HTML CSS入门必备知识 编写一篇博客(基础标签和图片下载) 个人简历的表格练习
Posted dmand
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML CSS入门必备知识 编写一篇博客(基础标签和图片下载) 个人简历的表格练习相关的知识,希望对你有一定的参考价值。
关于html5的重要性
h1~h6标题标签
<i>斜体标签</i>
<hr>水平线
<br>换行
<b>加粗标签</b>
  空格 如果没有使用特殊符号的标签空格,系统网页只会显示一个空格。
<img src="图片的地址"/>
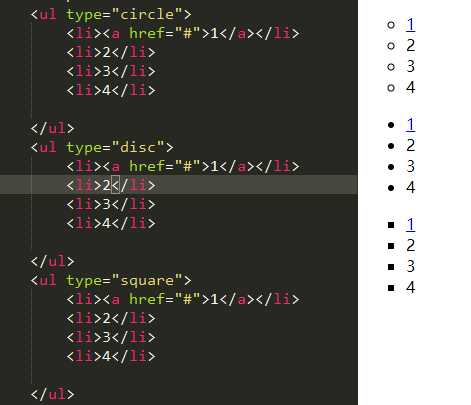
<ul>无序列表
<li><a href=""></a></li>
<li></li>
<li></li>
<li></li>
</ul>
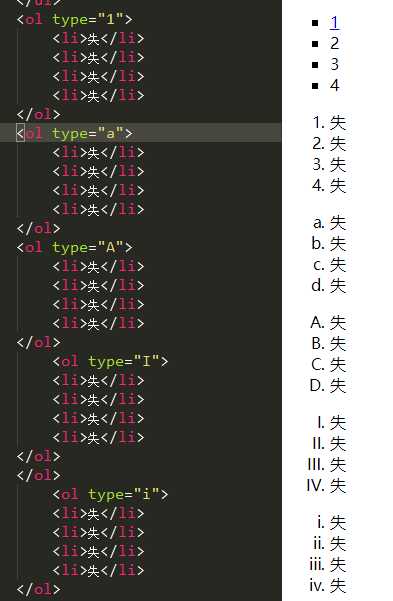
<ol>有序列表
<li><a href=""></a></li>
<li></li>
<li></li>
<li></li>
</ol>


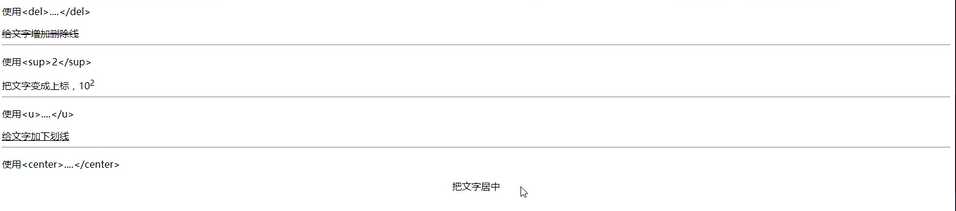
<del>中部删除线</del>
<sup>文字变上标</sup> 可以插入很多东西比如图片啥的。
<u>下划线</u>
<center>把文字居中</center>

