跟我学Android之六 布局
Posted tea_year
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟我学Android之六 布局相关的知识,希望对你有一定的参考价值。
视频课:https://edu.csdn.net/course/play/7621
本章内容
线性布局第1节 线性布局
第2节 相对布局
第3节 帧布局
第4节 表格布局
第5节 网格布局
线性布局的常用属性如下:线性布局使用<LinearLayout>标签进行配置,对应代码中的类是android.widget.LinearLayout,线性布局分为水平和垂直两种方向。
android:orientation 表示布局方向,取值vertical表示垂直布局,取值horizontal表示水平布局。相对布局
android:gravity 表示视图的对齐方式
内容包括:top、bottom、left、right、center_vertical、center_horizontal、center,可以使用|分隔填写多个值
布局中的视图可以使用如下属性
android:layout_gravity 表示单个视图的对齐方式,android:layout_weight 表示单个视图所在大小的比重,当layout_weight为0时,视图大小由自身确定,当layout_weight大于0时,视图在线性布局方向上根据比重拉伸
相对布局是一种通过设置相对位置进行的布局,相对布局使用<RelativeLayout>标签进行配置,对应代码中的类是android.widget.RelativeLayout,布局中的视图通过设置相互间的相对位置进行排列,相对的排列位置,相对的对齐方式;相对布局使用拖放式比较方便。
与位置相关的属性
android:layout_above 表示在目标组件之上与对齐相关的属性
android:layout_below 表示在目标组件之下
android:layout_toLeftOf 表示在目标组件的左边
android:layout_toRightOf 表示在目标组件的右边
android:alignBaseLine 表示与目标组件的基线对齐
android:alignBottom 表示与目标组件的底边对齐
android:alignTop 表示与目标组件的顶边对齐
android:alignLeft 表示与目标组件的左边对齐
android:alignRight 表示与目标组件的右边对齐
android:layout_centerHorizontal 表示在相对布局容器内水平居中
android:layout_centerVertical 表示在相对布局容器内垂直居中
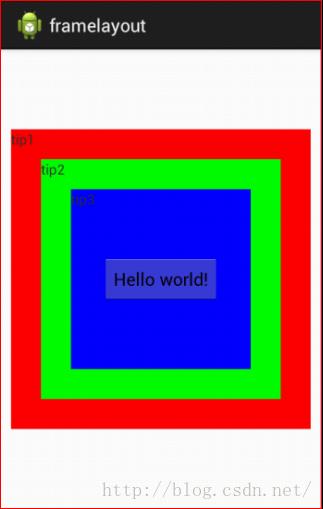
帧布局
帧布局是一种把视图层叠起来显示的布局
使用<FrameLayout>标签进行配置,对应的类是android.widget.FrameLayout,布局中的视图按照书写的先后顺序排列,先加入的显示在底层,最后加入的显示在顶层,每一个视图都可以针对布局容器设置摆放位置
帧布局的常用属性
android:foreground 用于表示帧布局最顶层的覆盖层
android:foregroundGravity 用于表示覆盖层内容的位置
帧布局内视图可用的常用属性如下:
android:layout_gravity 表示视图的位置,内容包括:top、bottom、left、right、center_vertical、center_horizontal、center,可以使用|分隔填写多个值
布局文件:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_gravity="center" android:layout_width="300dp" android:layout_height="300dp" android:background="#FF0000" android:text="@string/tip1" /> …… </FrameLayout></pre><pre code_snippet_id="1741515" snippet_file_name="blog_20160702_4_51180" name="code" class="html">
表格布局
表格布局是一种行列方式排列视图的布局,使用<TableLayout>和<TableRow>标签进行配置,对应的类是android.widget.TableLayout,一对<TableRow>标签包含着一行中显示的视图。
表格布局的常用属性
android:stretchColumns 用于指定可以被拉伸的列,可以被拉伸的列在屏幕还有空白区域时被拉伸充满,列通过0开始的索引值表示,多个列之间用逗号隔开。
android:shrinkColumns 用于指定可以被压缩的列,当屏幕不够用时,列被压缩直到完全显示
android:collapseColumns 用于表示可以被完全折叠的列
表格布局内视图可用的常用属性如下:
android:layout_column 指定列索引号,由于有些行可能列数量不全,这时候需要给列指定索引号
网格布局
网格布局由GridLayout代表,它是Android 4.0新增的布局管理器.,使用<GridLayout>标签进行配置,对应的类是android.widget.GridLayout
网格布局常用属性如下:
android:columnCount设置该网格的列数量
android:rowCount设置该网格的行数量
网格布局内子视图的常用属性如下:XML属性 说 明
android:layout_column 设置该子组件在GridLayout的第几列
android:layout_columnSpan 设置该子组件在GridLayout横向上跨几列
android:layout_gravity 设置该子组件采用何种方式占据该网格的空间
android:layout_row 设置该子组件在GridLayout的第几行
android:layout_rowSpan 设置该子组件在GridLayout纵向上跨几行通过网格布局实现如下图的视图界面
以上是关于跟我学Android之六 布局的主要内容,如果未能解决你的问题,请参考以下文章