CSS3 TransformsTransitions和Animation属性总结
Posted 诗渊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 TransformsTransitions和Animation属性总结相关的知识,希望对你有一定的参考价值。
css3在原来的基础上增加了变形和动画相关的属性,动画三兄弟:transform、transition和animation,通过使用这三个属性可以达到很炫酷的效果。需要注意的是这三个属性都是css3新增的属性,各大浏览器支持方面还不是特别好,使用时要特别注意浏览器的兼容性。
Transform
浏览器支持情况:
Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。
2D transform变换方法
| 函数 | 描述 |
|---|---|
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵 |
- translate(x, y)方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。x, y的值可以取正负,分别表示表示向不同的方向偏移。
- rotate(angle)方法, 表示旋转angle角度。angle为正时,按顺时针角度旋转,为负值时,元素逆时针旋转。
- scale(x, y)方法,表示元素在x轴和y轴上的缩放比例,参数大于1时,元素放大,小于1时,元素缩小。
- skew(x-angle,y-angle)方法,用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg
- matrix(n,n,n,n,n,n)方法, 以一个含六值的变换矩阵的形式指定一个2D变换,此属性值使用涉及到数学中的矩阵,感兴趣的读者可以深入了解一下,这里就不做详细介绍了。
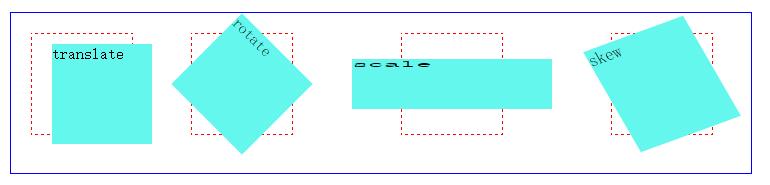
下面是上面方法的演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform 2D演示</title>
<style type="text/css">
#container{
width: 700px;
height: 120px;
border: 1px solid blue;
margin: 20px auto;
padding: 20px 20px;
}
#div1 ,#div2, #div3, #div4{
height: 100px;
width: 100px;
border: 1px dashed red;
display: inline-block;
}
#div1 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:translate(20px,10px); /* W3C标准 */
-ms-transform:translate(20px,10px); /* IE 9 */
-moz-transform:translate(20px,10px); /* Firefox */
-webkit-transform:translate(20px,10px); /* Safari 和 Chrome */
-o-transform:translate(20px,10px); /* Opera */
}
#div2{margin-left: 50px;}
#div2 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:rotate(45deg); /* W3C标准 */
-ms-transform:rotate(45deg); /* IE 9 */
-moz-transform:rotate(45deg); /* Firefox */
-webkit-transform:rotate(45deg); /* Safari 和 Chrome */
-o-transform:rotate(45deg); /* Opera */
}
#div3{margin-left: 100px;}
#div3 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:scale(2,0.5); /* W3C标准 */
-ms-transform:scale(2,0.5); /* IE 9 */
-moz-transform:scale(2,0.5); /* Firefox */
-webkit-transform:scale(2,0.5); /* Safari 和 Chrome */
-o-transform:scale(2,0.5); /* Opera */
}
#div4{margin-left: 100px;}
#div4 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:skew(30deg,-20deg); /* W3C标准 */
-ms-transform:skew(30deg,-20deg); /* IE 9 */
-moz-transform:skew(30deg,-20deg); /* Firefox */
-webkit-transform:skew(30deg,-20deg); /* Safari 和 Chrome */
-o-transform:skew(30deg,-20deg); /* Opera */
}
</style>
</head>
<body>
<div id="container">
<div id="div1">
<div>translate</div>
</div>
<div id="div2">
<div>rotate</div>
</div>
<div id="div3">
<div>scale</div>
</div>
<div id="div4">
<div>skew</div>
</div>
</div>
</body>
</html>效果如下:

