qt利用QT designer构建第一个界面helloworld工程
Posted pycod
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt利用QT designer构建第一个界面helloworld工程相关的知识,希望对你有一定的参考价值。
qt利用QT designer构建第一个界面helloworld工程
原创ZJE_ANDY 发布于2017-04-07 20:25:28 阅读数 6613 收藏
展开
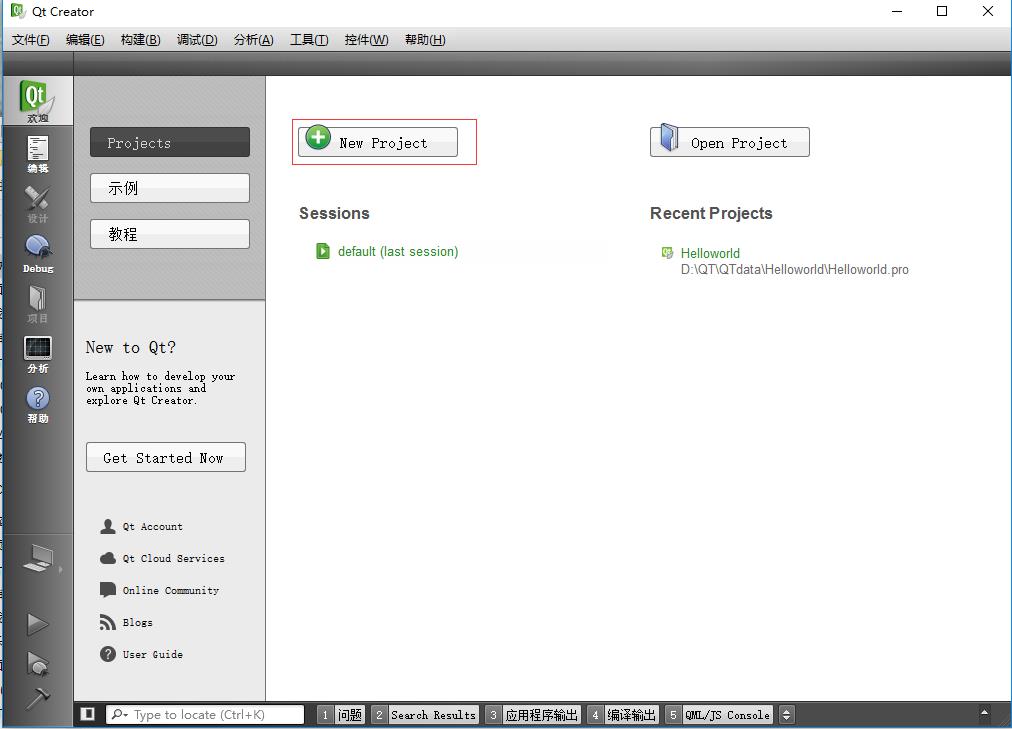
第一步:点击New Project

