发出Get请求的基本Web客户端
Posted Beat Yourself
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发出Get请求的基本Web客户端相关的知识,希望对你有一定的参考价值。
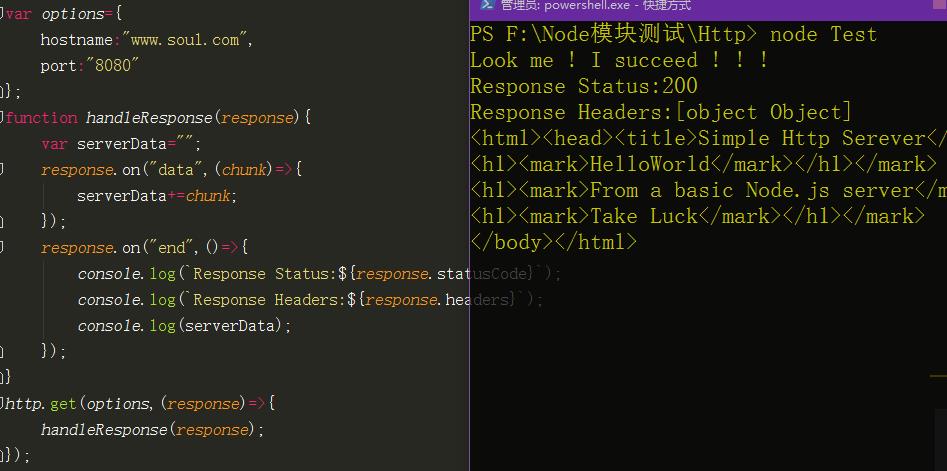
var http=require("http"); var message=[ "HelloWorld", "From a basic Node.js server", "Take Luck" ]; http.createServer((req,res)=>{ res.setHeader("Content-Type","text/html"); res.writeHeader(200); res.write("<html><head><title>Simple Http Serever</title></head>"); res.write("<body>"); for(let i in message){ res.write(`\\n<h1><mark>${message[i]}</mark></h1></mark>`); } res.end("\\n</body></html>"); console.log("Look me ! I succeed ! ! !"); }).listen(8080); var options={ hostname:"www.soul.com", port:"8080" }; function handleResponse(response){ var serverData=""; response.on("data",(chunk)=>{ serverData+=chunk; }); response.on("end",()=>{ console.log(`Response Status:${response.statusCode}`); console.log(`Response Headers:${response.headers}`); console.log(serverData); }); } http.get(options,(response)=>{ handleResponse(response); });

以上是关于发出Get请求的基本Web客户端的主要内容,如果未能解决你的问题,请参考以下文章