iOS中 最新支付宝支付(AliPay) 韩俊强的博客
Posted 韩俊强
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS中 最新支付宝支付(AliPay) 韩俊强的博客相关的知识,希望对你有一定的参考价值。
每日更新关注:http://weibo.com/hanjunqiang 新浪微博
现在的支付方式一般有三种, 支付宝, 微信, 网银. 个人觉得最简单易用的还是支付宝, 微信虽然看起来币支付宝要简单,但是后端太麻烦了, 网银就不说了.
先放出官方文档,免得还有人找不到文档: https://doc.open.alipay.com/doc2/detail?treeId=59&articleId=103563&docType=1
环境搭建
-
下载AliPayDK,官方链接,更新时间:2016/01/28 : http://aopsdkdownload.cn-hangzhou.alipay-pub.aliyun-inc.com/demo/WS_MOBILE_PAY_SDK_BASE.zip?spm=0.0.0.0.y0oP1q&file=WS_MOBILE_PAY_SDK_BASE.zip
如果下载失败,请换个浏览器(至少我用QQ浏览器没有下载成功) -
所需文件导入
1.按以下路径
~/支付宝钱包支付接口开发包2.0标准版(20160120)/DEMO/客户端demo/支付宝钱包支付接口开发包2.0标准版(ios 15.0.6)
找到库文件AlipaySDK.framework和资源包AlipaySDK.bundle拖入到你的工程中,
2.AliSDKDemo中libcrypto.a和libssl.a导入到你的工程
3.~/AliSDKDemo/AliSDKDemo下的openssl文件夹,Util文件夹,Order.h,Order.m拖入工程
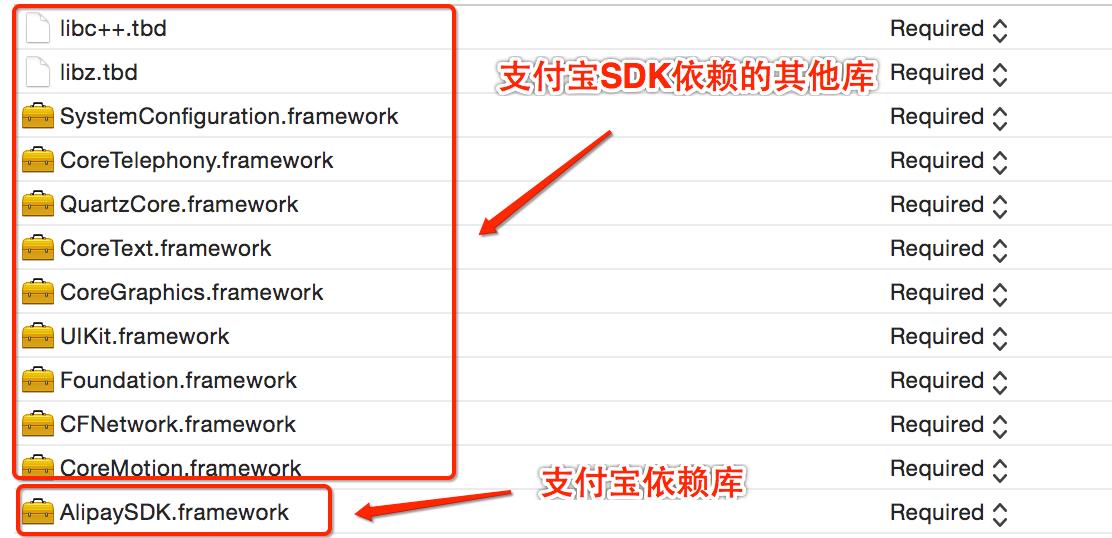
4.导入以下库
如果是Xcode 7.0之后的版本,需要添加libc++.tbd、libz.tbd;
如果是Xcode 7.0之前的版本,需要添加libc++.dylib、libz.dylib

-
工程设置修改
-
每日更新关注:http://weibo.com/hanjunqiang 新浪微博
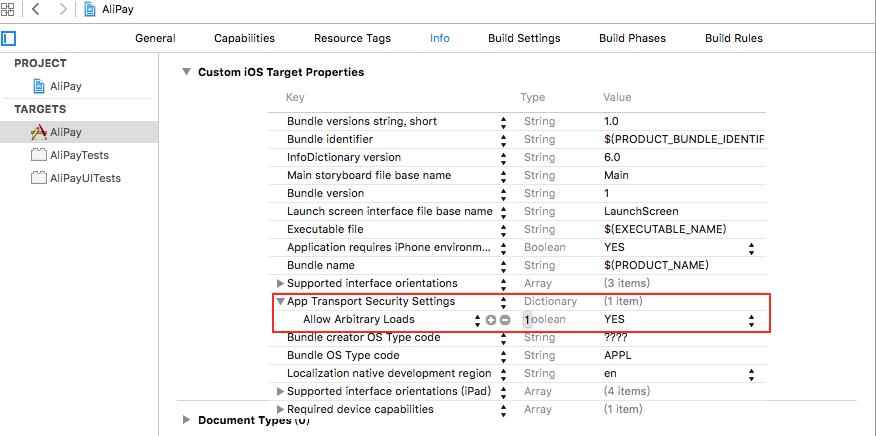
1.info.plist配置
如果是iOS9.0之后(Xcode7.0)在info.plist中增加以下字典
(也可以单独配置,有需要的请看官方文档)