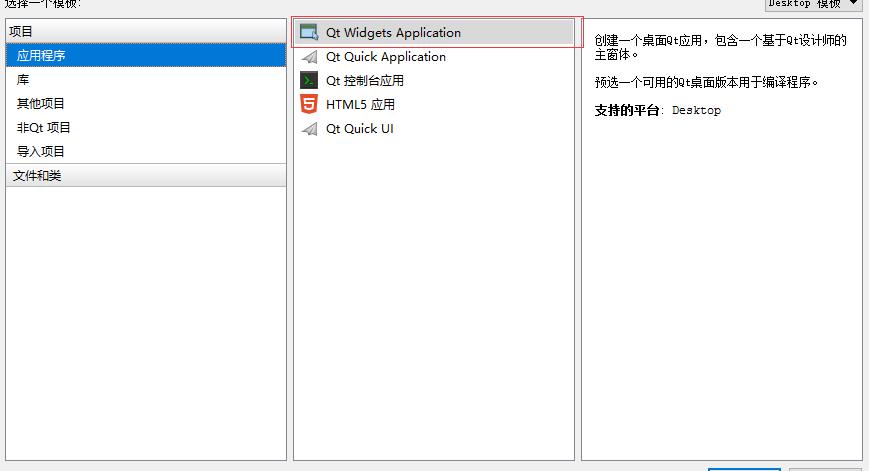
第二步:选择Qt Widgets

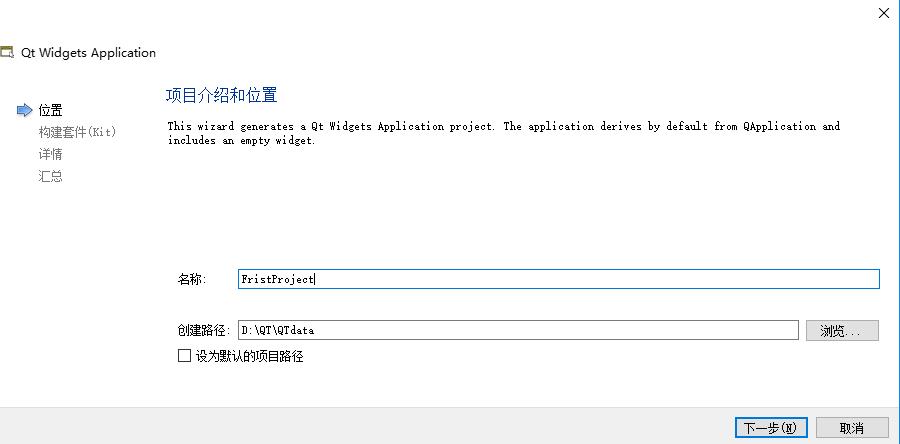
第三步:项目名称和保存路径

