目录
写在前面
在完成了侧边栏后,后台的基础架子已经基本出来了;下面是来加入Tab页面,正在纠结于Tab页面是否用现成的轮子,
比如
想一想还是撸起袖子直接干一个
Tabs

实现原理
Title 列表
头部标题部分,用于显示Tab页的标题和打开状态
Content 内容
用于放置Tab的内容,显示当前选中的内容
上代码
1. 布局
<!--tabs-->
<div class="ls-tab-container">
<!--头部-->
<div class="ls-tab-titles flex">
<div class="tab-title" data-id="1">
<span class="title">Tab1</span>
</div>
<div class="tab-title" data-id="2">
<span class="title">Tab2</span>
</div>
<div class="tab-title" data-id="3">
<span class="title">Tab3</span>
</div>
</div>
<!--内容-->
<div class="ls-tab-contents">
<div class="tab-content" data-for="1">
Tab1 Content
</div>
<div class="tab-content" data-for="2">
Tab2 Content
</div>
<div class="tab-content" data-for="3">
Tab3 Content
</div>
</div>
</div>
.ls-tab-container {
position: absolute;
top: 0px;
left: 5px;
right: 0px;
bottom: 5px;
}
.ls-tab-container .ls-tab-titles {
height: 36px;
background: rgba(255, 255, 255, .8);
box-shadow: 0 0 6px rgba(196, 199, 202, .35);
}
.ls-tab-container .ls-tab-contents {
position: absolute;
top: 40px;
left: 5px;
right: 5px;
bottom: 5px;
}
.ls-tab-container .ls-tab-titles .tab-title {
height: 36px;
line-height: 36px;
text-align: center;
padding: 0 15px;
min-width: 30px;
max-width: 200px;
overflow: hidden;
}
.ls-tab-container .ls-tab-titles .tab-title:hover {
background: rgba(238, 238, 238, .4);
cursor: pointer;
}
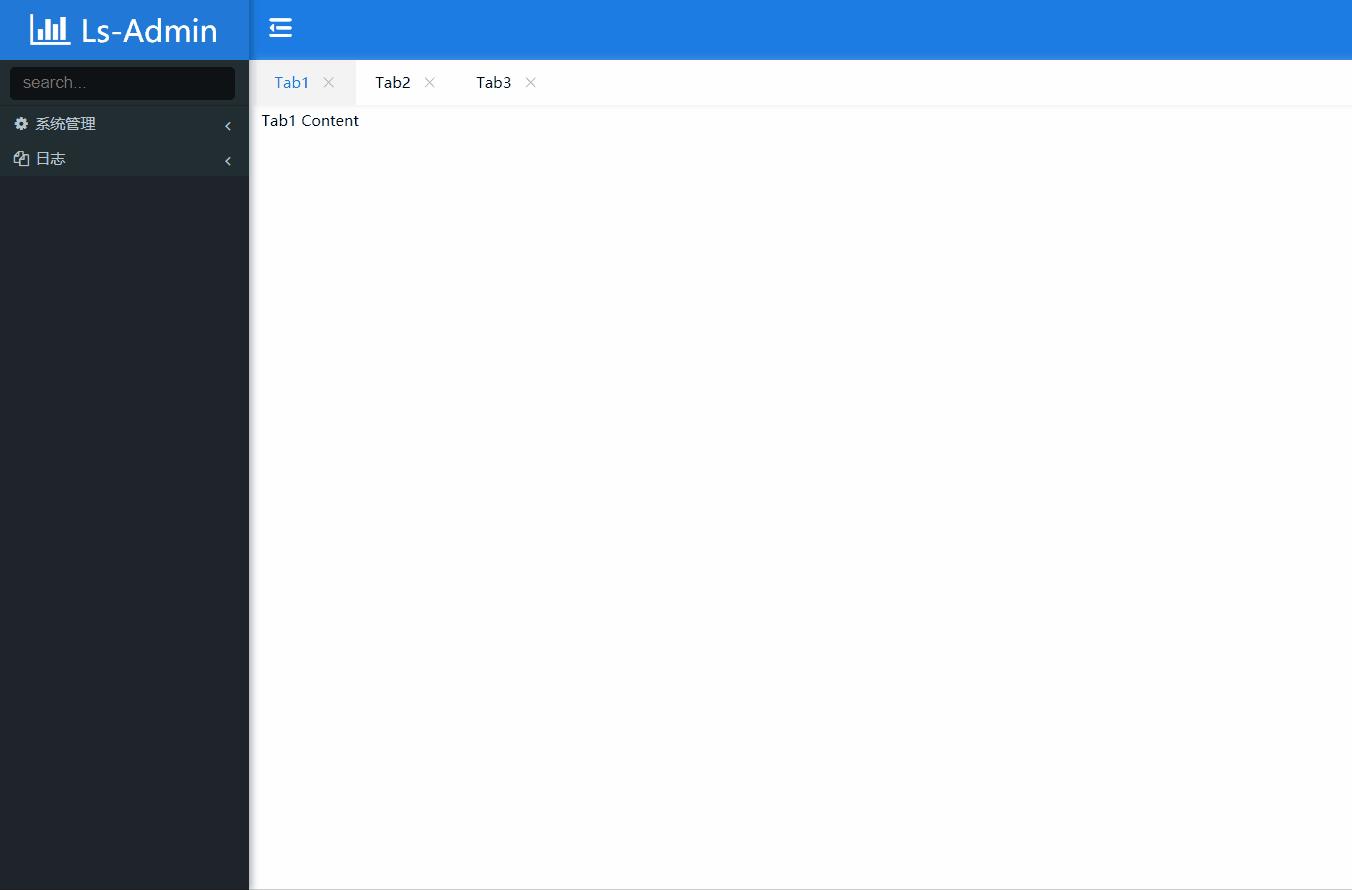
看效果

