HTML Select Option选择后触发jQuery事件代码实例
Posted ColinLiu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML Select Option选择后触发jQuery事件代码实例相关的知识,希望对你有一定的参考价值。
页面设计原由:
因为很多客户不知道如何来到我们公司,领导想让我在微信公众号上面做一个链接,客户可以直接通过微信公众号打开地图并导航到我们公司的办公地点。
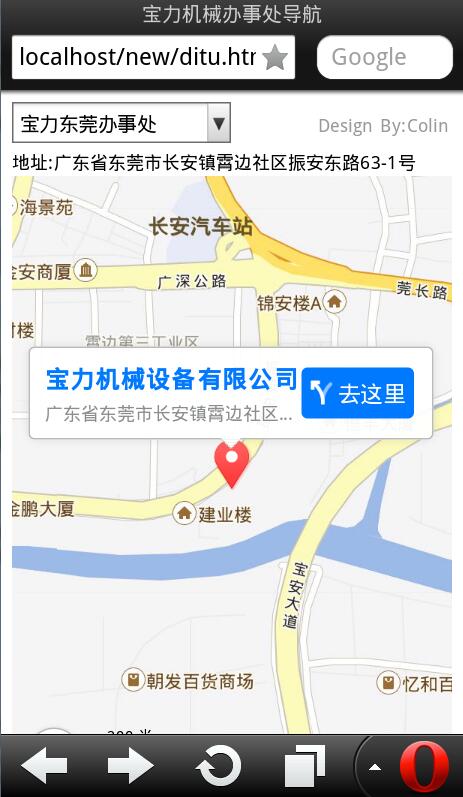
实现起来并不难,但由于公司有很多办事处,所以需要设计一个选单,在用户选择相应办事处后自动加载相关的地图,于是我做了以下页面:
(小弟不才,如代码有冗余或您有更好的写法还请各位指正,谢谢!底部有贴出原代码!)

那么如何写Select中的触发事件呢?
有以下几种方法:
方法一,纯JS代码:
<select id="addr" onchange="sele_Change()">
<option id="1" value="地址1">地点1</a>
<option id="2" value="地址2">地点2</a>
</select>
<script type="text/javascript">
function sele_Change(){
var objS = document.getElementById("addr");
var get_map = objS.options[objS.selectedIndex].value;
alert(get_map);
//需要执行的事件(加载地图html)
}
</script>
方法二,使用jQuery代码:(这个是网上找的实例,原理是一样的,这个是先获取option的val值,然后在#thediv中显示该值,思路是一致的,稍微改一下代码即可做成加载地图的效果)
<script type="text/javascript" src="jQuery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#sel").bind("change",function(){
if($(this).val()==0){
return;
}
else{
$("#thediv").text($(this).val());
}
});
});
</script>
</head>
<body>
<div id="thediv"></div>
<select id="sel">
<option value="0">-请选择-</option>
<option value="1">选项一</option>
<option value="2">选项二</option>
<option value="3">选项三</option>
<option value="4">选项四</option>
</select>
以下为我编写的源代码,请在移动端预览效果。(供参考,转载请注明原文链接):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>宝力机械办事处导航</title>
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<!--编写:Colin,最后更新2016-07-01-->
<style type="text/css">
select{width:50%;margin-bottom:5px;padding:3px;}
#design{position:absolute;top:15px;right:10px;color:#999;}
#address,#design{font-size:12px;}
</style>
<script type="text/javascript">
var office_map;
var map_url;
var office_addr;
$(document).ready(function() {
$(\'#office\').change(function(){
//获取值
office_addr=$(\'#office\').find(\'option:selected\').attr(\'addr\');
map_url=$(\'#office\').find(\'option:selected\').attr(\'url\');
//进行映射
$("iframe").attr("src",map_url);
$("#address span").text(office_addr);
});
});
</script>
<body>
<div class="header">
<select id="office">
<option value="dgo" addr="广东省东莞市长安镇霄边社区振安东路63-1号" url="http://l.map.qq.com/12164012371?m">宝力东莞办事处</option>
<option value="hko" addr="香港葵涌兴芳路223号新都会广场二座3808室" url="http://l.map.qq.com/12166308588?m">宝力香港总公司</option>