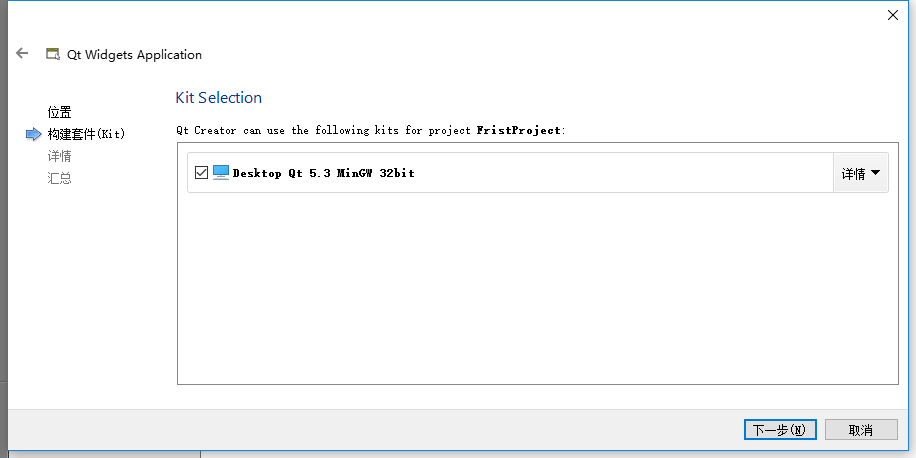
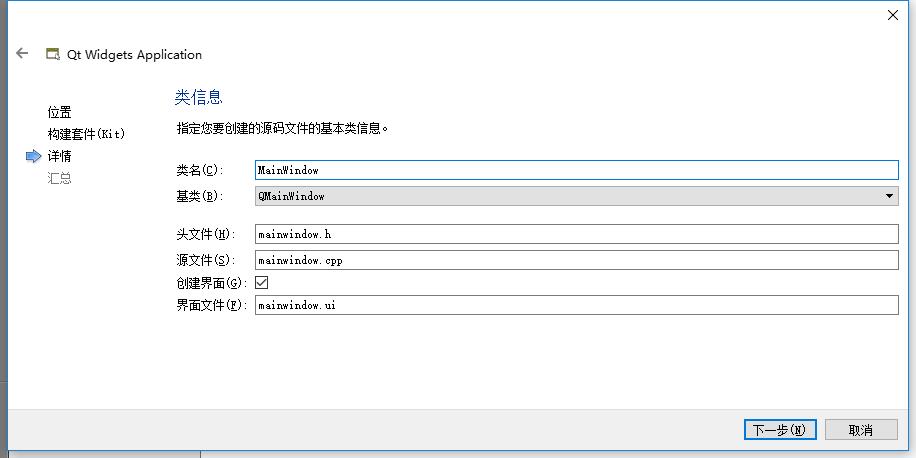
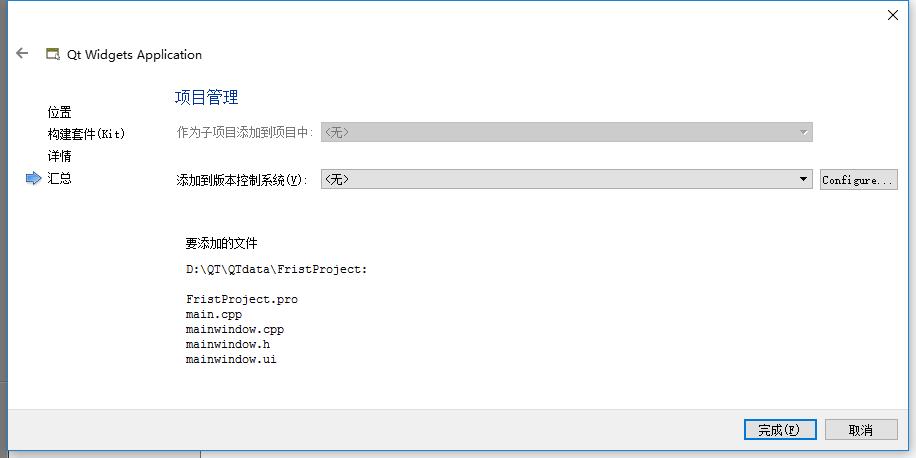
第四步:一直点击下一步



