JAVA课程设计——愤怒的小鸟(个人)
Posted fanfaniscute
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVA课程设计——愤怒的小鸟(个人)相关的知识,希望对你有一定的参考价值。
基于Java Swing的GUI设计
团队博客
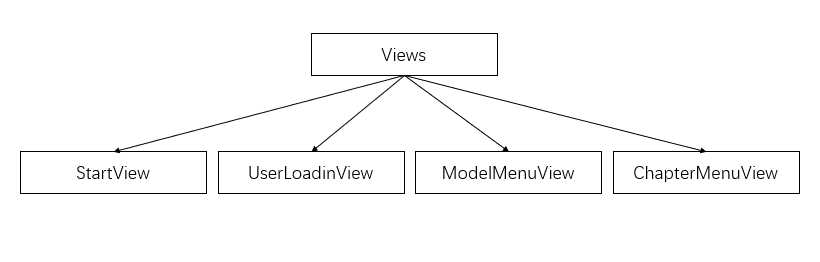
界面切换
利用CardLayout卡片布局,将多张“卡片”命名,需要调用时再通过名字切换至相应的“卡片”
while(true) {
switch(nextView) {
case "startView":
cardlayout.show(views, "startView");
startView.setRunning(true);
nextView = startView.action();
break;
case "modelMenuView":
cardlayout.show(views, "modelMenuView");
modelMenuView.setRunning(true);
nextView = modelMenuView.action();
break;
case "chapterMenuView":
cardlayout.show(views, "chapterMenuView");
chapterMenuView.setRunning(true);
nextView = chapterMenuView.action();
break;
case "userLoadinView":
cardlayout.show(views, "userLoadinView");
userLoadinView.setRunning(true);
nextView = userLoadinView.action();
break;
}
}自定义action方法的作用与isRunning
action方法中有while,当isRunning就会一直停止在当前界面,结合鼠标监听器更改isRunning的值来控制界面变化
/*StartView例*/
public String action() {
MouseListener ma = new MouseListener(){
@Override
public void mouseClicked(MouseEvent e) {
if(e.getX() > 670 && e.getX() < 850 && e.getY() > 660 && e.getY() < 740) //按下开始游戏按钮进入下一个页面
{
gameStartButton.mouseClick();
nextView = "userLoadinView";
isRunning = false;
}
if(e.getX() > 60 && e.getX() < 120 && e.getY() > 690 && e.getY() < 770) { //按下退出按钮程序结束
System.exit(0);
}
}
@Override
public void mouseEntered(MouseEvent e) {
}
@Override
public void mouseExited(MouseEvent e) {
}
@Override
public void mousePressed(MouseEvent e) {
mouse.mousePress();
}
@Override
public void mouseReleased(MouseEvent e) {
mouse.mouseLoose();
}
};
MouseMotionListener mb = new MouseMotionListener() {
@Override
public void mouseDragged(MouseEvent e) {
mouse.moveTo(e.getX(),e.getY());
}
@Override
public void mouseMoved(MouseEvent e) {
mouse.moveTo(e.getX(),e.getY());
if(e.getX() > 670 && e.getX() < 850 && e.getY() > 660 && e.getY() < 740 ) {
gameStartButton.mouseMoveIn();
}
else {
gameStartButton.mouseMoveOut();
}
if(e.getX() > 60 && e.getX() < 120 && e.getY() > 690 && e.getY() < 770) {
quitButton.mouseMoveIn();
}
else {
quitButton.mouseMoveOut();
}
}
};
addMouseListener(ma);
addMouseMotionListener(mb);
while(isRunning) {
repaint(); //重绘JPanel界面
try {
Thread.sleep(10);
} catch (InterruptedException e1) {
e1.printStackTrace();
}
}
return nextView;
}动态按钮效果
实际上只是当鼠标监听器监听到鼠标位于按钮上时,使用较大的图片替换掉较小的图片
美观的输入文本框
实际上是PS出来的的素材结合JTextField和JPasswordField做出来的。JTextField和JPasswordField的背景色与素材背景色一致并取消边框。
this.userNameField = new JTextField(); //用户名输入框
this.userNameField.setBounds(820, 450, 300, 50); //设置位置大小
this.userNameField.setBackground(new Color(255,229,164)); //设置背景颜色
this.userNameField.setFont(new Font("Serif", Font.PLAIN, 24)); //设置字体大小
this.userNameField.setBorder(null); //设置没有边框
this.add(userNameField); //添加至当前视图
this.passwordField = new JPasswordField(); //密码输入框
this.passwordField.setBounds(820, 570, 300, 80); //设置位置大小
this.passwordField.setBackground(new Color(255,229,164)); //设置背景颜色
this.passwordField.setFont(new Font("Serif", Font.PLAIN, 24)); //设置字体大小
this.passwordField.setBorder(null); //设置没有边框
this.add(passwordField); //添加至当前视图
以上是关于JAVA课程设计——愤怒的小鸟(个人)的主要内容,如果未能解决你的问题,请参考以下文章