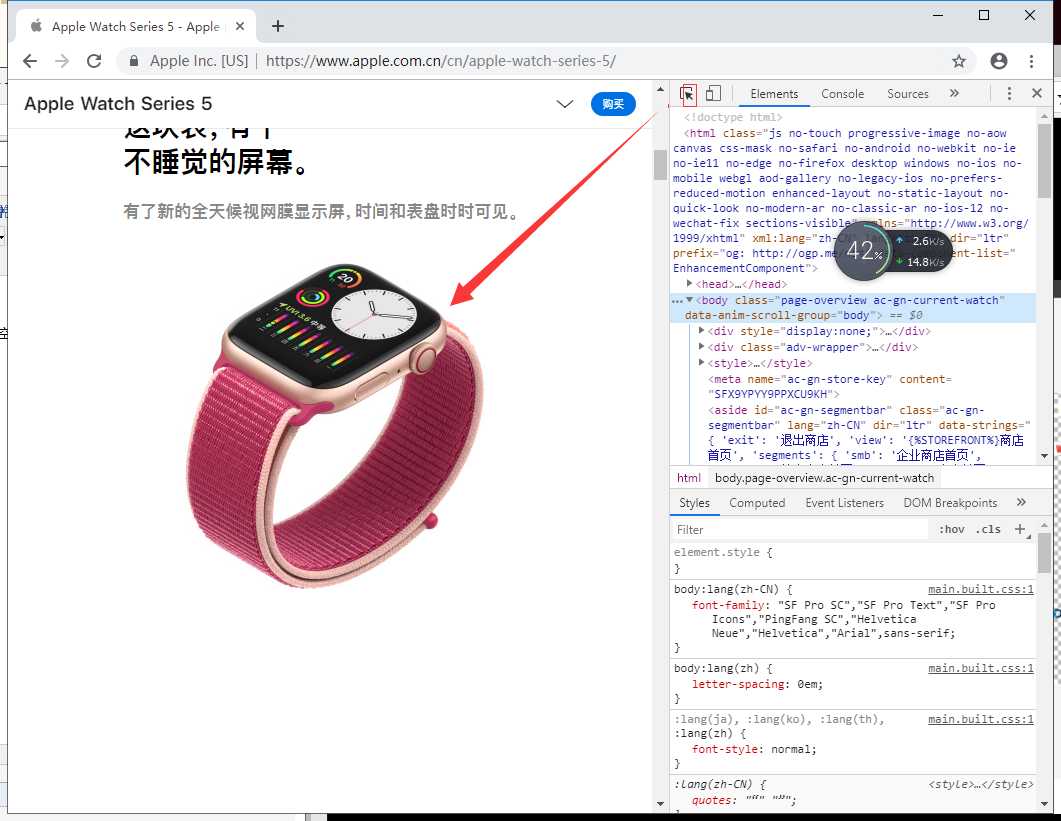
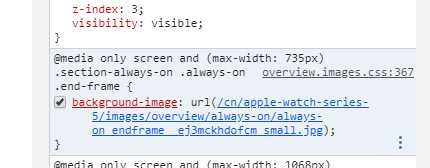
网页中如何保存图片无法直接另存为的图片
1、F12进入开发试图
2、Elements 小箭头选取图片
3、找到对应源码再查看样式,找到background-image右键点击 open in new tab(在新窗口中打开)就可以打开了。

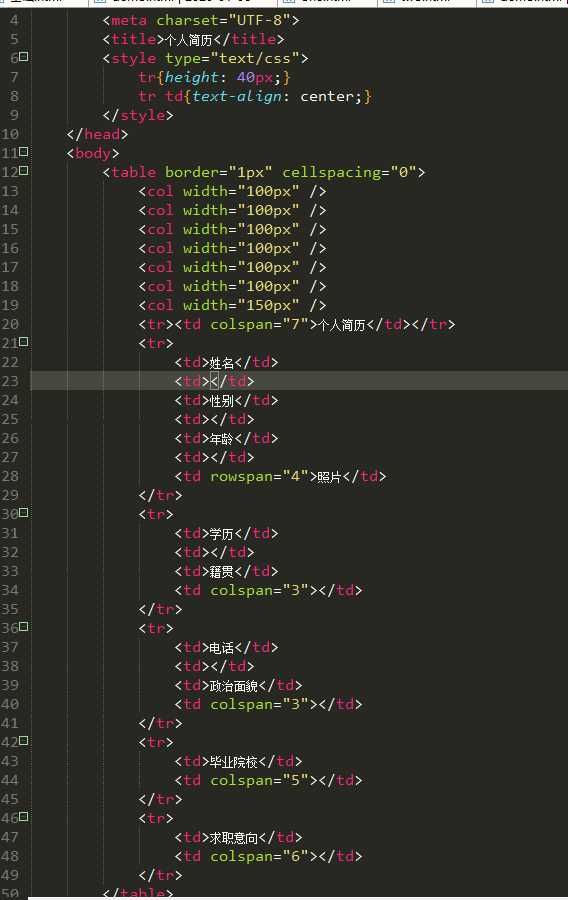
案例个人简历实现

首先进行表格延长一共是 六行七列。
然后根据需要进行删除合并。

colspan="X" 占据X列
rowspan="X" 占据X行
以上是关于HTML CSS入门必备知识 编写一篇博客(基础标签和图片下载) 个人简历的表格练习的主要内容,如果未能解决你的问题,请参考以下文章
Python range 数据类型 [学习 Python 必备基础知识][看此一篇就够了][range()][range 元素元素检测元素索引查找切片负索引][检测 range 对象是否相等](代码片