为 Xamarin.Forms 做个跑马灯控件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为 Xamarin.Forms 做个跑马灯控件相关的知识,希望对你有一定的参考价值。
前段时间,私下用 Xamarin.Forms 做了个商业项目的演示版。很多被国内App玩坏了的控件/效果,XF上都没有或是找不到对应的实现,没有办法只能亲自上阵写了几个,效果还行,就是有BUG。
这个跑马灯就是其中的一个,当初赶工,随便写个效果交了差,最终他们把这一块从APP中拿掉了,早知道我就不耗这个时间了。。。
一般App 为了省版面空间,都只会留小小的一块放跑马灯,多条文字轮翻显示,而且还只有一行文本,超出的部份隐藏;如果你看见哪个APP搞个很大的一块去跑马,那说明这个App的设计师是个逗逼,产品经理也是。
考虑到手机屏幕尺寸,从左到右移动文字这种灯,完全不合时宜,左晃右晃的更不用说了。
交付的版本中,我做成了缩放式的动画效果,结果很不理想,很有可能是这个原因,对方最终把这一块给拿掉了。
这两天改了一下,只有从下往上滚动的动画,这样可以使整体协调,简洁不失美观。
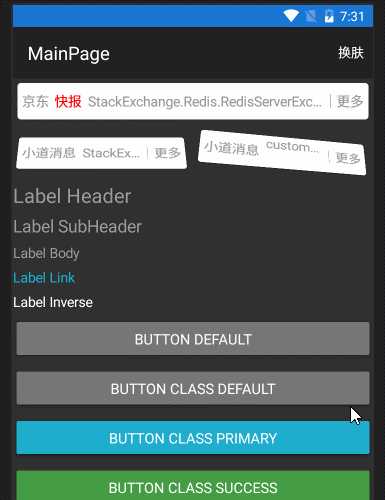
先看一下效果:

源码:
https://github.com/gruan01/XFThemesTest/blob/master/App1/App1/Marquee.cs
https://github.com/gruan01/XFThemesTest/blob/master/App1/App1/MainPage.xaml
1,控件类型选择
这个功能只是把文本在界面上移来移去,完全用不着动用原生的android/ios 控件,所以没有 复杂的Renderer
每条文本都是一个子控件,所以必须是从 ContentView 或 Layout 派生,ContentView 只能有一个直接子控件,所以不合要求。
每个子控件都可以在父容器的显示范围内自由的移动,所以,只能选择从 AbsoluteLayout 派生。
关于 AbsoluteLayout 可以参考:
https://developer.xamarin.com/guides/xamarin-forms/user-interface/layouts/absolute-layout/
需要注意的是 AbsoluteLayoutFlags.XXXProportional ,即将 XXX 按比例设置。
比如:
1 <BoxView Color="Red" AbsoluteLayout.LayoutBounds="0.5,0.5,10,10" 2 AbsoluteLayout.LayoutFlags="PositionProportional" />
的意思就是在 AbsoluteLayout 的中心点上放一个长10宽10的BoxView
2, 动画
XF 为控件提供了一套基本的动画接口,包括透明度渐变(Fade),位置移动(Layout),旋转(Rotate), 扭曲(Translate)
具体参考:
https://developer.xamarin.com/api/type/Xamarin.Forms.ViewExtensions/
需要注意的是,同 WinForm 或 WPF 一样,不能直接在多线程中直接操作控件,如果非得使用多线程,请使用如下方式:
1 await Task.Delay(this.Interval) 2 .ContinueWith(t => this.Run(), TaskScheduler.FromCurrentSynchronizationContext());
另外注意一点, LayoutTo 不能结合 AbsoluteLayout.LayoutBounds 一起使用。
3,数据源与DataTemplate
当数据源变化,或数据源内部发生变化(增删改)时,都会对子控件进行重组。通过对子控件重组事件的监听,可以对子控件进行初始化或进行修改;修改简单,不讨论,但是初学者一般会有这样的迷惑:怎么把数据源中的数据转换成子控件??
其实很简单:
一般带数据源的控件,都会指定 ItemTemplate (DataTemplate),通过 DataTemplate.CreateContent 方法可以生成 ItemTemplate 指定的内容,然后把生成的内容的 BindingContext 指定为数据源中的数据就可以了。
1 private View GetChildView(object data) { 2 View view = null; 3 if (this.ItemTemplate != null) { 4 if (this.ItemTemplate != null) 5 view = (View)this.ItemTemplate.CreateContent(); 6 7 if (view != null) { 8 view.BindingContext = data; 9 } 10 } 11 12 if (view == null) { 13 view = new Label() { Text = data?.GetType().FullName }; 14 } 15 return view; 16 }
总体代码比较简单,不在赘述。
---------------------
Xamarin.Forms Themes 目前还是 Preview 阶段,请勿参考使用源码中的用法。
以上是关于为 Xamarin.Forms 做个跑马灯控件的主要内容,如果未能解决你的问题,请参考以下文章