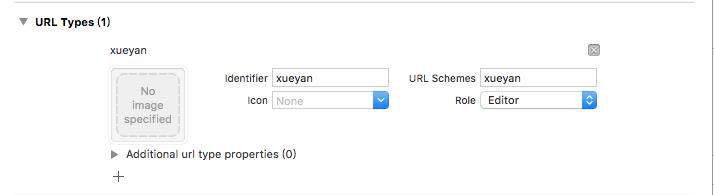
设置Schemes
在info下 URL Types设置你的Schemes

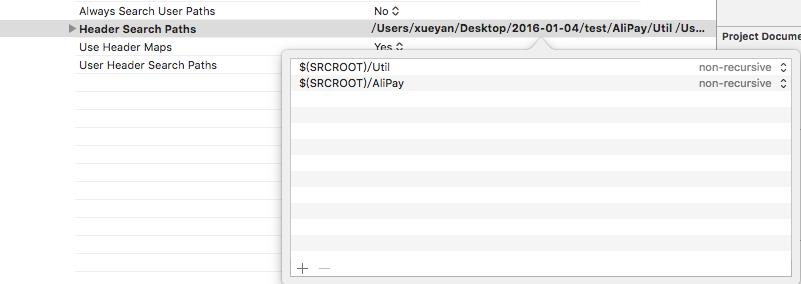
2.Build Settings配置
以关键字“search”搜索,对“Header Search Paths”增加头文件路径:$(SRCROOT)/项目名称