transform-origin 属性
前面我们提到的transform的方法都是基于元素的中心来变换的,也就是元素变换的基点默认是元素的中心。但是有时候我们需要在不同的位置对元素进行这些操作,那么我们就可以使用transform-origin来对元素进行基点位置改变。该属性可以接收三个参数:
transform-origin: x-axis y-axis z-axis;
- x-axis,表示水平方向上的取值,可以取 字符参数值left,center right,也可以取百分比,字符参数值对应的百分值为left=0%;center=50%;right=100%。
- y-axis,表示竖直方向上的取值,还可以设置字符值top,center,bottom,也可以取百分比,字符参数值对应的百分值为top=0%;center=50%;bottom=100%。
- z-axis,表示视图被置于 Z 轴的何处,用于3D变形中。
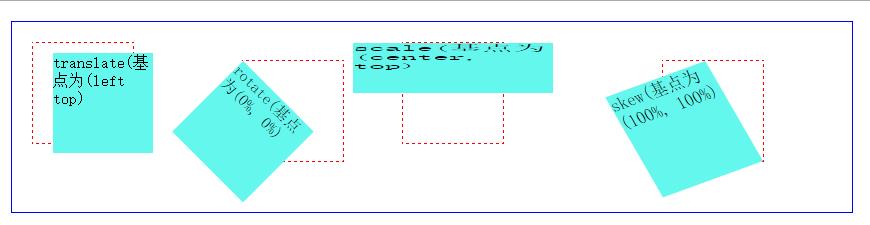
我们可以设置基点来与之前的transform图形进行对比:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform-origin演示</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#container{
width: 800px;
height: 150px;
border: 1px solid blue;
margin: 20px auto;
padding: 20px 20px;
}
#div1 ,#div2, #div3, #div4{
height: 100px;
width: 100px;
border: 1px dashed red;
display: inline-block;
}
#div1 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:translate(20px,10px); /* W3C标准 */
-ms-transform:translate(20px,10px); /* IE 9 */
-moz-transform:translate(20px,10px); /* Firefox */
-webkit-transform:translate(20px,10px); /* Safari 和 Chrome */
-o-transform:translate(20px,10px); /* Opera */
transform-origin:left top; /* W3C标准 */
-ms-transform-origin:left top; /* IE 9 */
-moz-transform-origin:left top; /* Firefox */
-webkit-transform-origin:left top; /* Safari 和 Chrome */
-o-transform-origin:left top; /* Opera */
}
#div2{margin-left: 100px;}
#div2 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:rotate(45deg); /* W3C标准 */
-ms-transform:rotate(45deg); /* IE 9 */
-moz-transform:rotate(45deg); /* Firefox */
-webkit-transform:rotate(45deg); /* Safari 和 Chrome */
-o-transform:rotate(45deg); /* Opera */
transform-origin:0% 0%; /* W3C标准 */
-ms-transform-origin:0% 0%; /* IE 9 */
-moz-transform-origin:0% 0%; /* Firefox */
-webkit-transform-origin:0% 0%; /*Safari 和 Chrome */
-o-transform-origin:0% 0%; /* Opera */
}
#div3{margin-left: 50px;}
#div3 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:scale(2,0.5); /* W3C标准 */
-ms-transform:scale(2,0.5); /* IE 9 */
-moz-transform:scale(2,0.5); /* Firefox */
-webkit-transform:scale(2,0.5); /* Safari 和 Chrome */
-o-transform:scale(2,0.5); /* Opera */
transform-origin:center top; /* W3C标准 */
-ms-transform-origin:center top; /* IE 9 */
-moz-transform-origin:center top; /* Firefox */
-webkit-transform-origin:center top; /* Safari 和 Chrome */
-o-transform-origin:center top;
}
#div4{margin-left: 150px;}
#div4 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:skew(30deg,-20deg); /* W3C标准 */
-ms-transform:skew(30deg,-20deg); /* IE 9 */
-moz-transform:skew(30deg,-20deg); /* Firefox */
-webkit-transform:skew(30deg,-20deg); /* Safari 和 Chrome */
-o-transform:skew(30deg,-20deg); /* Opera */
transform-origin:100% 100%; /* W3C标准 */
-ms-transform-origin:100% 100%; /* IE 9 */
-moz-transform-origin:100% 100%; /* Firefox */
-webkit-transform-origin:100% 100%; /* Safari 和 Chrome */
-o-transform-origin:100% 100%;
}
</style>
</head>
<body>
<div id="container">
<div id="div1">
<div>translate(基点为(left top)</div>
</div>
<div id="div2">
<div>rotate(基点为(0%, 0%)</div>
</div>
<div id="div3">
<div>scale(基点为(center, top)</div>
</div>
<div id="div4">
<div>skew(基点为(100%, 100%)</div>
</div>
</div>
</body>
</html>效果如下:

对比发现:translate()方法与之前的没有区别,其他三个方法基点改变了,图形变形效果也有所变化。
3D transform变换方法
Internet Explorer 10 和 Firefox 支持 3D 转换.
Chrome 和 Safari 必须添加前缀 -webkit-.
Opera 还不支持 3D 转换(支持 2D 转换 ).
三维变换使用基于二维变换的相同属性。CSS3中的3D变换主要包括以下几种功能函数:
- 3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数;
- 3D旋转:CSS3中的3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
- 3D缩放:CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
- 3D矩阵:CSS3中3D变形中和2D变形一样也有一个3D矩阵功能函数matrix3d()。
还有以下几个转换属性:
- transform-style: 规定被嵌套元素如何在 3D 空间中显示。
- perspective: 规定 3D 元素的透视效果。
- perspective-origin: 规定 3D 元素的底部位置。
- backface-visibility: 定义元素在不面对屏幕时是否可见。
目前各大主流浏览器对transform 3d属性的兼容性还不是特别好,感兴趣的读者可以自行深入了解。下面我们介绍几个常用的功能方法:
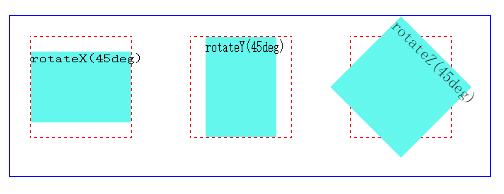
rotateX()方法,围绕其在一个给定度数X轴旋转的元素;
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素;
rotateZ()方法,围绕其在一个给定度数Z轴旋转的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform 3d </title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#container{
width: 440px;
height: 120px;
border: 1px solid blue;
margin: 20px auto;
padding: 20px 20px;
}
#div1 ,#div2, #div3, #div4{
height: 100px;
width: 100px;
border: 1px dashed red;
display: inline-block;
}
#div1 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:rotateX(45deg); /* W3C标准 */
-webkit-transform:rotateX(45deg)); /* Safari 和 Chrome */
}
#div2{margin-left: 50px;}
#div2 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:rotateY(45deg); /* W3C标准 */
-webkit-transform:rotateY(45deg)); /* Safari 和 Chrome */
}
#div3{margin-left: 50px;}
#div3 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:rotateZ(45deg); /* W3C标准 */
-webkit-transform:rotateZ(45deg)); /* Safari 和 Chrome */
}
</style>
</head>
<body>
<div id="container">
<div id="div1">
<div>rotateX(45deg)</div>
</div>
<div id="div2">
<div>rotateY(45deg)</div>
</div>
<div id="div3">
<div>rotateZ(45deg)</div>
</div>
</div>
</body>
</html>下面是显示效果:

Transition
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”
transition属性的值包括以下四个:
- transition-property: 指定对HTML元素的哪个css属性进行过渡渐变处理,这个属性可以是color、width、height等各种标准的css属性。
- transition-duration:指定属性过渡的持续时间
- transition-timing-function:指定渐变的速度:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0);
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0);
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0);
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0);
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0);
6、cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。 - transition-delay:指定延迟时间,也就是经过多长时间才开始执行过渡过程。
浏览器兼容性
Internet Explorer 9 以及更早的版本,不支持 transition 属性。
Internet Explorer 10, Firefox, Opera 和 Chrome支持transition 属性。Chrome 25 以及更早的版本以及Safari 需要前缀 -webkit-。
下面还是以实例来说明transition的用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transition演示1</title>
<style type="text/css">
.animated_div {
margin: 100px auto;
width:100px;
height:60px;
background:#92B901;
/*简写属性*/
-webkit-transition:-webkit-transform 1s,opacity 1s,background 1s,width 1s,height 1s,font-size 1s; /* Safari */
/*每个属性分开写*/
transition-property:width,height,transform,background,opacity;
transition-duration:1s,1s,1s,1s,1s,1s;
-webkit-border-radius:5px;
border-radius:5px;
opacity:0.4;
}
.animated_div:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
opacity:1;
background:#1ec7e6;
width:200px;
height:120px;
}
</style>
</head>
<body>
<div class="animated_div"></div>
</body>
</html>上述代码当鼠标移到div上时,CSS属性:width,height,transform,background,opacity都发生渐变过渡效果。最终css样式变成.animated_div里定义的样式,过渡过程大致如下:

再给一个网上的嫦娥奔月的示例,要求:当鼠标移到图片上时,嫦娥出现,移开时嫦娥消失
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition演示2</title>
<style type="text/css">
body{
color: #fff;
background:#000;
}
.change{
display:block;
width:400px;
height:400px;
background:url(http://p3.qhimg.com/t0134c65e59012a1257.png) no-repeat center;
background-size:cover;
border:1em solid rgba(255,255,255,.8);
margin:50px auto;
}
.change img{
display:block;
width:300px;
height:284px;
opacity:0;
-webkit-transform:translate(-100px,-100px);
transform:translate(-100px,-100px);
-webkit-transition:opacity 1s ease-in-out 0.5s,-webkit-transform 1s ease-in-out;
transition: opacity 1s ease-in-out 0.5s,transform 1s ease-in-out;
}
.change:hover img{
-webkit-transform:translate(0px,0px);
transform:translate(0px,0px);
opacity:1;
}
</style>
</head>
<body>
<a href="http://image.haosou.com/i?q=%E5%AB%A6%E5%A8%A5png&src=tab_www" class="change " target="_blank">
<img src="http://p4.qhimg.com/t0160e6a92121691e22.png" alt="" />
</a>
</body>
</html>为了使嫦娥有飘入飘出的效果,设置了transform属性,配合opacity属性,加入过渡效果就能达到效果:

Animation
要使用animation动画,先要熟悉一下keyframes,Keyframes的语法规则:命名是由”@keyframes”开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则。不同关键帧是通过from(相当于0%)、to(相当于100%)或百分比来表示(为了得到最佳的浏览器支持,建议使用百分比),如下定义一个简单的动画:
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; 以上是关于CSS3 TransformsTransitions和Animation属性总结的主要内容,如果未能解决你的问题,请参考以下文章