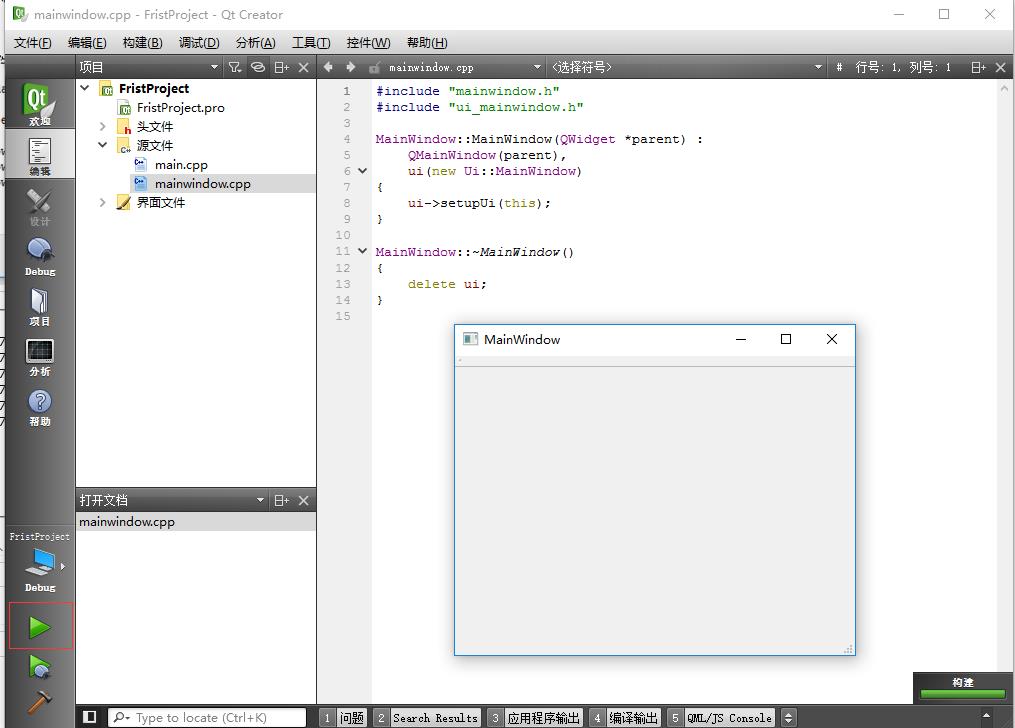
第五步:点击编译执行就能出现第界面框了。
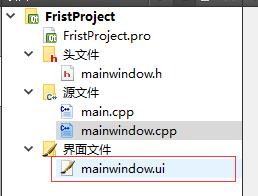
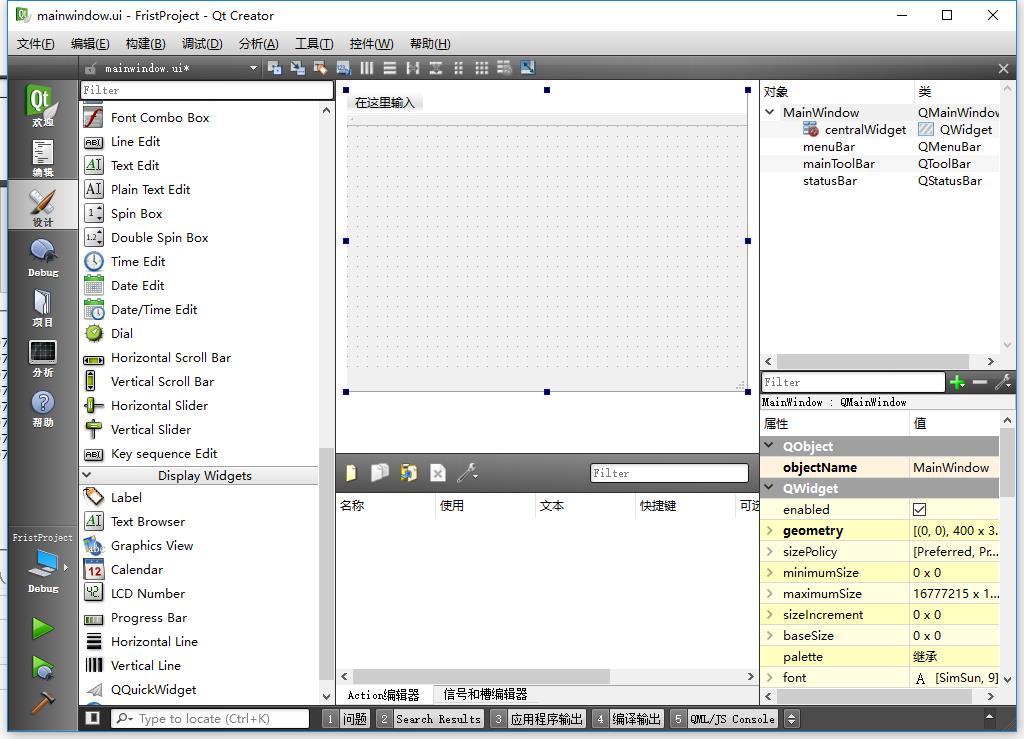
选择widget应用,就会出现下面的“界面文件”,通过他可以快速地建立按钮,滚动条等等。