3.这时候编译会报错,错误信息是
Cannot find interface declaration for 'NSObject', superclass of 'Base64'
那么需要打开报错了的文件,增加头文件。
import <Foundation/Foundation.h>
再编译,就ok了
每日更新关注:http://weibo.com/hanjunqiang 新浪微博
iOS开发者交流QQ群: 446310206
支付信息配置
在需要支付的文件中导入头文件
<code class="language-Objective-C hljs vala has-numbering"><span class="hljs-preprocessor">#import <AlipaySDK/AlipaySDK.h></span> <span class="hljs-preprocessor">#import "DataSigner.h"</span> <span class="hljs-preprocessor">#import "Order.h"</span></code>
配置订单信息
这些都是示例信息,这些事不能完成支付的,要以实际信息为准才能完成支付
<code class="language-Objective-C hljs objectivec has-numbering"><span class="hljs-comment">//商户ID</span>
<span class="hljs-built_in">NSString</span> *partner = @<span class="hljs-string">""</span>;
<span class="hljs-comment">//收款账户</span>
<span class="hljs-built_in">NSString</span> *seller = @<span class="hljs-string">""</span>;
<span class="hljs-comment">//私钥</span>
<span class="hljs-built_in">NSString</span> *privateKey = @<span class="hljs-string">""</span>;
<span class="hljs-keyword">if</span> (partner<span class="hljs-variable">.length</span> == <span class="hljs-number">0</span> || seller<span class="hljs-variable">.length</span> ==<span class="hljs-number">0</span> || privateKey<span class="hljs-variable">.length</span> == <span class="hljs-number">0</span>) {
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@<span class="hljs-string">"提示"</span> message:@<span class="hljs-string">"缺少partner或者seller或者私钥。"</span> preferredStyle:(UIAlertControllerStyleAlert)];
UIAlertAction *action = [UIAlertAction actionWithTitle:@<span class="hljs-string">"确定"</span> style:(UIAlertActionStyleDefault) handler:<span class="hljs-literal">nil</span>];
[alert addAction:action];
[<span class="hljs-keyword">self</span> presentViewController:alert animated:<span class="hljs-literal">YES</span> completion:<span class="hljs-literal">nil</span>];
}
<span class="hljs-comment">//订单类</span>
Order *order = [[Order alloc]init];
order<span class="hljs-variable">.partner</span> = partner;
order<span class="hljs-variable">.seller</span> = seller;
order<span class="hljs-variable">.tradeNO</span> = @<span class="hljs-string">"234927348"</span>;<span class="hljs-comment">//订单号</span>
order<span class="hljs-variable">.productName</span> = @<span class="hljs-string">"商品名称"</span>;
order<span class="hljs-variable">.productDescription</span> = @<span class="hljs-string">"商品描述"</span>;
order<span class="hljs-variable">.amount</span> = [<span class="hljs-built_in">NSString</span> stringWithFormat:@<span class="hljs-string">"%.2f"</span>, <span class="hljs-number">0.01</span>];<span class="hljs-comment">//价格</span>
order<span class="hljs-variable">.notifyURL</span> = @<span class="hljs-string">"http://blog.csdn.net/fish_yan_?viewmode=list"</span>; <span class="hljs-comment">//回调网址</span>
order<span class="hljs-variable">.service</span> = @<span class="hljs-string">"mobile.securitypay.pay"</span>;
order<span class="hljs-variable">.paymentType</span> = @<span class="hljs-string">"1"</span>;
order<span class="hljs-variable">.inputCharset</span> = @<span class="hljs-string">"utf-8"</span>;
order<span class="hljs-variable">.itBPay</span> = @<span class="hljs-string">"30m"</span>;
order<span class="hljs-variable">.showUrl</span> = @<span class="hljs-string">"m.alipay.com"</span>;
<span class="hljs-built_in">NSString</span> *appScheme = @<span class="hljs-string">"xueyan"</span>;
<span class="hljs-comment">//将商品信息拼接成字符串</span>
<span class="hljs-built_in">NSString</span> *orderSpec = [order description];
<span class="hljs-comment">//获取私钥并将商户信息签名,外部商户可以根据情况存放私钥和签名,只需要遵循RSA签名规范,并将签名字符串base64编码和UrlEncode</span>
<span class="hljs-keyword">id</span><DataSigner> signer = CreateRSADataSigner(privateKey);
<span class="hljs-built_in">NSString</span> *signedString = [signer signString:orderSpec];
<span class="hljs-comment">//将签名成功字符串格式化为订单字符串,请严格按照该格式</span>
<span class="hljs-built_in">NSString</span> *orderString = <span class="hljs-literal">nil</span>;
<span class="hljs-keyword">if</span> (signedString != <span class="hljs-literal">nil</span>) {
orderString = [<span class="hljs-built_in">NSString</span> stringWithFormat:@<span class="hljs-string">"%@&sign=\\"%@\\"&sign_type=\\"%@\\""</span>,
orderSpec, signedString, @<span class="hljs-string">"RSA"</span>];
[[AlipaySDK defaultService] payOrder:orderString fromScheme:appScheme callback:^(<span class="hljs-built_in">NSDictionary</span> *resultDic) {
<span class="hljs-comment">//【callback处理支付结果】</span>
<span class="hljs-built_in">NSLog</span>(@<span class="hljs-string">"reslut = %@"</span>,resultDic);
}];
}</code>
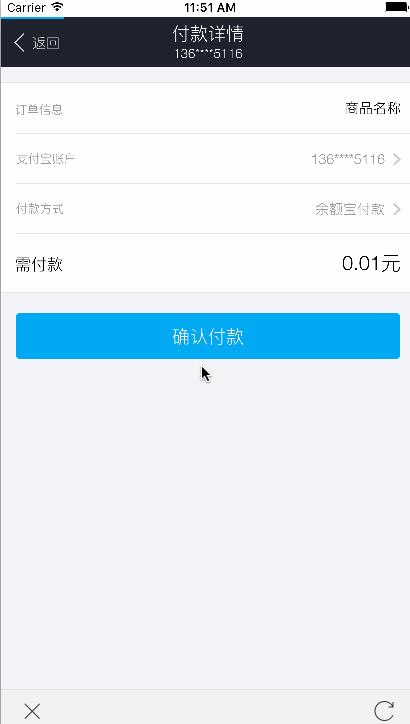
就这么多,如果手机装有支付宝客户端, 则直接调用客户端,如果没有客户端则调用网页版
每日更新关注:http://weibo.com/hanjunqiang 新浪微博

每日更新关注:http://weibo.com/hanjunqiang 新浪微博
上一版本支付宝支付博文详解:http://blog.csdn.net/qq_31810357/article/details/50374378
gitHub下载demo:https://github.com/XiaoHanGe/AliPay
以上是关于iOS中 最新支付宝支付(AliPay) 韩俊强的博客的主要内容,如果未能解决你的问题,请参考以下文章
iOS支付宝支付(Alipay)详细接入流程以及项目中遇到的问题分析