Cesium应用篇:1快速搭建
Posted 法克鸡丝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium应用篇:1快速搭建相关的知识,希望对你有一定的参考价值。
范例中所有范例可以在Github中搜索:ExamplesforCesium
Cesium [\'siːzɪəm]是一款开源的javascript开源库,开发者通过Cesium,实现无插件的创建三维球和二维地图。Cesium通过WebGL技术实现图形的硬件加速,并且跨平台,跨浏览器,并提供动态数据的可视化展现。
Cesium本意是化学元素铯,其是定义秒的最精确标准,普遍地用于制作精细的原子钟,而Cesium项目专注于动态可视化方面,这也是其取名为Cesium的内在涵义。
准备工作
- 浏览器
确保你的浏览器支持WebGL,推荐Chrome
如果无法确定你的浏览器是否支持,可以访问webglreport网站获取详情 - Tomcat
在本系列中,使用tomcat,且默认读者了解如何通过tomcat发布服务 - 开发环境
如果没有特殊喜好,如果自己的开发机器不是特别差,推荐使用WebStorm。该IDE是收费的,不过,你懂的 - Cesium产品包
本文中,使用的是Cesium-1.25。通过官网可以方便获取
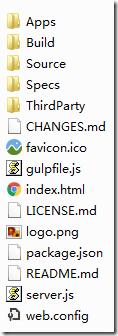
产品包清单
- Apps
Cesium详细的范例程序,建议都自己仿照着敲一遍,会有不少收获 - Build
Release包,打包后的脚本以及CSS,Workers等,以及文档 - Source
源码 - Specs
Cesium的自动化单元测试,采用Jasmine框架 ,这个也是非常好用的,可以实现自动化测试框架以及接口覆盖率等统计效果,会面会有一个具体章节来介绍 - 其他
gulpfile.js:打包脚本,后续会有专门介绍
Hello,World
看到index.html,相信你已经忍不住的双击了。很遗憾,WebGL出于安全性的考虑,不允许以本地file的方式打开,因此,你需要将Cesium文件夹放到tomcat中webapps下发布,以localhost的方式发布。(如果你不了解如何在tomcat中发布网站,不用担心,这个过程非常简单,Google一下,相信会有很多相关博文可供参考。)
下面,我们试着完成一个页面,创建一个Cesium三维球。
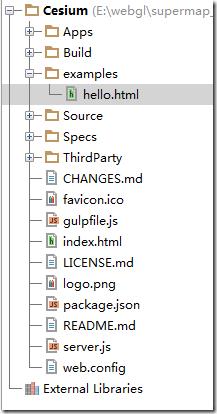
首先,新建examples文件夹,并在examples文件夹中新建文件hello.html,实现我们第一个范例。
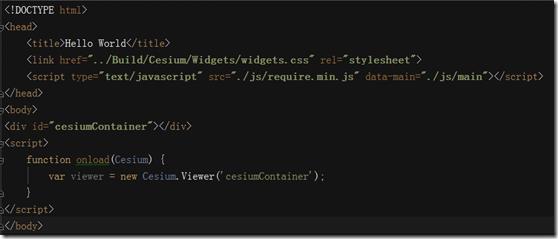
接着,在hello.html中粘贴如下代码:
该代码内容如下:1引入Cesium.js脚本和对应的css文件,我们就完成了相关脚本的加载工作;2同时创建id= cesiumContainer的div,并且创建Cesium.Viewer窗口,且该窗口对应刚才创建的div。运行该html文件,我们很轻松的创建了第一个WebGL Globe,效果如下:
Hello World2
如上,我们轻松愉快的体验了一把Cesium,但这只是万里长征的一小步。万事开头难,所以这个头一定要做好。
上面的hello.html本身没有什么问题,但对于开发人员,或多或少都需要以源码方式加载,便于调试和问题的定位,但如上的范例直接加载Build下的Release脚本,对开发人员来说略显不足,下面我们就升级一下这个范例。
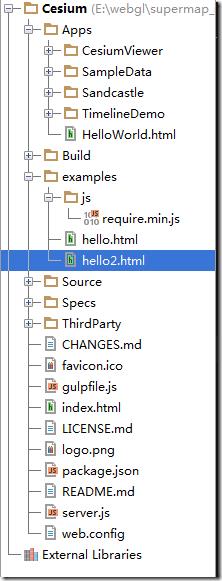
Cesium采用Require.js的框架,用兴趣的同学可以在网上了解一下Require.js的基本概念。我们下载require.min.js脚本,保存在Cesium/examples/js/文件夹中,统一管理脚本。并在examples文件夹中,新建hello2.html.
在hello2.html中,代码如下:
和hello.html的代码相似,但我们并没有直接引用Build下的Cesium.js脚本,而是引用了require.js脚本:
<script src="./js/require.min.js" data-main="./js/main"></script>
data-main属性可以在require脚本加载结束后,指定加载的第一个文件,这里是main.js(保存在Cesium/examples/js/下)。
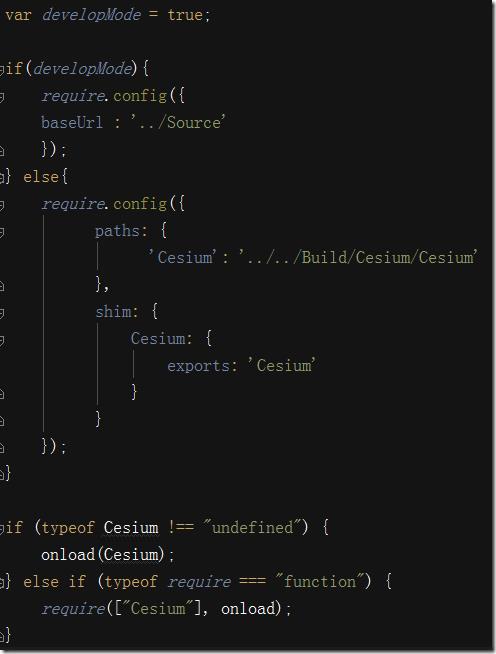
main.js中代码如下:
在该脚本中,变量developMode来记录是否以Release或源码方式来加载脚本,并根据该变量值来设置对应的文件路径。最后,调用onload函数,结束main.js脚本的使命。
Onload函数?这个函数在哪里定义的?细心的用户不难发现,该函数的实现是在hello2.html中,在该函数中,用户创建div,并创建Cesium.Viewer窗口绑定该div,实现三维球的加载,其逻辑和hello.html完全一样,只是封装在了onload函数内。
这样,我们基本上完成了一个完整的范例,可以设置developMode的值,选择是否需要加载源码进行调试。
以上是关于Cesium应用篇:1快速搭建的主要内容,如果未能解决你的问题,请参考以下文章