EasyUi--dialog
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUi--dialog相关的知识,希望对你有一定的参考价值。
最近学习EasyUi这个框架,感觉还是不错的一个前端框架,有什么不懂看一下官网的说明,大概都能解决。现在对这阵子的学习做一个总结。
首先,官网(http://www.jeasyui.com/download/index.php)下载Easyui的压缩包,我这里使用的版本是jQuery EasyUI 1.4.5。
接下来在项目引入以下声明
<script type="text/javascript" src="jslib/jquery-easyui-1.4.5/jquery.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.4.5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.4.5/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.4.5/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.4.5/themes/icon.css" type="text/css"></link>
就可以开始使用EasyUi框架了,今天主要总结一下layout组件和dialog组件。

collapsible:定义各个组件是否可拉伸,默认是true,spilt为定义鼠标是否可拉伸。
此外,layout组件中,north,south,east,west都是可有可无的,但是center必须有。
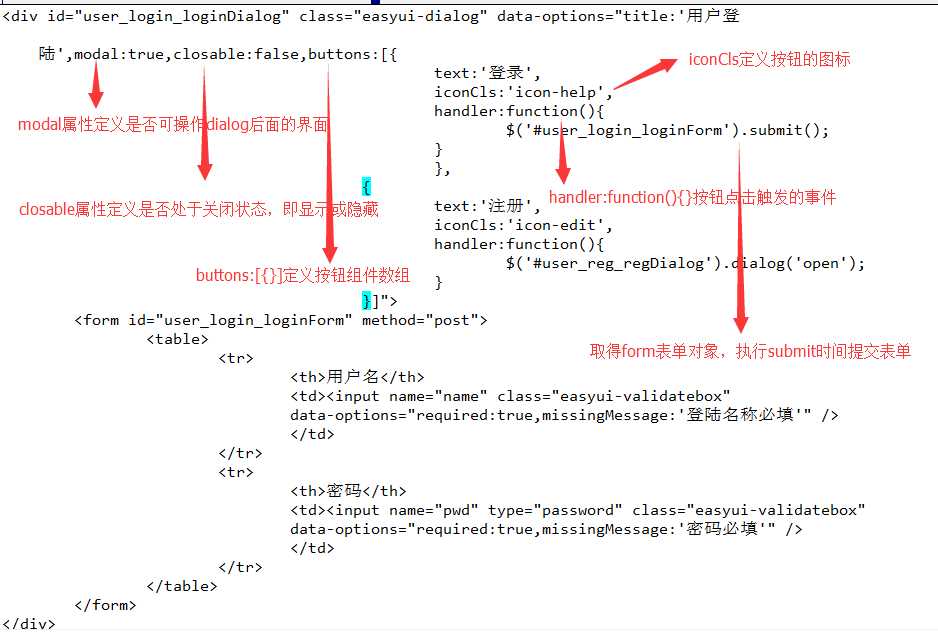
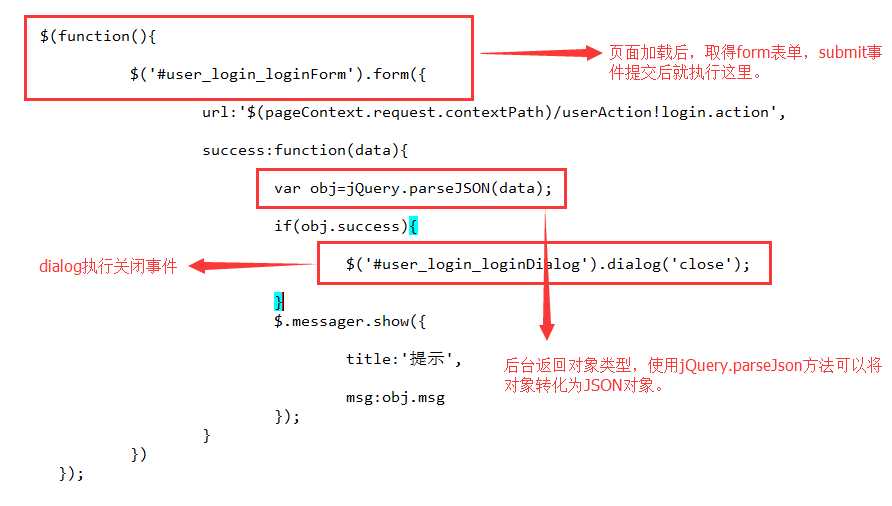
接下来,总结一下dialog组件,使用dialog组件设置一个登录窗口。


$.messager.show({ 定义一个提示消息提示框
title:提示框的标题。
msg:提示的内容。
})
以上是关于EasyUi--dialog的主要内容,如果未能解决你的问题,请参考以下文章