在 asp.net core vs2015 update2 情况况下创建 asp.net core web application 的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在 asp.net core vs2015 update2 情况况下创建 asp.net core web application 的问题相关的知识,希望对你有一定的参考价值。
这段期间, 想要做一些关于dashboard的东西,更为直接地观察数据.
所以找了很多关于做chart的工具, 有需要的可以点击链接,这里是我找到的15个最好的javascript chart library.(有些浏览器不能访问请注意!)
------------------------------------------
现在是问题:
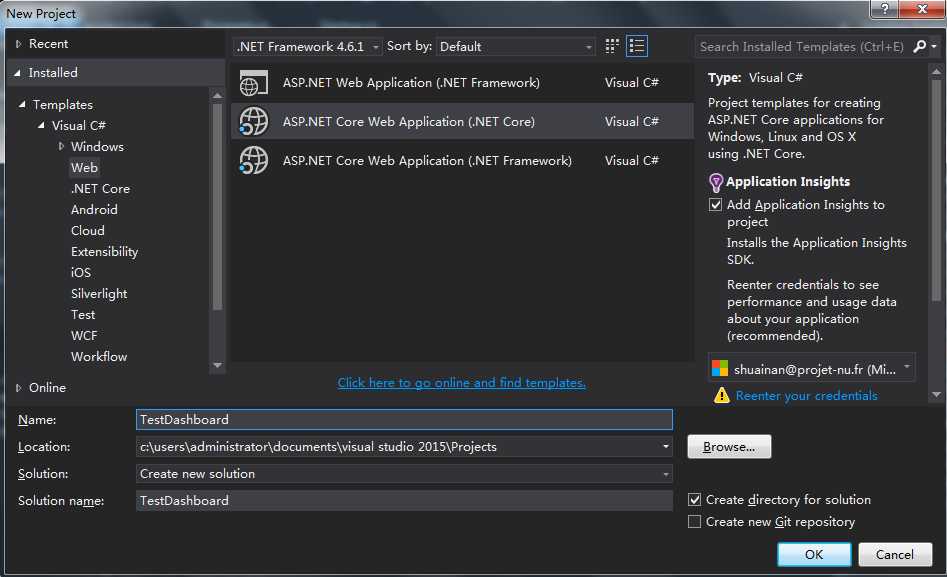
当我新建一个core application : TestDashboard


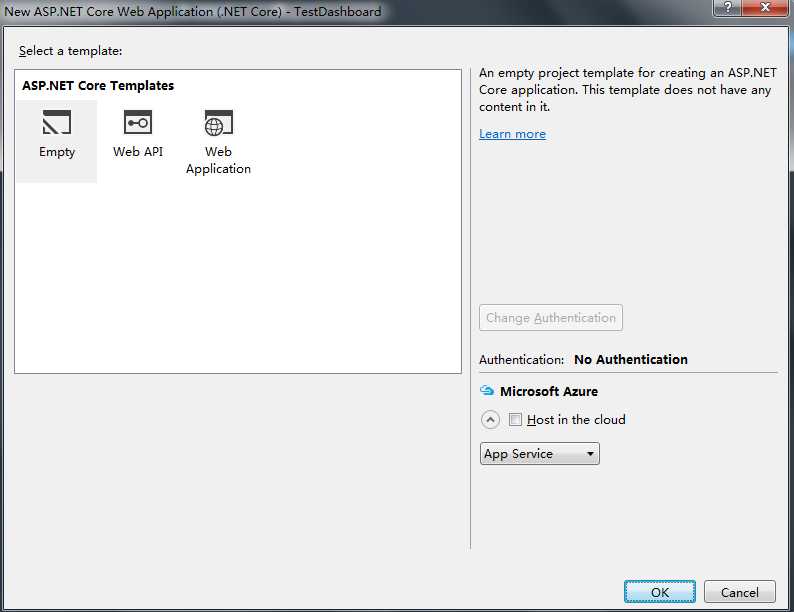
当然 是空项目.
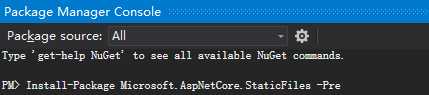
下一步是加入引用(staticfiles)

