssamples/ed_feature_creation.html
http://blog.csdn.net/lrspace/article/details/41730707
本文出自 “IT技术学习与交流” 博客,谢绝转载!
以上是关于ArcGIS JavaScript在线编辑的主要内容,如果未能解决你的问题,请参考以下文章
ArcGIS API for javascript如何实现自定义在线地图
高分求教arcgis发布在线编辑要素服务成功后无法编辑要素的问题
arcgis api for js入门开发系列十九图层在线编辑