原生js判断某个区域的滚动条滚动到了底部###
讲解==》
关系公式:element.scrollHeight - element.scrollTop === element.clientHeight
解释:此公式可以用于判断是否滚动到底
你必须知道这个方法 可以判断滚动条滚动到了底部哈!
element.scrollHeight 是获取这个元素区域的实际高度(包含被隐藏起来的高度)
element.scrollTop是获取滚动条距离顶部的实际距离(包含被隐藏起来的高度)
element.clientHeight: 就是元素内部(可见高度) + 自身padding
在生命周期函数中 给滚动区域的元素注册滚动事件
element.addEventListener(\'scroll\', this.doSomething);
<div id="app">
<div class="box" id="box">
<div class="demo" v-for="(item,index) in condata" :key="index">{{item}}</div>
</div>
</div>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import javascript -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://unpkg.com/element-ui@2.4.11/lib/index.js"></script>
<script>
new Vue({
el: \'#app\',
data() {
return {
condata:["121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
"121212","121212","121212","121212","121212","121212","121212","121212","121212",
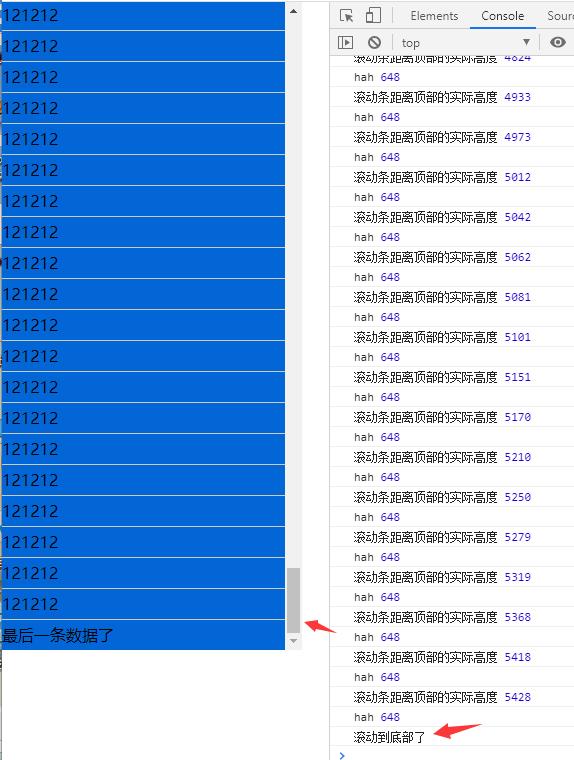
"121212","121212","121212","121212","121212","121212","121212","121212","最后一条数据了",
],
boxScrollpositionHeight:0,
boxElement:"",
boxscrollPosition:0,//滚动条所在的高度()
}
},
mounted () {
this.boxElement=document.getElementById("box");
this.boxElement.addEventListener(\'scroll\', this.doSomething);
// 获取滚动条滚动区域盒子的高度
this.boxScrollpositionHeight=this.boxElement.offsetHeight;
console.log("div内容区域的实际高度",this.boxElement.scrollHeight)
},
methods: {
doSomething(){
//此时滚动条所在的高度
let scrollcurHeight=this.boxElement.scrollTop;
console.log("滚动条距离顶部的实际高度",this.boxElement.scrollTop)
console.log("hah",this.boxElement.clientHeight)
// 关系公式:element.scrollHeight - element.scrollTop === element.clientHeight
// 解释:此公式可以用于判断是否滚动到底
if(this.boxElement.scrollHeight-this.boxElement.scrollTop===this.boxElement.clientHeight){
console.log("滚动到底部了",)
}
}
},
beforeDestroy() {
let boxscrollPosition=document.getElementById("box");
boxscrollPosition.removeEventListener(\'scroll\', this.doSomething);
},
})
</script>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body,html,#app{
height: 100%;
}
.box{
width: 300px;
height: calc(100% - 279px);
background: #0366D6;
overflow: hidden;
overflow-y: auto;
}
.demo{
height: 30px;
line-height: 30px;
border-top:1px solid #ccc;
}
</style>