<option value="gzo" addr="广州市天河区体育东路140-148号南方证券大厦1601室" url="http://l.map.qq.com/12164344460?m">宝力广州办事处</option>
<option value="szo" addr="深圳市福田区滨河大道5022号联合广场A座20楼2006室" url="http://l.map.qq.com/12164018364?m">宝力深圳办事处</option>
<option value="suzo" addr="江苏省苏州市工业园区唯亭镇娄东路2号,3号楼(一、二楼)" url="http://l.map.qq.com/12166320604?m">宝力苏州办事处</option>
<option value="bjo" addr="北京市东城区建国门内大街18号恒基中心第2座9楼909室" url="http://l.map.qq.com/12164348846?m">宝力北京办事处</option>
<option value="cqo" addr="重庆市南岸区匯龙路55号40幢附46号" url="http://l.map.qq.com/12166309604?m">宝力重庆办事处</option>
<option value="sho" addr="上海市浦东陆家嘴南泉北路1029号中电大厦16楼1605室" url="http://l.map.qq.com/12166310546?m">宝力上海办事处</option>
<option value="syo" addr="沈阳市皇姑区北陵大街20号甲鸿阳大厦815号房间" url="http://l.map.qq.com/12166314340?m">宝力沈阳办事处</option>
<option value="sxo" addr="中国陕西省西安市高新区科技五路3号橡树星座A座2708室" url="http://l.map.qq.com/12166318959?m">宝力西安办事处</option>
<option value="zjo" addr="浙江省温州市鹿城区黎明东路上陡门冶金新村18栋203号" url="http://l.map.qq.com/12166324025?m">宝力温州办事处</option>
<option value="sdo" addr="山东省青岛市四方区郑州路1号雁山世纪商务中心302B室" url="http://l.map.qq.com/12166338893?m">宝力青岛办事处</option>
<option value="nbo" addr="宁波市中山东路181号中农信大厦29楼A16" url="http://l.map.qq.com/12166343815?m">宝力宁波办事处</option>
<option value="tjo" addr="天津河东区新开路与华兴道交口渤海创智大厦12B09室" url="http://l.map.qq.com/12166345137?m">宝力天津办事处</option>
<option value="hbo" addr="湖北省武汉市武昌区中南路街武珞路442号中南国际城B1-1509室" url="http://l.map.qq.com/12166346674?m">宝力武汉办事处</option>
<option value="njo" addr="南京市江甯区秣陵街道双龙大道1118号新都匯广场2-1518" url="http://l.map.qq.com/12166348319?m">宝力南京办事处</option>
<option value="amo" addr="澳门殷皇子大马路43-53A澳门广场9楼N座" url="http://l.map.qq.com/12166341531?m">宝力澳门办事处</option>
</select><span id="design">Design By:Colin</span>
<span id="address"><br />地址:<span>广东省东莞市长安镇霄边社区振安东路63-1号</span></span>
</div>
<div>
<iframe width="100%" height="100%" scrolling="no" frameborder="no" src="http://l.map.qq.com/12164012371?m"></iframe>
</div>
</body>
</html>
以上代码主要记录JQuery事件代码,调用地图部分为旧内容,个人使用的页面实际URL已更新为API的地图标注方式。(推荐!)
示例效果:
腾讯地图API使用说明:
http://lbs.qq.com/tool/component-marker.html
http://lbs.qq.com/webservice_v1/guide-search.html
By:Colin
以上是关于HTML Select Option选择后触发jQuery事件代码实例的主要内容,如果未能解决你的问题,请参考以下文章