PHP学习笔记-PHP与JavaScript的交互
Posted IT界的吉祥物
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP学习笔记-PHP与JavaScript的交互相关的知识,希望对你有一定的参考价值。
转载请标明出处:
http://blog.csdn.net/hai_qing_xu_kong/article/details/51814192
本文出自:【顾林海的博客】
前言
前两篇笔记PHP学习笔记-PHP与Web页面的交互1和PHP学习笔记-PHP与Web页面的交互2讲了php与Web的交互,javascript在Web系统中得到了非常广泛的应用,因此接下来记录的是PHP与JavaScript的交互。
认识JavaScript
JavaScript是由Netscape Communication Corporation(网景公司)开发的,是一种基于对象和事件驱动并具有安全性能的解释型脚本语言。它不但可用于编写客户端的脚本程序,由Web浏览器解释执行,而且还可以编写在服务器端执行的脚本程序,在服务器端处理用户提交的信息并动态地向浏览器返回处理结果。JavaScript是比较流行的一种制作网页特效的脚本语言,它由客户端浏览器解释执行,可以应用在PHP、ASP、JSP和ASP.NET网站中,同时目前比较热门的Ajax就是以JavaScript为基础,由此可见,熟练掌握并应用JavaScript对于网站开发人员非常重要。
JavaScript主要应用于以下几个方面:
- 在网页中加入JavaScript脚本代码,可以使网页具有动态交互的功能,便于网站与用户间的沟通,及时响应用户的操作,对提交的表单做即时检查,如验证表单元素是否为空,验证表单元素是否是数值型、检测表单元素是否输入错误等。
- 应用JavaScript脚本制作网页特效,如动态的菜单、浮动的广告等,为页面增添绚丽的动态效果,使网页内容更加丰富、活泼。
- 应用JavaScript脚本建立复杂的网页内容,如打开新窗口载入网页。
- 应用JavaScript脚本可以对用户的不同事件产生不同的响应。
- 应用JavaScript制作各种各样的图片、文字、鼠标、动画和页面的效果
- 应用JavaScript制作一些小游戏。
JavaScript基础
JavaScript主要有6种数据类型,如下表所示 :
| 数 据 类 型 | 说 明 | 举 例 |
|---|---|---|
| 字符串型 | 使用单引号或双引号括起来的一个或多个字符 | 如”PHP”、”I like study PHP”等 |
| 数值型 | 包括整数或浮点数(包含小数点的数或科学记数法的数) | 如-128、12.9、6.98e6等 |
| 布尔型 | 布尔型常量只有两种状态,即true或false | 如event.returnValue=false |
| 对象型 | 用于指定JavaScript程序中用到的对象 | 如网页表单元素 |
| Null值 | 可以通过给一个变量赋 null 值来清除变量的内容 | 如a=null |
| Undefined | 表示该变量尚未被赋值 | 如var a |
变量是指程序中一个已经命名的存储单元,它的主要作用就是为数据操作提供存放信息的容器。在使用变量前,必须明确变量的命名规则、变量的声明方法及变量的作用域。
1、变量的命名规则
JavaScript变量的命名规则如下:
- 必须以字母或下划线开头,中间可以是数字、字母或下划线
- 变量名不能包含空格或加号、减号等符号。
- JavaScript的变量名是严格区分大小写的。例如,User与user代表两个不同的变量。
- 不能使用JavaScript中的关键字。
2.变量的声明与赋值
在JavaScript中,一般使用变量前需要先声明变量,但有时变量可以不必先声明,在使用时根据变量的实际作用来确定其所属的数据类型。所有的JavaScript变量都由关键字var声明。
语法如下:
var variable;在声明变量的同时也可以对变量进行赋值:
var variable=11;声明变量时所遵循的规则如下:
可以使用一个关键字var同时声明多个变量,例如:
var i,j;可以在声明变量的同时对其赋值,即为初始化,例如:
var i=1;j=100;如果只是声明了变量,并未对其赋值,则其值默认为undefined
在JavaScript中,采用的注释方法有两种:
1.单行注释
单行注释使用“//”进行标识。“//”符号后面的文字都不被程序解释执行。例如:
