UMI学习-2 第一个页面
Posted ZGJ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UMI学习-2 第一个页面相关的知识,希望对你有一定的参考价值。
1、前面创建了第一个项目jgdemo,结构如下,使用TypeScript.
2、yarn start启动项目

3、点击GettingStarted是umi的官方网站
https://umijs.org/guide/getting-started.html
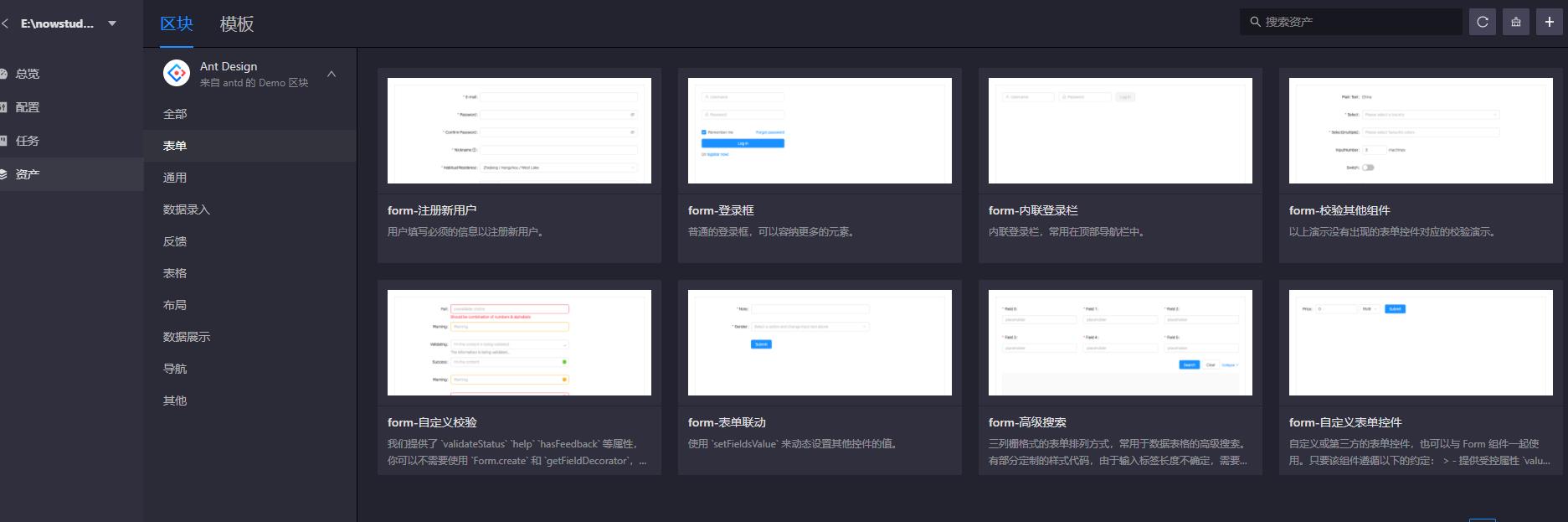
4、我们没必要从头建立项目,直接使用antdesign项目即可,当然罗马不是一天建成的,我们可以使用上面项目进行简单的语法测试学习React用。

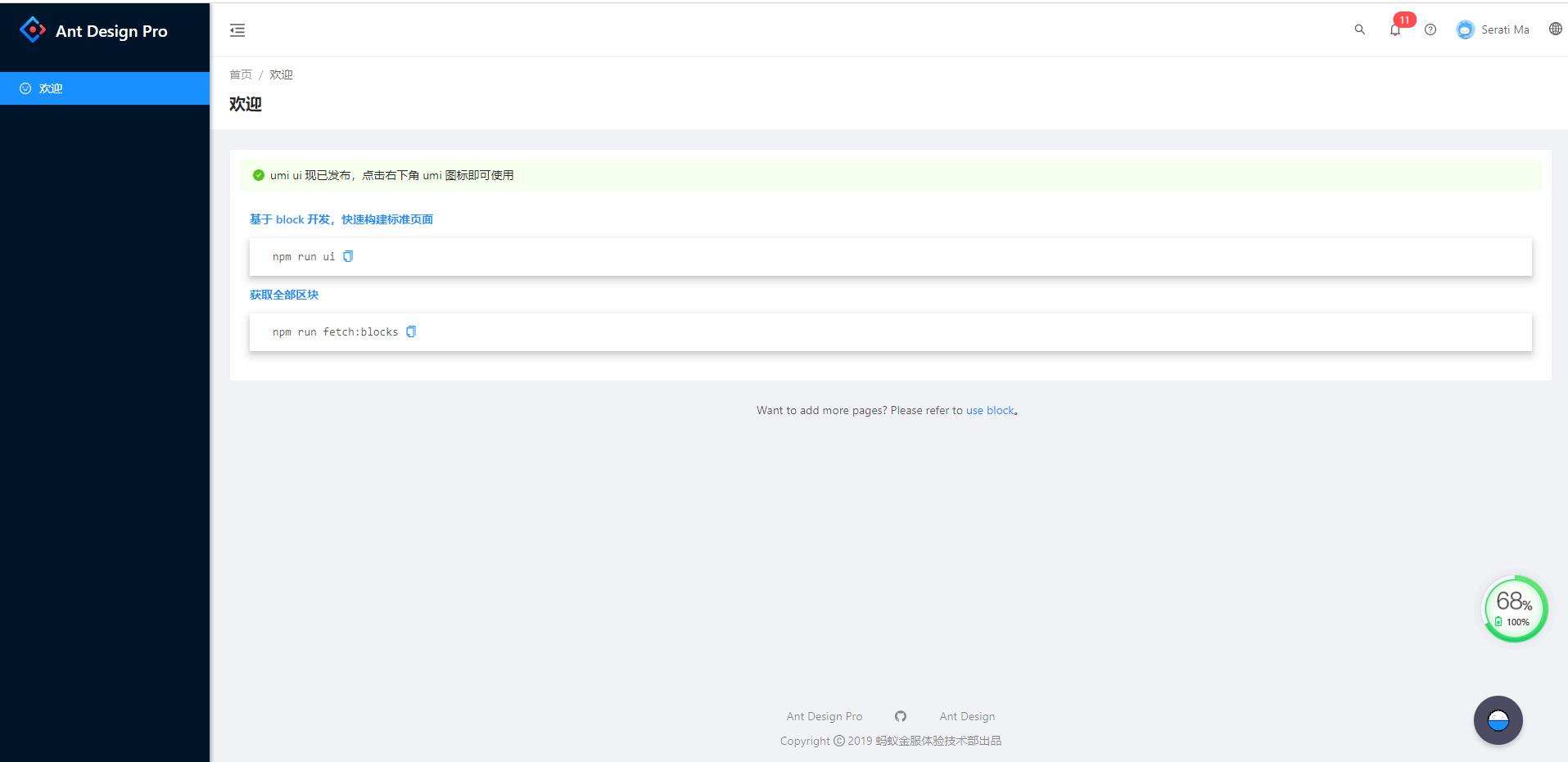
5、启动antdesign项目

6、将用这个项目来做SpringBoot学习的前端展示页面,该demo目前使用的是Mockjs模拟数据,下面将从登录页面开始,逐步改为与后台数据交互。后面简称antd
以上是关于UMI学习-2 第一个页面的主要内容,如果未能解决你的问题,请参考以下文章