CSS3动画:transition和animation
Posted 一直猪++
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3动画:transition和animation相关的知识,希望对你有一定的参考价值。
1、浏览器支持情况
transform:

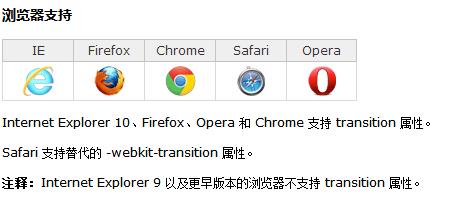
transition:

animation:

2、分别介绍他们的用法
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜,即可以改变元素的形状。
语法为transform: none|transform-functions;
具体的方法参见
W3CSchool上的CSS3 transform 属性介绍
transition 属性是一个简写属性,用于设置四个过渡属性:
- transition-property //哪一个属性的变化需要过度动画
- transition-duration //过度动画持续的事件是多少
- transition-timing-function //过度动画的效果是什么
- transition-delay //过度动画是否延时触发
W3CSchool上的CSS3 transition 属性介绍
这里简单说下实际上使用这两个属性做过度动画时候的方法:
例1:我们最经常用的应该是鼠标滑到元素之上的时候,让元素有一些变化。我们会设置初始化的时候div的状态,然后设置div:hover相应的状态(状态的改变可以是普通的属性,类似于width,height之类的,但今天说的是transform,所以特指变形),这两个状态之间,我们想用过度动画的形式,让他们呈现出一种动画的效果。那么怎么使用过度属性transition呢。一开始,我将这个属性给了div:hover,这样设置得到一个很奇怪的效果,那就是鼠标放上去的时候,可以按照设定的transition方法进行过度,但是鼠标移开的时候,却是直接变回来初始化状态,中间并没有过度。为什么会这样呢。先分析下选择器,div和div:hover同时选择的是div元素,只不过div:hover只是选择了div中的一种状态而已。那么,div:hover中的transform属性在鼠标滑到div元素之上的时候会被加到div元素中,这时候div元素状态的改变,就会以transition中的设置进行了。而当鼠标移出div元素的时候,除了会讲状态设置到初始化时候的状态,也会移除transition中设置的效果,从而导致移出动画并没有过度效果。
例2:同样的 ,如果是用javascript通过事件绑定,在鼠标滑到元素之上的时候加上一个改变状态的class,也是必须要在元素的初始化状态下设置transition的方法。才会在不管是在改变状态之前还是之后都有过度的效果。
通过上面的例子不难看出,元素状态的改变,比如说width,height,transform...其实就是过度动画的第一帧和最后一帧。而通过对元素设置transition属性,也就是设置了首尾两帧之间的过度。
附上最基础的动画代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{position: relative;} .donghua{transition: all .3s linear;width: 200px;background-color: #555;color: #fff;height: 100px;position: absolute;top: 88px;left: 123px;} .donghua:hover{width: 300px;transform: scale(1.2,1.3);} </style> </head> <body> <div class="donghua">CSS3动画演示</div> </body> </html>
鼠标移进和移出div都会看到带过渡效果的动画。
【本文··完】
以上是关于CSS3动画:transition和animation的主要内容,如果未能解决你的问题,请参考以下文章