//这里是程序代码的注释2.多行注释
多行注释使用“/…/”进行标识。“/…/”符号后面的文字不被程序解释执行。例如:
/*
这里是多行程序注释
*/3、对html注释开始部分的识别<!--JavaScript还能识别HTML注释的开始部分“<!--”,JavaScript会将 其看作单行注释结束,如使用“//”一样。但JavaScript不能识别HTML注释的结尾部分“-->”。
自定义函数
自定义函数就是由用户自己命名并编写的能实现特定功能的程序单元。用户使用的自定义函数必须事先声明,不能直接使用没有声明过的自定义函数。
JavaScript用function来定义函数,语法格式如下:
function 函数名([参数]){
return var;
}
例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<script language="JavaScript">
function add(a,b){
return a+b;
}
document.write("2+6="+add(2,6));
alert("运行结果:"+add(2,6));
</script>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

JavaScript流程控制语句
条件语句
条件控制语句主要包括两种:一种是if条件语句,另一种是switch多分支语句。在JavaScript中,可以使用单一的if条件语句,也可以使用两个或者多重选择的if条件语句
1.if条件语句
if语句是最基本、最常用的条件控制语句。通过判断条件表达式的值为true或者false,来确定是否执行某一条语句。
语法格式如下:
if(条件表达式){
语句块
}在if语句中,只有当条件表达式的值为true时,才会执行“语句块”中的语句,否则将跳过语句块,执行其他程序语句。其中,大括号“{}”的作用是将多条语句组成一个语句块,作为一个整体进行处理。如果语句块中只有一条语句,也可以省略大括号。一般情况下,建议不要省略大括号,以免出现程序错误。
if…else语句也是if语句的标准形式,是双分支条件语句。
if(条件表达式)
{
语句块1;
}
else
{
语句块2;
}在if…else语句中,当条件表达式的值为true时,将执行“语句块1”中的语句;当“条件表达式”的值为false时,将跳过“语句块1”而执行“语句块2”中的语句。
2.switch分支语句
虽然使用if语句可以实现多分支的条件语句,但在选择分支比较多的情况下,使用if多分支条件语句就会降低程序的执行效率。JavaScript中的switch语句可以针对给出的表达式或者变量的不同值来选择执行的语句块,从而提高程序运行速度。
switch(表达式或变量){
case 常量表达式1:
语句块1;
break;
case常量表达式2:
语句块2;
break;
…
case常量表达式n:
语句块n;
break;
default:
语句块n+1;
break;
} 循环语句
for语句是一种常用的循环控制语句。在for语句中,可以应用循环变量来明确循环的次数和具体的循环条件。for语句通常使用一个变量作为计数器来执行循环的次数,这个变量就称为循环变量。
语法格式如下:
for (初始化循环变量;循环条件;确定循环变量的改变值){
语句块;
}在for语句的小括号中包含3部分内容:
- 初始化循环变量:该表达式的作用是声明循环变量并进行初始化赋值。在for语句之前也可以对循环变量进行声明和赋值。
- 循环条件:该表达式是基于循环变量的一个条件表达式,如果条件表达式的返回值为true,则执行循环体内的语句块。循环体内的语句执行完毕后将重新判断此表达式,直到条件表达式的返回值为false时终止循环。
- 确定循环变量的改变值:该条件表达式用于操作循环变量的改变值。每次执行完循环体内的语句后,在判断循环条件之前,都将执行此表达式。
注意:for语句可以使用break语句来终止循环语句的执行。break语句默认情况下是终止当前的循环语句。
跳转语句
跳转语句是在循环控制语句的循环体中的指定位置或是满足一定条件的情况下直接退出循环。JavaScript跳转语句分为break语句和continue语句。
1.break语句
break语句用来终止执行其后面的程序并跳出循环,或者结束switch语句。语法格式如下:
break;2.continue语句
continue语句与break语句的作用不同。continue语句是只跳出本次循环并立即进入到下一次循环;break语句则是跳出循环后结束整个循环。