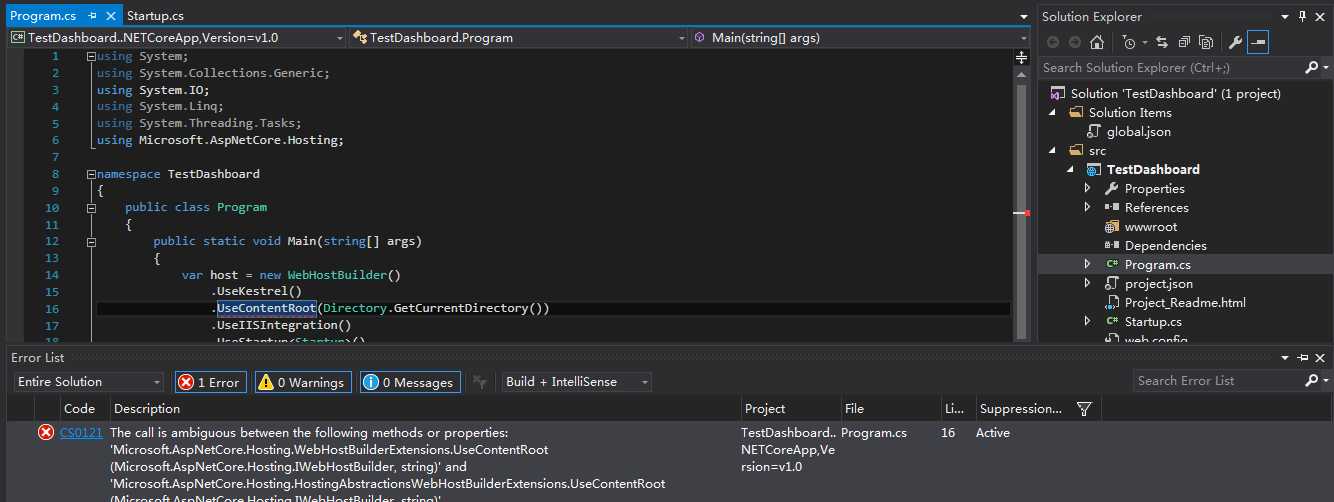
引入完就会报错:

解决办法:
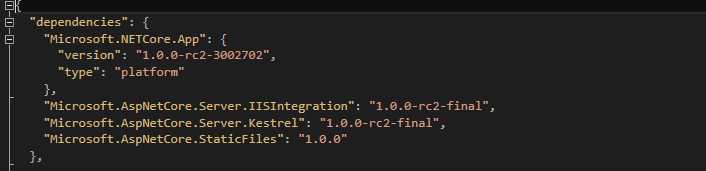
1.打开你的project.json
2.
dependence里面的 staticFiles 与上面的相同 "1.0.0-rc2-final"
因为现在出了正式版,如果你通过原来的建就会有这样的问题.
之后就可以把你想要显示的网页放置在wwwroot文件目录下做测试了.
---------------------------------------------------------------------------
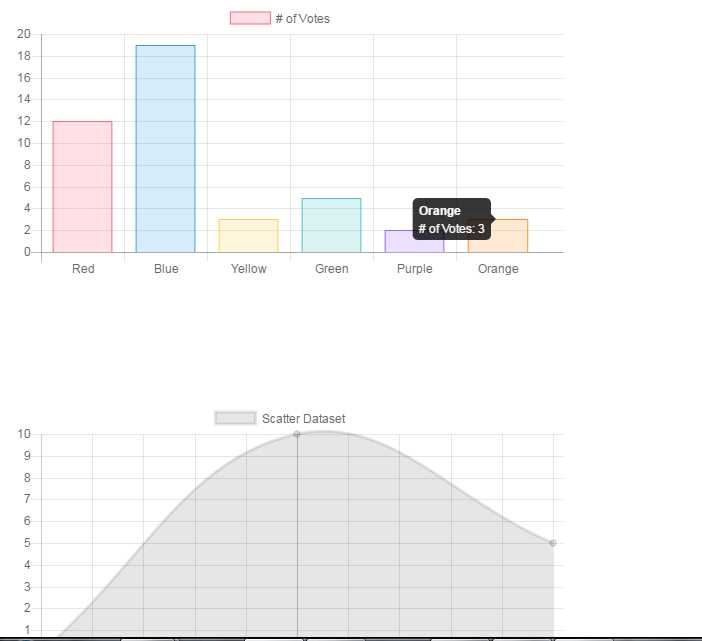
再记录一下 我做dashboard的过程:
1.选择你想用的js文件,下载
2.导入项目中(我放在wwwroot里面的,好引用)
3.在wwwroot文件目录下创建网页,加入dashboard的教程代码.
4.运行,在browser地址栏后面加上"/你网页的名字.html"
done!

以上是关于在 asp.net core vs2015 update2 情况况下创建 asp.net core web application 的问题的主要内容,如果未能解决你的问题,请参考以下文章
Visual Studio 2017 安装中断 Visual Studio 2015 ASP.NET Core 项目
Visual Studio 2015 没有将 TypeScript 编译为 ASP.NET Core 项目的一部分?
Asp.Net core (Full .Net framework) vs Asp.Net core (.Net Core) 性能