创建第一个Django项目
Posted dummersoul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建第一个Django项目相关的知识,希望对你有一定的参考价值。
安装django
pip install django
在python下import django 如果没有错误,说明安装成功,再用django.get_version() 查看版本号
创建项目
在terminal下输入
django-admin startproject helloworld
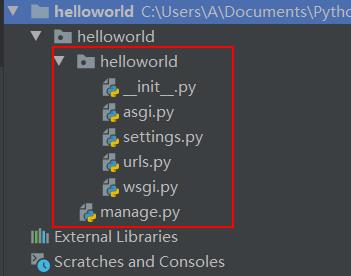
然后当前目录下就会出现许多文件如下图,这就创建出了一个叫helloworld 的 Django 项目。

目录介绍
1 helloworld/ 2 ├── manage.py # 管理文件,一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。 3 └── helloworld # 项目目录 4 ├── __init__.py # 一个空文件,告诉 Python 该目录是一个 Python 包。 5 ├── settings.py # 配置 6 ├── urls.py # 路由 --> URL和函数的对应关系 7 └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server;一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
控制台(terminal)下运行项目
python manage.py runserver 0.0.0.0:8000
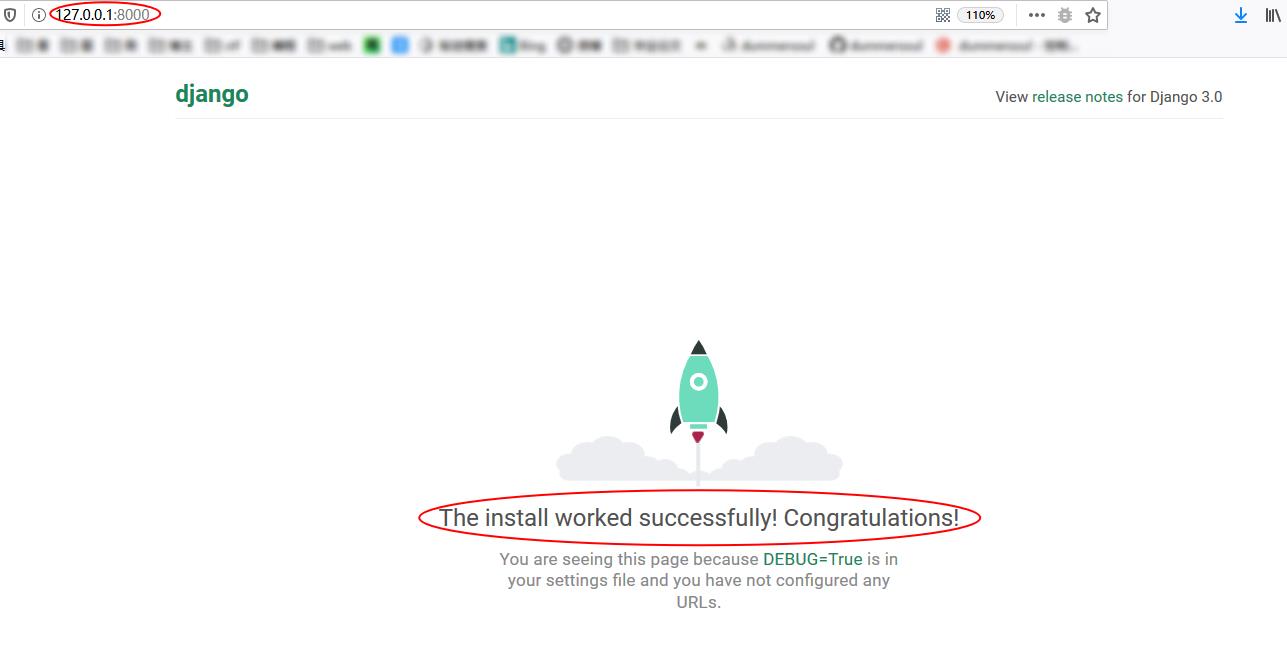
浏览器检查是否创建成功

