几个css的小知识点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了几个css的小知识点相关的知识,希望对你有一定的参考价值。
1、对于不能确定宽度的div让它水平居中。
<div class=‘father‘>
<div class=‘son‘>居中</div>
</div>
son的宽度不确定,要让它在father里面水平居中
方法:
.father{text-align:center;} .son{display:inline-block;}
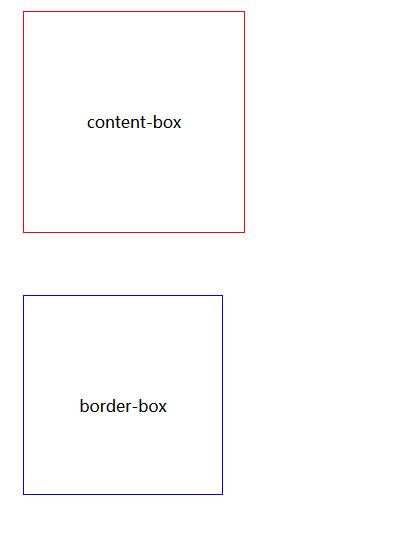
2、box-sizing的认识
(1)值为content-box(默认)
在宽度和高度之外绘制元素的内边距和边框。
(2)值为border-box
为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。

.content-box { -moz-box-sizing: content-box; -webkit-box-sizing: content-box; -o-box-sizing: content-box; -ms-box-sizing: content-box; box-sizing: content-box; width: 200px; height: 200px; padding: 10px; margin: 20px; border: 1px solid red; text-align: center; line-height: 200px; } .border-box { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; width: 200px; height: 200px; padding: 10px; margin: 20px; border: 1px solid blue; text-align: center; line-height: 200px; }
以上两个元素的宽和高都设置为200px,可以看出两者的区别。
以上是关于几个css的小知识点的主要内容,如果未能解决你的问题,请参考以下文章