一个有趣的试题
Posted 幻城love
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个有趣的试题相关的知识,希望对你有一定的参考价值。
考验对JS运行机制 和 作用域的了解。
如下两个示例:
(1)
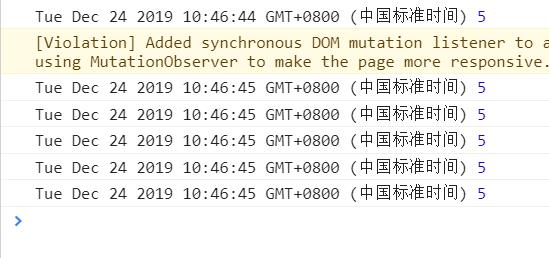
for (var a = 0;a<5;a++) { setTimeout(function () { console.log(new Date, a) // a是取全局作用域,for循环已经执行完成a=5 }, 1000) } console.log(new Date, a)
结果:

(2)
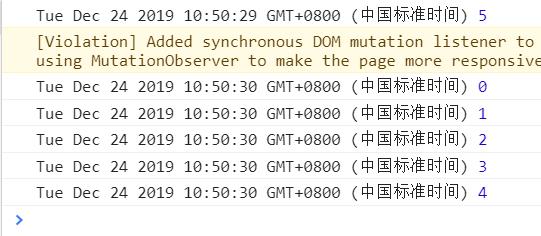
for (var a = 0;a<5;a++) { setTimeout(function (j) { // j 保存在作用域 console.log(new Date, j) },1000,a) } console.log(new Date, a)
结果:

(3)
let arr = [1,2,3]
function play (arr) {
arr[3] = 4;
arr = [100]; // arr = [100] 新对象赋值给arr,切断了内部作用域arr和外部arr的联系,分别指向于不同的对象
}
play(arr)
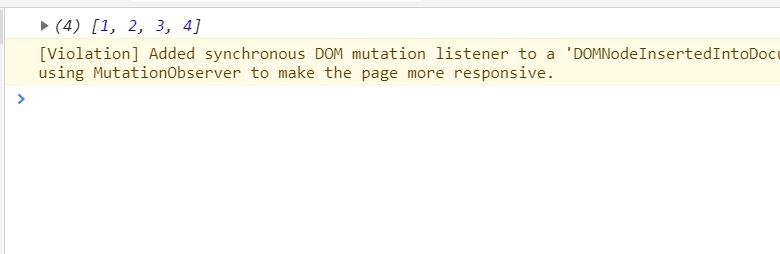
console.log(arr)
结果:

个人总结:
1. js是单线程的语言,任务有分为 同步 和 异步 setTimeout() 属于异步任务,异步任务会在同步任务后面执行。
2. 怎么区别同步异步 存在回调函数为异步
以上是关于一个有趣的试题的主要内容,如果未能解决你的问题,请参考以下文章