语法格式如下:
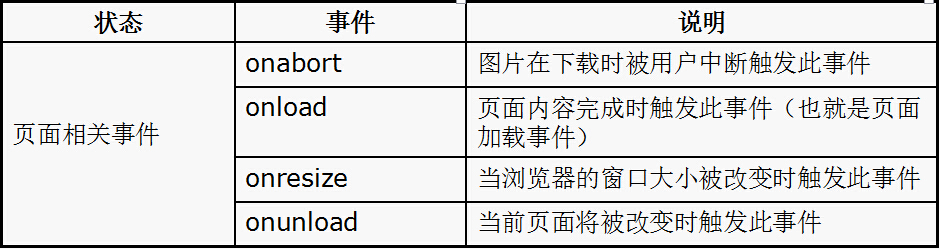
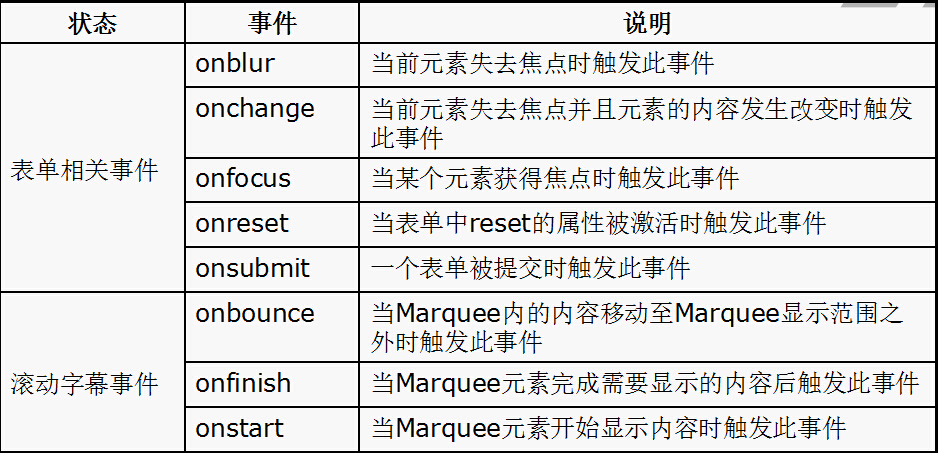
continue;JavaScript事件
JavaScript是基于对象的语言。它的一个最基本的特征就是采用事件驱动。事件是某些动作发生时产生的信号,这些事件随时都可能发生。引起事件发生的动作称之为触发事件,例如,当鼠标指针经过某个按钮、用户单击了某个链接、用户选中了某个复选框、用户在文本框中输入某些信息等,都会触发相应的事件。下面以表格的形式对各事件进行说明。



在PHP中调用JavaScript脚本
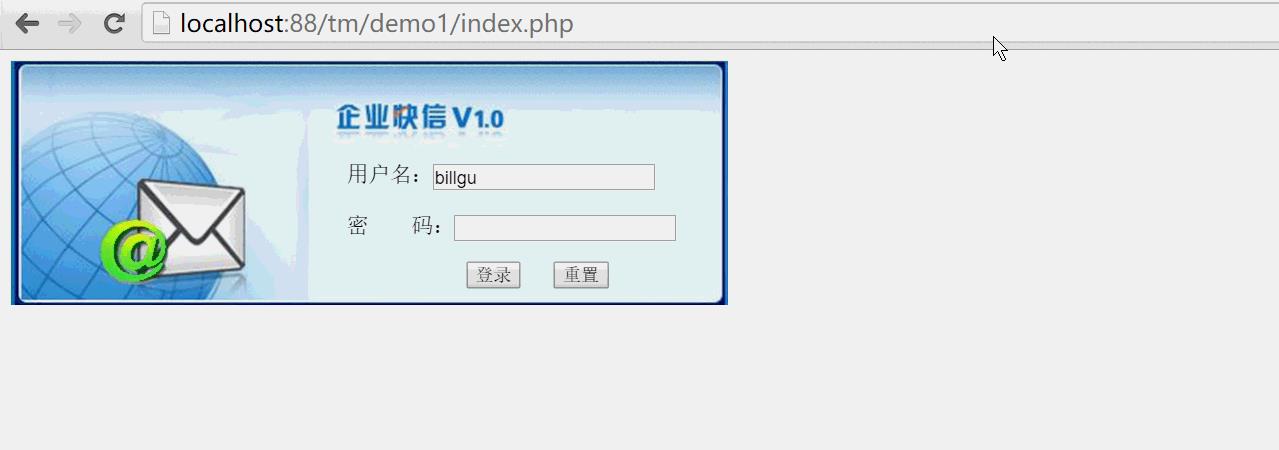
1、应用JavaScript脚本验证表单元素是否为空:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>应用JavaScript脚本验证表单元素是否为空</title>
</head>
<script language="javascript" >
function mycheck() {
if (myform.user.value == "") {
alert("用户名称不能为空!!");
myform.user.focus();
return false;
}
if (myform.pwd.value == "") {
alert("用户密码不能为空!!");
myform.pwd.focus();
return false;
}
}
</script>
<body>
<form name="myform" method="post" action="">
<table width="532" height="183" align="left" cellpadding="0" cellspacing="0" bgcolor="#CCFF66"
background="images/bg.jpg">
<tr>
<td height="71" colspan="2" align="center"> </td>
</tr>
<tr>
<td width="249" height="30" align="center"> </td>
<td width="281" align="left">
用户名:<input name="user" type="text" id="user" size="20"> <br><br>
密 码:<input name="pwd" type="password" id="pwd" size="20">
</td>
</tr>
<tr>
<td height="43" align="center"> </td>
<td height="43" align="center">
<input type="submit" name="submit" onClick="return mycheck();" value="登录">
<input type="reset" name="Submit2" value="重置">
</td>
</tr>
</table>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>
(1) 在上面的代码中,在“登录”按钮的表单元素中添加了一个onClick鼠标单击事件,调用自定义函数mycheck(),代码如下:
<input type="submit" name="submit" onClick="return mycheck();" value="登录">;(2) 在<form>表单元素外应用function定义一个函数mycheck(),用来验证表单元素是否为空,在mycheck()函数中,应用if条件语句判断表单提交的用户名和密码是否为空,如果为空,弹提示,自定函数如下:
function mycheck() {
if (myform.user.value == "") {
alert("用户名称不能为空!!");
myform.user.focus();
return false;
}
if (myform.pwd.value == "") {
alert("用户密码不能为空!!");
myform.pwd.focus();
return false;
}
}运行结果:

以上是关于PHP学习笔记-PHP与JavaScript的交互的主要内容,如果未能解决你的问题,请参考以下文章