这个界面是什么都没有的。
第六步:双击红框处,会出现界面设计(这就是QT designer)


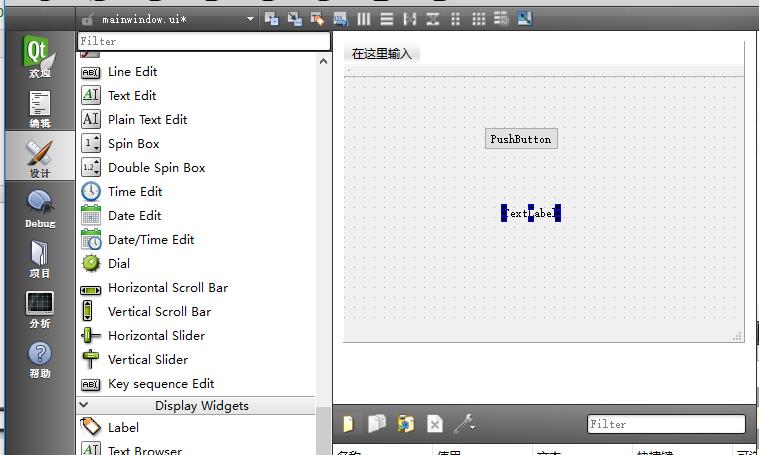
第七步:拖动一个 Push Button到框中,再拖动一个label到框中。
这两样东西在左边栏找

这时候把 label(就是那个Text label)通过鼠标拉大一点,要不会不够位置显示内容
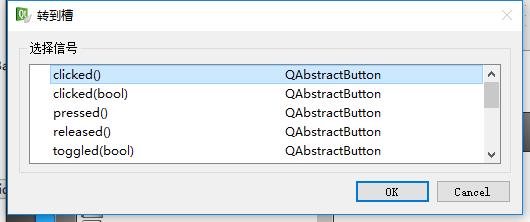
第八步:右键PushButton选择转到槽
再选择第一个选项,表示鼠标双击一下触发:

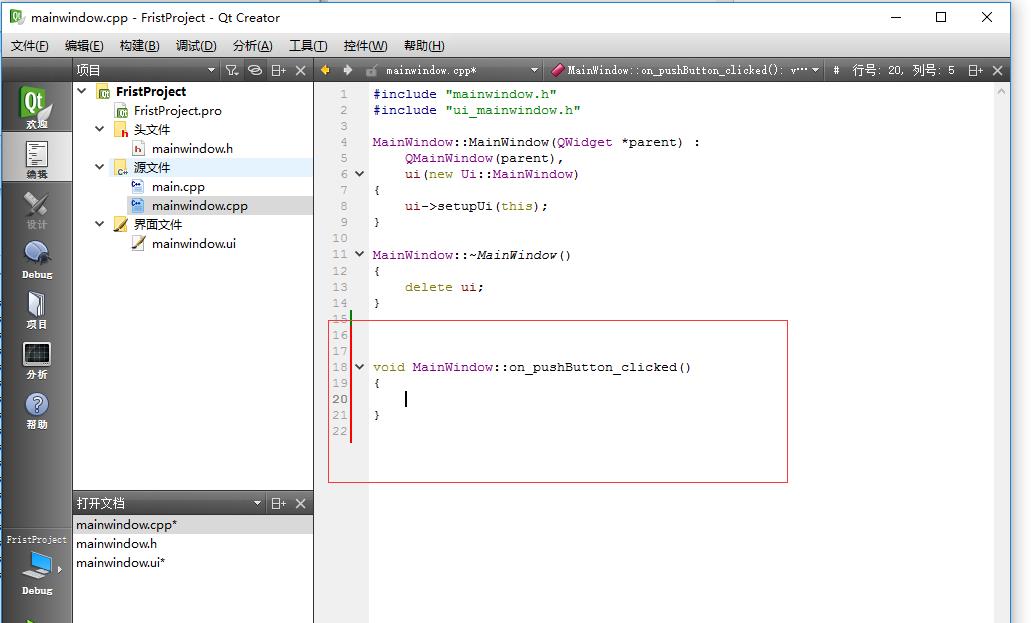
然后就会出现红框中的函数:
在光标处输入:ui->label->setText("hello world");再点击运行。
出现界面后点击PushButton 后,label处就会出现hello world

————————————————
版权声明:本文为CSDN博主「ZJE_ANDY」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u014453898/article/details/69638588
以上是关于qt利用QT designer构建第一个界面helloworld工程的主要内容,如果未能解决你的问题,请参考以下文章