视图和 URL 配置
在先前创建的 HelloWorld 目录下的 HelloWorld 目录新建一个 view.py 文件,并输入代码:
1 from django.http import HttpResponse 2 3 def hello(request): 4 return HttpResponse("Hello world ! ")
接着,绑定 URL 与视图函数。打开 urls.py 文件,删除原来代码,将以下代码复制粘贴到 urls.py 文件中(Django 1.6 如果报错,就使用“from django.conf.urls.defaults import”):
1 from django.conf.urls import url 2 from . import view 3 4 urlpatterns = [ 5 url(r\'^$\', view.hello), 6 ]
完成后,启动 Django 开发服务器,并在浏览器访问打开浏览器并访问:
Django 模板
上面使用 django.http.HttpResponse() 来输出"Hello World!"将数据与视图混合在一起,不符合Django的MVC思想。
接下来的模板是一个文本,用于分离文档的表现形式和内容
创建模板
在 HelloWorld 目录底下创建 templates 目录并建立 hello.html文件
<h1>{{ hello }}</h1> 变量使用了双括号
接下来需要向Django说明模板文件的路径,修改settings.py,修改 TEMPLATES 中的 DIRS 为 [BASE_DIR+"/templates",],如下所示:
1 TEMPLATES = [ 2 { 3 \'BACKEND\': \'django.template.backends.django.DjangoTemplates\', 4 \'DIRS\': [BASE_DIR+"/templates",], 5 \'APP_DIRS\': True, 6 \'OPTIONS\': { 7 \'context_processors\': [ 8 \'django.template.context_processors.debug\', 9 \'django.template.context_processors.request\', 10 \'django.contrib.auth.context_processors.auth\', 11 \'django.contrib.messages.context_processors.messages\', 12 ], 13 }, 14 }, 15 ]
现在修改 view.py,增加一个新的对象,用于向模板提交数据:
1 # -*- coding: utf-8 -*- 2 3 #from django.http import HttpResponse 4 from django.shortcuts import render 5 6 def hello(request): 7 context = {} 8 context[\'hello\'] = \'Hello World!\' 9 return render(request, \'hello.html\', context)
可以看到,我们这里使用render来替代之前使用的HttpResponse。render还使用了一个字典context作为参数。
context 字典中元素的键值 "hello" 对应了模板中的变量 "{{ hello }}"。
再访问访问http://127.0.0.1:8000/hello,可以看到页面:

这样我们就完成了使用模板来输出数据,从而实现数据与视图分离。
django模板标签
if/else
{% if condition1 %}
... display 1
{% elif condiiton2 %}
... display 2
{% else %}
... display 3
{% endif %}
for(可嵌套)
{% for athlete in athlete_list %}
<h1>{{ athlete.name }}</h1>
<ul>
{% for sport in athlete.sports_played %}
<li>{{ sport }}</li>
{% endfor %}
</ul>
{% endfor %}
ifequal/ifnotequal
{% ifequal section \'sitenews\' %}
<h1>Site News</h1>
{% else %}
<h1>No News Here</h1>
{% endifequal %}
注释
{# 这是一个注释 #}
过滤器
{{ name|lower }} 文档大写转换文本为小写。
{{ my_list|first|upper }} 将第一个元素并将其转化为大写。
{{ bio|truncatewords:"30" }} 显示变量 bio 的前30个词。
{{ pub_date|date:"F j, Y" }} 按指定的格式字符串参数格式化 date 或者 datetime 对象
includ 标签
{% include "nav.html" %} 允许在模板中包含其它的模板的内容。
模板继承
在创建项目的 templates 目录中添加 base.html 文件,代码如下:
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
</html>
以上代码中,名为mainbody的block标签是可以被继承者们替换掉的部分。
所有的 {% block %} 标签告诉模板引擎,子模板可以重载这些部分。
hello.html中继承base.html,并替换特定block,hello.html修改后的代码如下:
{% extends "base.html" %}
{% block mainbody %}
<p>继承了 base.html 文件</p>
{% endblock %}
第一行代码说明hello.html继承了 base.html 文件。可以看到,这里相同名字的block标签用以替换base.html的相应block。
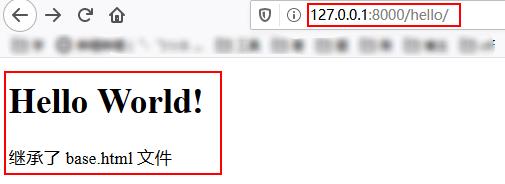
重新访问地址http://127.0.0.1:8000/hello/,输出结果如下:

以上是关于创建第一个Django项目的主要内容,如果未能解决你的问题,请参考以下文章