css3の极限
Posted web前端皇家魔法学院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3の极限相关的知识,希望对你有一定的参考价值。

直接看效果
可连续点击屏幕(安卓只保留照片和星星)

在讲解原理前 要先接受我的吐槽 明白个事儿!
如果你无视标题进来的 会觉得是啥做的呢?因为demo手机可以打开的 所以说是h5
不是我们这行业的人说是h5也就算了 可是为什么就算是这个圈子中 还有很多人敲定是h5呢?
别啥都丢给h5这个词好吧 只要是移动端打开的页面都是h5了?
完成这个demo需要的是css3 3d相关和一些js计算而已 css从2.0升到3.0就属于html5了吗?
如果用html5的语意化元素来表示一个女生的话是不够的 因为女生可能还需要化妆 她需要可爱漂亮!这就需要css3的登场了 它能在结构上赋予更加惊艳の美!
吐槽完毕
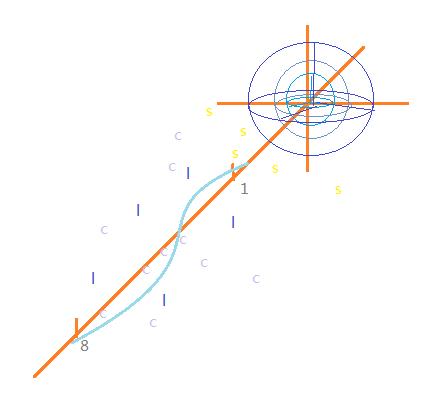
做这种东西之前最好先把3d空间图解出来 如下图

那些字母分别表示 l=logo c=云 s=星星
那条淡蓝色的曲线是视角路径 还有3个球面 球面上分布了照片
有些取值是有技巧的 比如星星的z坐标就不能乱取 不能和球面重叠了 星星们的z坐标需要大于那个最大球面赤道半径!
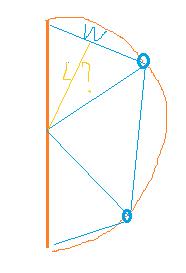
图片分布

w相当于图片宽的话 上图可以表示为已经无缝的分布在了球面赤道上 计算出L的值就可以了
如果纬线的元素个数是赤道的一半 而且图片的宽和高相同的话 上面的计算结果也可以用到纬线上的
如宽高都不相同 那么需要计算出两个L 然后再计算出一个最适合的值
每条经线的元素个数也需要计算 可以通过每条经线半径与赤道半径的比来给出 生成球面的关键代码
let tz = sqrt( pow(w*.5/tan(PI/(the*2)),2)+pow(h*.5/tan(PI/(the*2)),2))*sz; for(let i = 0;i<=the;++i){ const the_rd = PI*.5-i/the*PI; const n = sin(i/the*PI)*ln; const fai = abs(n-0)<.00001?1:n*the*2|0; for(let j = 0;j<fai;++j){ const fai_rd = j/fai*PI*2; ars.push({fai_rd,the_rd,tz,num:_.length,w,h}); } }
视角的轨迹其实和 react弹幕视频播放 其中的某些弹幕轨迹一样 只不过是运用到了3d中 其中代码
_.x = sin(sn.rd = sn.brd+sn.drd*(n- sin(n*2*PI)/(2*PI)))*sn.dx;
还有各种运动 我博文第一篇就讲过了 非线性运动与线性运动
其实这还没有到css3的极限
可以加上光照和把照片换成3d的cd盒子 但是css3没有提供光照相关 我们需要很多的额外计算 cd盒子还需要拼平面
充分运用css3 并不需要麻烦的计算机图形学也可以做出很多3d效果 !
强调 请不要 h5 h5 h5了啊!
以上是关于css3の极限的主要内容,如果未能解决你的问题,请参考以下文章