background
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了background相关的知识,希望对你有一定的参考价值。
background新增的属性background-size,background-clip,background-origin
background-size:基本语法
background-size: auto || <length> || <percentage> || cover || contain
取值说明:
1、auto:此值为默认值,保持背景图片的原始高度和宽度;
2、<length>此值设置具体的值,可以改变背景图片的大小;
3、<percentage>此值为百分值,可以是0%?100%之间任何值,但此值只能应用在块元素上,所设置百分值将使用背景图片大小根据所在元素的宽度的百分比来计算。
4、cover:此值是将图片放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小,但这种方法会使用背景图片失真;
5、contain:此值刚好与cover相反,其主要是将背景图片缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小为止,这种方法同样会使用图片失真。
当background-size取值为<length>和<percentage>时可以设置两个值,也可以设置一个值,当只取一个值时,第二个值相当于auto,但这里的auto并不会使背景图片的高度保持自己原始高度,而会与第一个值相同。
background-clip:基本语法
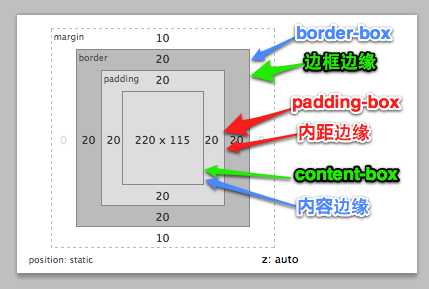
background-clip : border-box || padding-box || content-box
取值说明:
1、border-box:此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉;
2、padding-box:背景从padding区域向外裁剪,超过padding区域的背景将被裁剪掉;
3、content-box:背景从content区域向外裁剪,超过content区域的背景将被裁剪掉

background-origin的基本语法
background-origin: padding-box || border-box || content-box
取值说明:
1、padding-box(padding):此值为background-origin的默认值,决定background-position起始位置从padding的外边缘(border的内边缘)开始显示背景图片;
2、border-box(border):此值决定background-position起始位置从border的外边缘开始显示背景图片;
3、content-box(content):此值决定background-position起始位置从content的外边缘(padding的内边缘)开始显示背景图片;
以上是关于background的主要内容,如果未能解决你的问题,请参考以下文章