2. 选中状态
选中的头部和内的状态
···
<div class="tab-title active" data-id="1">
<span class="title">Tab1</span>
<i class="ls-icon ls-icon-close op-close"></i>
</div>
···
···
<div class="tab-content active" data-for="1">
Tab1 Content
</div>
···
.ls-tab-container .ls-tab-titles .tab-title.active {
background: rgba(238, 238, 238, .6);
background: rgba(238, 238, 238, .7);
border-bottom: none;
color: #1d7ce3;
}
.ls-tab-container .ls-tab-contents .tab-content {
display: none;
}
.ls-tab-container .ls-tab-contents .tab-content.active {
display: block!important;
}
看效果

3. 增加关闭按钮
···
<div class="tab-title active" data-id="1">
<span class="title">Tab1</span>
<i class="ls-icon ls-icon-close op-close"></i>
</div>
···
.ls-tab-container .ls-tab-titles .tab-title .ls-icon-close {
color: #999;
font-size: 12px;
padding: 1px;
border-radius: 2px;
margin-left: 5px;
}
.ls-tab-container .ls-tab-titles .tab-title .ls-icon-close:hover {
background: #f39422;
color: #fff;
}
看效果

js 操作
···
/**
* Tab页初始化
* @param {选择器} selector
*/
tab: function(selector) {
var $tab = $(selector);
var $title_container = $tab.find(".ls-tab-titles");
var $tab_contents = $tab.find(".ls-tab-contents");
var $title = $tab.find(".ls-tab-titles .tab-title");
// 激活Tab
var activeTab = function($tabTitle) {
var tabId = $tabTitle.data("id");
if ($tabTitle.hasClass("active")) {
return;
}
$tab.find(".ls-tab-titles .tab-title.active").removeClass("active");
$tab.find(".ls-tab-contents .tab-content.active").removeClass("active");
$tabTitle.addClass("active");
$tab_contents.find(".tab-content[data-for=\'" + tabId + "\']").addClass(\'active\');
};
// 移除Tab
var removeTab = function($tabTitle) {
var tabId = $tabTitle.data("id");
if ($tabTitle.hasClass("active")) {
debugger
// 切换到临近的Tab
if ($tabTitle.next().length) {
activeTab($tabTitle.next());
} else if ($tabTitle.prev().length) {
activeTab($tabTitle.prev());
}
}
$tabTitle.remove();
$tab_contents.find(".tab-content[data-for=\'" + tabId + "\']").remove();
};
//事件绑定 +
//点击切换
$title.click(function() {
activeTab($(this));
});
//点击关闭
$title.find(".op-close").click(function() {
removeTab($(this).parent());
});
//tab 对象
var tab = {
/**
* 激活
* @param {tabId} selector
*/
active: function(id) {
activeTab($title_container.find(".tab-title[data-id=\'" + id + "\']"));
},
/**
* 添加
* @param {tabObj} selector
*/
add: function(tabObj) {
// tabObj
var defaults = {
id: 0,
title: "tab",
content: "",
closable: true
};
tabObj = tabObj || {};
tabObj = $.extend(defaults, tabObj);
// 无内容,创建内容区域
if (!$tab_contents.length) {
$tab_contents = $("<div class=\'ls-tab-contents\'></div>");
$tab.append($tab_contents);
}
$tab_contents.append("<div class=\'tab-content\' data-for=\'" + tabObj.id + "\'>" + tabObj.content + "</div>");
var $newTabTitle =
$("<div class=\'tab-title\' data-id=\'" + tabObj.id + "\'><span class=\'title\'>" + tabObj.title + "</span></span></div>")
.click(function() {
activeTab($(this));
});
if (tabObj.closable) {
$newTabTitle.append(
$("<i class=\'ls-icon ls-icon-close op-close\'></i>")
.click(function() {
removeTab($(this).parent());
}));
};
$title_container.append($newTabTitle);
activeTab($newTabTitle);
},
/**
* 移除
* @param {tabId} selector
*/
remove: function(id) {
removeTab($title_container.find(".tab-title[data-id=\'" + id + "\']"));
}
};
return tab;
}
···
菜单增加点击事件
···
<li>
<a pid="2" class="node node-leaf" data-href="icon.html">
<i class="fa fa-list fa-fw" aria-hidden="true"></i>
<span>菜单管理</span>
</a>
</li>
···
(function($) {
$.extend(page, {
/**
* 初始化
*/
init: function() {
// 初始化 tab 栏
this.mainTab = this.tab(\'.ls-tab-container\');
$(".node.node-leaf").click(function() {
var $this = $(this);
page.mainTab.add({
id: $this.attr("pid"),
title: $this.find("span").text(),
content: "<iframe scrolling=\'no\' frameborder=\'0\' style=\'height:100%;width:100%;position:absolute;\' src=\'" + $this.data("href") + "\'></iframe>"
})
});
}
});
page.init();
})(jQuery);
效果预览

欢迎批评指正