利用css3+js实现简单带立体过渡效果的图片切换(chrome浏览器)
Posted O-Hua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用css3+js实现简单带立体过渡效果的图片切换(chrome浏览器)相关的知识,希望对你有一定的参考价值。
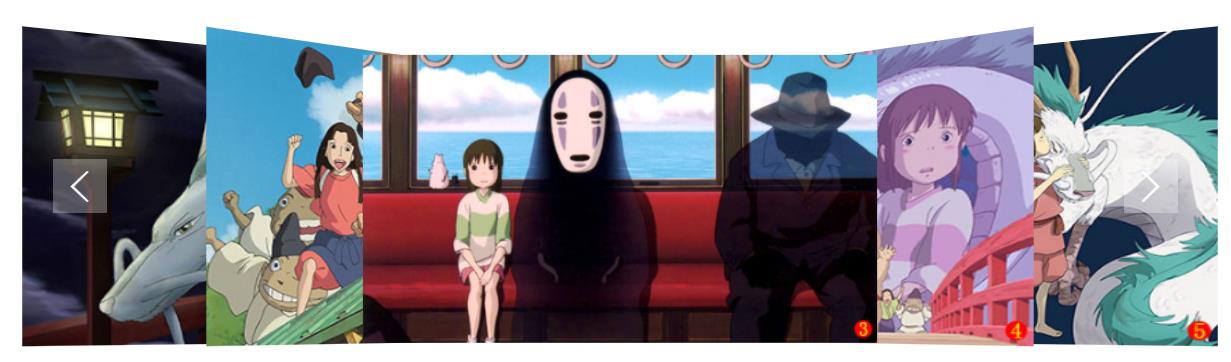
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>图片立体过渡切换效果</title> <style type="text/css"> *{margin:0;padding:0;} div{width:500px;height:500px;margin:150px auto;position:relative;perspective:800px;} ul{list-style:none;width:500px;height:280px;} li{position:absolute;top:0;left:0;transition:all 1s;} li.center{transform:translateZ(100px);z-index:10;} li.left1{transform:rotateY(25deg) translateX(-150px);z-index:9;} li.left2{transform:rotateY(18deg) translateX(-300px);z-index:8;} li.right1{transform:rotateY(-25deg) translateX(150px);z-index:9;} li.right2{transform:rotateY(-18deg) translateX(300px);z-index:8;} li.back{transform:translateZ(-200px);z-index:1;} span{width:60px;height:60px;background:rgba(255,255,255,.3);color:#fff;font-weight:bold;position:absolute;left:-380px; top:80px;z-index:11;font-size:50px;text-align:center;line-height:60px;cursor:pointer;} span:nth-of-type(2){left:810px;} </style> <script type="text/javascript"> window.onload=function(){ var ul=document.getElementsByTagName("ul")[0]; var div=document.getElementsByTagName("div")[0]; var lis=document.getElementsByTagName("li"); var spans=document.getElementsByTagName("span"); var classes=["left2","left1","center","right1","right2","back","back","back","back"]; var lock=false //定义动画锁,false为没锁定 spans[0].onclick=function(){ if(lock==false){//如果动画没有被锁 lock=true; setTimeout(function(){ lock=false;//1秒后解锁 },500); var first_class=classes.shift();//取出数组第一个元素 classes.push(first_class);//将取出的第一个元素加到放到数组最后 for(var i=0;i<lis.length;i++){ lis[i].className=classes[i];//将lis的类与classes对应起来 } } } spans[1].onclick=function(){ if(lock==false){//如果动画没有被锁 lock=true; setTimeout(function(){ lock=false;//1秒后解锁 },500); var last_class=classes.pop(); classes.unshift(last_class); for(var j=0;j<lis.length;j++){ lis[j].className=classes[j]; } } } } </script> </head> <body> <div> <ul> <li class="left2"><img src="1.jpg" alt="" /></li> <li class="left1"><img src="2.jpg" alt="" /></li> <li class="center"><img src="3.jpg" alt="" /></li> <li class="right1"><img src="4.jpg" alt="" /></li> <li class="right2"><img src="5.jpg" alt="" /></li> <li class="back"><img src="6.jpg" alt="" /></li> <li class="back"><img src="7.jpg" alt="" /></li> <li class="back"><img src="8.jpg" alt="" /></li> <li class="back"><img src="9.jpg" alt="" /></li> </ul> <span><</span> <span>></span> </div> </body> </html>

以上是关于利用css3+js实现简单带立体过渡效果的图片切换(chrome浏览器)的主要内容,如果未能解决你的问题,请参考以下文章